
Bạn có thể tự tạo Image Docker theo hướng dẫn của mình ở bài trước hoặc dùng cái mình Build trên Docker Hub: https://hub.docker.com/r/trquoccuong/ubuntu-swift/
Để tải file Docker của mình bạn có thể dùng:
docker pull trquoccuong/ubuntu-swift
Tạo thư mục ứng dụng trên máy tính của bạn. Mình tạo 1 thư mục trên máy thực để link nó vào trong Docker. Như vậy mình có thể dùng Sublime ở ngay bên ngoài gõ code nó đỡ oải. Chạy Docker với câu lệnh.
docker run -i -t -v {thư mục trên máy}:/swift trquoccuong/ubuntu-swift /bin/bash
Ở đây mình để thư mục sau khi link là /swift.
Cài đặt Highlight Code cho Sublime
Bản này cũng khá cũ rồi từ hồi Swift 1 nhưng dùng được là tốt rồi.
1. Cài đặt Package Controll cho sublime Cách cài đặt
2. Bật Sublime mở Command Pallette (cmd shift p)
3. Gõ search "install" và chọn "Package Control: Install Package"
4. Gõ search "swift" sau đó Enter
Tạo ứng dụng HelloWorld đơn giản
Ở đây bạn có thể làm hầu hết các bước tạo file này bằng Sublime:
cd /swift
mkdir Hello
cd Hello
touch Package.swift // file định nghĩa package mặc định là để trắng
mkdir Sources
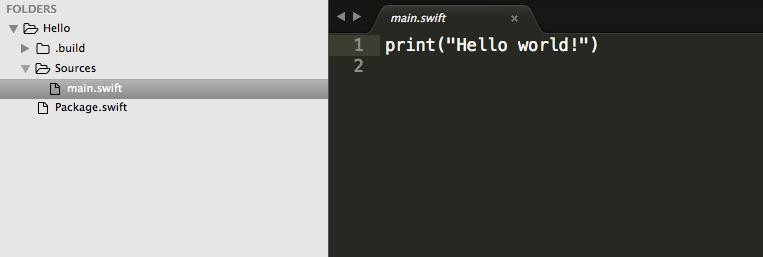
Mở thư mục đó bằng Sublime:
sublime Sources // ở đây mình có lệnh sublime trên máy

Quay trở lại Docker Terminal gõ:
cd /swift/Hello
swift build
Nếu thành công bạn sẽ thấy mấy dòng sau:
Compiling Swift Module 'Hello' (1 sources)
Linking Executable: .build/debug/Hello
Chạy ứng dụng đầu tiên:
Bên cạnh Sublime bạn có thể sử dụng Atom. Mình đang làm 1 vài ví dụ với Swift bạn có thể cập nhật tại đây để chạy thử swift-example.
Nguồn: techmaster
>> Tham khảo thêm: Vài nét về V8 - JavaScript Engine đằng sau Chrome và Node.js
