Hiển thị iOS emoji với shortname cho PHP/Laravel
Giới thiệu Việc dùng shortname để thay cho emoticon thật không xa lạ gì với mọi người. Chẳng hạn ngay trong Kipaplog , khi bạn gõ :joy: thì bài viết sẽ hiện emotion tương ứng. Việc xử lý parse alias sang emoji thì không hề khó, chỉ đơn giản là sử dụng regex và replace đoạn text nhập vào. ...
Giới thiệu
Việc dùng shortname để thay cho emoticon thật không xa lạ gì với mọi người. Chẳng hạn ngay trong Kipaplog, khi bạn gõ :joy: thì bài viết sẽ hiện emotion ![]() tương ứng.
tương ứng.
Việc xử lý parse alias sang emoji thì không hề khó, chỉ đơn giản là sử dụng regex và replace đoạn text nhập vào. Vấn đề mình thấy khó hơn cả là việc kiếm được một bộ dữ liệu ảnh và shortname dùng được trên cả client vào server.
Khi bắt đầu code một ứng dụng liên quan tới chat, mình đã gặp phải vấn đề này. Có rất nhiều hướng để thực hiện phần emoji Picker ở client và phần emoji Parser trên Server.
Trong bài này mình sẽ đi về hướng giống Kipalog đang làm. Sau khi tham khảo ý kiến từ anh @VuNhatMinh
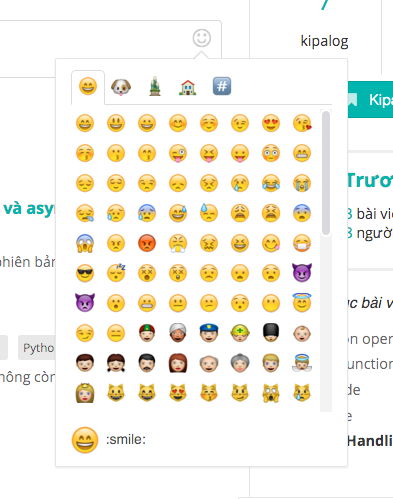
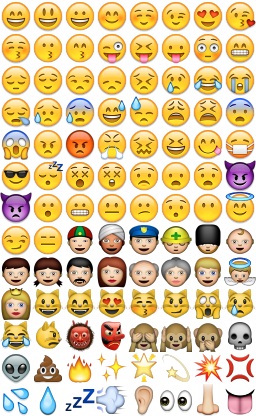
Khi nhìn vào hình bên dưới mình cứ nghĩ đó là 1 list các ảnh liên tiếp, nhưng thực tế không phải vậy ![]() . Đó là 1 ảnh background duy nhất. Vậy làm sao kiếm ra được bộ CSS Image Sprites cũng là cả một vấn đề.
. Đó là 1 ảnh background duy nhất. Vậy làm sao kiếm ra được bộ CSS Image Sprites cũng là cả một vấn đề.
Và bộ Sprites đó còn có bộ shortname trùng với gem Ruby mà Kipalog đang dùng để hiển thị ảnh emoji.
Giải quyết
1. Dữ liệu shortname/image tương ứng
- Để giải quyết được vấn đề trên thì trước hết chúng ta cần có bộ dữ liệu shortname và ảnh tương ứng. Phần này mình đã làm bằng cách đọc file font của Apple với đường dẫn sau: /System/Library/Fonts/Apple Color Emoji.ttf
- Cần một chút kiến thức về utf-8
- Dữ liệu lấy được lưu lại vào file .txt hoặc .json
- Ảnh thu được có thể resize tùy bạn :v
2. Client: Emoji Picker
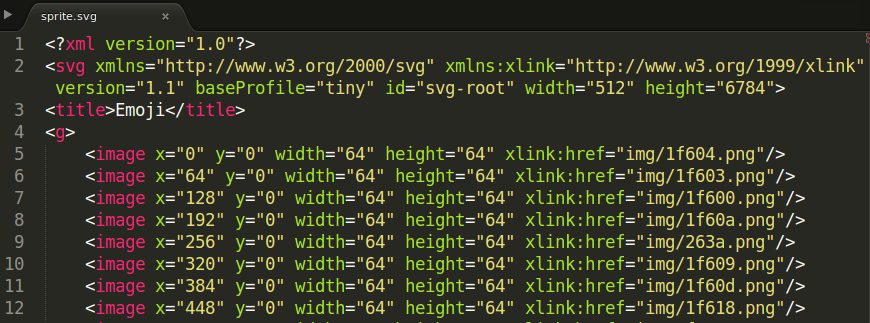
- Code một đoạn mã nodejs để ghép các ảnh lại thành file .svg, đồng thời gen ra file .css từ file json lấy được ở phần một.

- Sau cùng dùng imagemagick chuyển file .svg sang .png. Chẳng hạn như ảnh bên dưới:

- Khi nào có thời gian mình sẽ publish toàn bộ phần xử lý và thư viện phần này lên bower.
3. Server: Emoji Parser
- Do không rành ruby, vả lại hệ thống đang phát triển chạy trên PHP, nên đành phải code lại, cũng khá đơn giản, chỉ cần dùng regex là ok. Hiện tại đã publish nó lên Packagist.org . Mọi người có thể tải về và dùng, bên trong Package cũng có bộ data cho shortname và ảnh luôn.
- Để sử dụng chỉ cần thêm vào file composer.json rồi chạy composer update là được.
{
"require": {
"laravel/framework": "5.*",
"euclid1990/php-ios-emoji": "~1.0"
},
"minimum-stability": "stable"
}
- Thư viện có thể chạy trực tiếp mà không cần Laravel 5. Tham khảo code demo/run.php
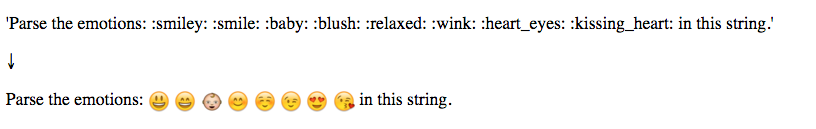
- Kết quả:
$text = "Parse the emotions: :smiley: :smile: :baby: :blush: :relaxed: :wink: :heart_eyes: :kissing_heart: in this string."; Emoji::parse($text);

- Hướng dẫn chi tiết hơn mình có ghi git: https://github.com/euclid1990/php-ios-emoji
Kết luận
- Sau khi mất công đi làm lại tất cả từ A-Z thì phát hiện cũng có một cơ số thư viện hỗ trợ
 và làm tốt hơn mình
và làm tốt hơn mình