Hiệu ứng chữ đáng kinh ngạc bằng CSS
Để tạo ra một website ấn tượng thì design, hay "bộ mặt" của trang web là cực kỳ quan trọng. Trong design nói chung thì tiêu đề, đầu đề lại là thứ đập vào mắt user đầu tiên, vì vậy gây ấn tượng bằng tiêu đề sẽ đem lại hiệu quả nhiều nhất. Cách đây từ 5 năm đổ về trước, designer hay cặm cụi với ...
Để tạo ra một website ấn tượng thì design, hay "bộ mặt" của trang web là cực kỳ quan trọng. Trong design nói chung thì tiêu đề, đầu đề lại là thứ đập vào mắt user đầu tiên, vì vậy gây ấn tượng bằng tiêu đề sẽ đem lại hiệu quả nhiều nhất.
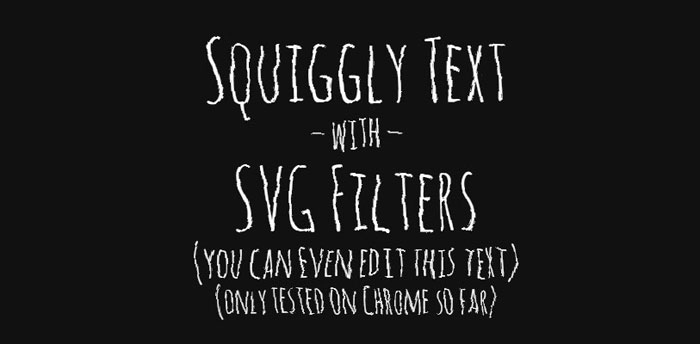
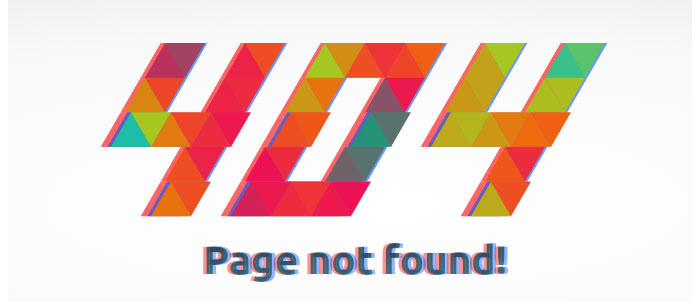
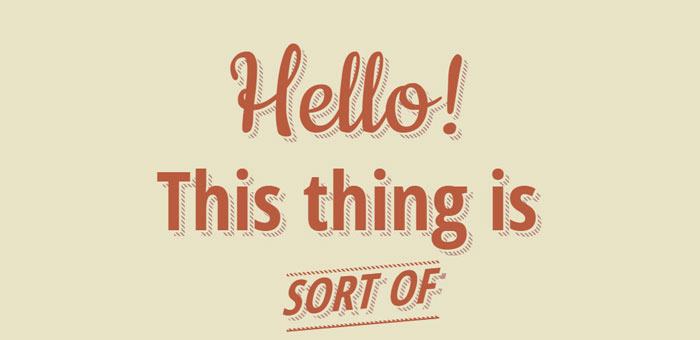
Cách đây từ 5 năm đổ về trước, designer hay cặm cụi với Photoshop để tạo ra các hiệu ứng chữ đẹp, export ra thành file ảnh để nhúng vào web, hay dùng flash để tạo animation. Tuy nhiên với sự phát triển của HTML5 và CSS3 thì quan niệm và cách làm đã thay đổi hoàn toàn. Giờ đây chỉ với CSS (và JS với 1 chút nâng cao) thì đã có thể tạo ra rất nhiều hiệu ứng chữ đáng kinh ngạc.
Bản thân mình hay xem












Nếu các bạn còn thấy hiệu ứng đẹp nữa bằng CSS/JS thì chia sẻ nhé !
