Hiệu ứng Tooltip trong CSS
Tooltip thường được sử dụng để làm xuất hiện một hộp nhỏ khi di chuột qua văn bản hoặc hình ảnh nào đó với thông tin liên quan đến thành phần được chuột di qua. Xét về mặt trải nghiệm người dùng, các tooltip cung cấp cho người dùng nguồn thông tin một cách nhanh chóng và dễ dàng nhất mà ...
Tooltip thường được sử dụng để làm xuất hiện một hộp nhỏ khi di chuột qua văn bản hoặc hình ảnh nào đó với thông tin liên quan đến thành phần được chuột di qua. Xét về mặt trải nghiệm người dùng, các tooltip cung cấp cho người dùng nguồn thông tin một cách nhanh chóng và dễ dàng nhất mà không phải nhấp vào bất kỳ thứ gì.

Tạo Tooltip cơ bản
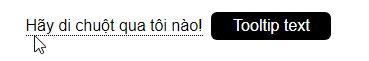
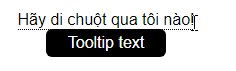
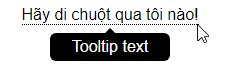
Tạo một Tooltip xuất hiện khi người dùng di chuyển chuột qua một phần tử:
/* Định kiểu cho vùng chứa Tooltip */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* Thêm dấu chấm dạng gạch chân cho văn bản */
}
/* Định dạng text trong tooltip */
.tooltip .tooltiptext {
visibility: hidden;
awidth: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Xác định vị trí tooltip */
position: absolute;
z-index: 1;
}
/* Cho hiển thị tooltip khi di chuột qua vùng chứa tooltip */
.tooltip:hover .tooltiptext {
visibility: visible;
}
 |  |
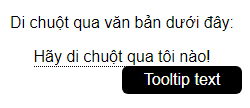
Tuy nhiên, tooltip trong ví dụ này mới là cơ bản nhất.
Xem code đầy đủ:
<!DOCTYPE html>
<html>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
awidth: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
<p>Di chuột qua văn bản dưới đây:</p>
<div class="tooltip">Hãy di chuột qua tôi nào!
<span class="tooltiptext">Tooltip text</span>
</div>
</body>
</html>
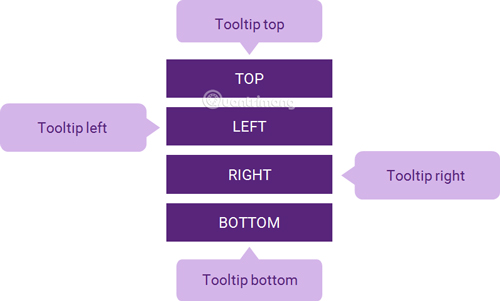
Vị trí xuất hiện của Tooltip
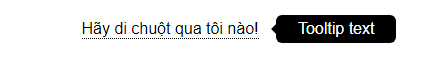
Tooltip nằm ở bên cạnh (Trái hoặc phải)
.tooltip .tooltiptext {
top: -5px;
left: 105%;
} Trong ví dụ này, Tooltip được đặt ở bên phải (left: 105%) của đoạn text "Hãy di chuột qua tôi nào!" (<div>).
Lưu ý rằng top: -5px được sử dụng để đặt Tooltip ở giữa phần tử chứa nó , vì tooltip có phần padding top và padding bottom là 5px. Nếu bạn tăng giá trị này thì cũng nên tăng giá trị top để luôn đảm bảo rằng tooltip nằm ở giữa (cho cân đối, đẹp mắt). Điều tương tự cũng áp dụng nếu bạn muốn tooltip đặt ở bên trái.

Tương tự với Tooltip đặt ở bên trái.
.tooltip .tooltiptext {
top: -5px;
right: 105%;
} 
Code đầy đủ:
<!DOCTYPE html>
<html>
<style>
body { font-family: arial}
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
awidth: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;
top: -5px;
right: 105%;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
<h2>Tooltip nằm bên trái</h2>
<p>Di chuột qua văn bản dưới đây:</p>
<div class="tooltip">Hãy di chuột qua tôi nào!
<span class="tooltiptext">Tooltip text</span>
</div>
</body>
</html>
Tooltip nằm ở bên trên
.tooltip .tooltiptext {
awidth: 120px;
bottom: 100%;
left: 50%;
margin-left: -60px; /* Sử dụng một nửa chiều rộng (120/2 = 60), để căn giữa tooltip */
} 
Tooltip nằm ở phía dưới
.tooltip .tooltiptext {
awidth: 120px;
top: 100%;
left: 50%;
margin-left: -60px; /* Sử dụng một nửa chiều rộng (120/2 = 60), để căn giữa tooltip */
} 
Code đầy đủ:
<!DOCTYPE html>
<html>
<style>
body { font-family: arial}
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
awidth: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Xác định vị trí tooltip */
position: absolute;
z-index: 1;
top: 100%;
left: 50%;
margin-left: -60px;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
<h2>Tooltip nằm phía dưới</h2>
<p>Di chuột qua văn bản dưới đây:</p>
<div class="tooltip">Hãy di chuột qua tôi nào!
<span class="tooltiptext">Tooltip text</span>
</div>
</body>
</html>
Tạo mũi tên trên Tooltip
Một mũi tên, móc nhọn gắn với Tooltip làm chúng trở nên sinh động hơn, giống một trích dẫn lời nói chân thực. Ta làm như sau, thêm mũi tên cho Tooltip nằm bên trên:
.tooltip .tooltiptext::after {
content: " ";
position: absolute;
top: 100%; /* mũi tên ở phía dưới tooltip */
left: 50%;
margin-left: -5px;
border-awidth: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
} 
Lưu ý: Thuộc tính border-awidth chỉ định kích thước của mũi tên, nếu bạn thay giá trị này thì cũng thay đổi giá trị margin-left thành giống như thế để mũi tên luôn nằm ở giữa.
Tương tự với mũi tên của Tooltip nằm bên dưới:
.tooltip .tooltiptext::after {
content: " ";
position: absolute;
bottom: 100%; /* mũi tên ở phía trên của tooltip */
left: 50%;
margin-left: -5px;
border-awidth: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
} 
Mũi tên của Tooltip nằm bên phải:
.tooltip .tooltiptext::after {
content: " ";
position: absolute;
top: 50%;
right: 100%; /* To the left of the tooltip */
margin-top: -5px;
border-awidth: 5px;
border-style: solid;
border-color: transparent black transparent transparent;
} 
Mũi tên của Tooltip nằm bên trái:
.tooltip .tooltiptext::after {
content: " ";
position: absolute;
top: 50%;
left: 100%; /* To the right of the tooltip */
margin-top: -5px;
border-awidth: 5px;
border-style: solid;
border-color: transparent transparent transparent black;
} 
Thêm hiệu ứng cho Tooltip
Bạn có thể thêm một số hiệu ứng để tooltip có thể xuất hiện đẹp hơn bằng cách bổ sung thuộc tính CSS transition, kiểu làm rõ tooltip dần dần. Ví dụ như này:
.tooltip .tooltiptext {
opacity: 0;
transition: opacity 1s;
}
.tooltip:hover .tooltiptext {
opacity: 1;
} Tooltip sẽ hiện lên dần dần, độ mờ tăng dần từ 0 lên 100% trong thời gian 2s.
![]()
Code đầy đủ:
<!DOCTYPE html>
<html>
<style>
body { font-family: arial; margin: 50px}
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
awidth: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
top: -5px;
right: 110%;
/* Tooltip sẽ hiện lên dần dần, độ mờ tăng dần từ 0 lên 100% trong 2s */
opacity: 0;
transition: opacity 2s;
}
.tooltip .tooltiptext::after {
content: "";
position: absolute;
top: 50%;
left: 100%;
margin-top: -5px;
border-awidth: 5px;
border-style: solid;
border-color: transparent transparent transparent black;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
</style>
<body style="text-align:center;">
<p>Di chuột qua văn bản dưới đây:</p>
<div class="tooltip">Hãy di chuột qua tôi nào!
<span class="tooltiptext">Tooltip text</span>
</div>
</body>
</html>
Bài trước: Hiệu ứng chuyển động Animation trong CSS
