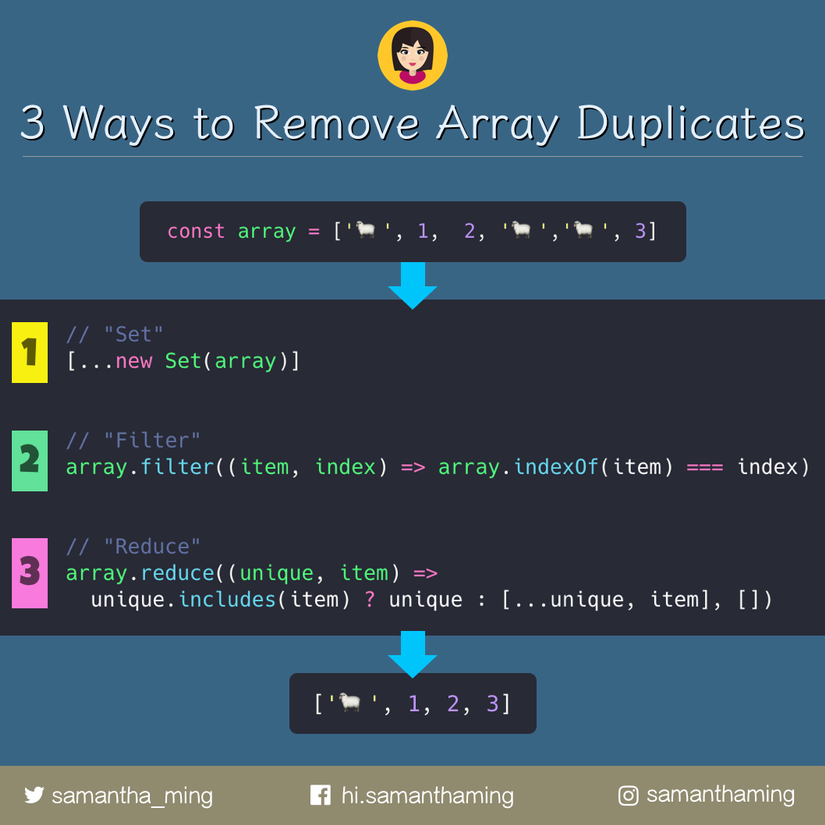
How to remove array duplicates in ES6
Khi làm việc với Array, trong một số trường hợp chúng ta cần loại bỏ các phần tử trùng nhau? Có rất nhiều cách để giải quyết bài toán trên, hôm nay tôi sẽ giới thiệu tới các bạn 3 cách đơn giản để loại bỏ các phần tử trùng nhau. Đây là 3 cách để loại bỏ các phần tử trùng nhau trong ...

- Khi làm việc với Array, trong một số trường hợp chúng ta cần loại bỏ các phần tử trùng nhau? Có rất nhiều cách để giải quyết bài toán trên, hôm nay tôi sẽ giới thiệu tới các bạn 3 cách đơn giản để loại bỏ các phần tử trùng nhau.
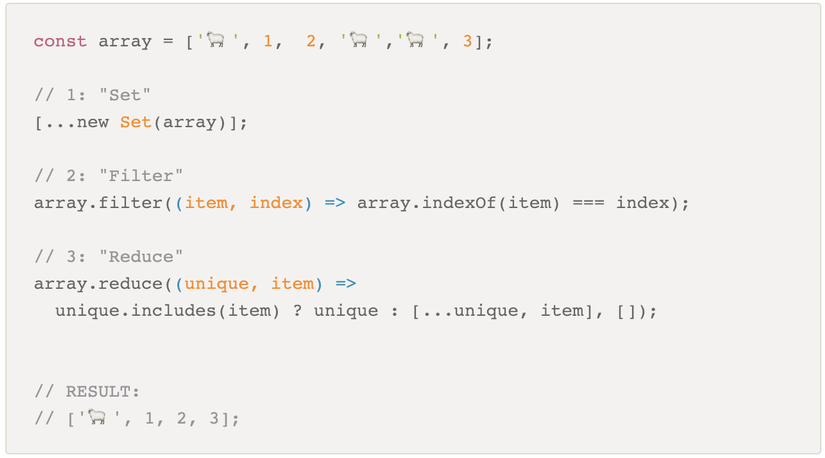
- Đây là 3 cách để loại bỏ các phần tử trùng nhau trong mảng, sử dụng Set, filter, reduce. Để hiểu hơn chúng ta sẽ tìm hiểu từng cách.

Using Set
- Chúng ta sẽ đi vào tìm hiểu Set là gì?
- Set là một data object mới được giới thiệu trong ES6. Set chỉ cho phép lưu trữ các giá trị duy nhất. Vì thế khi truyền vào một mảng, nó sẽ xóa mọi giá trị trùng lặp
-
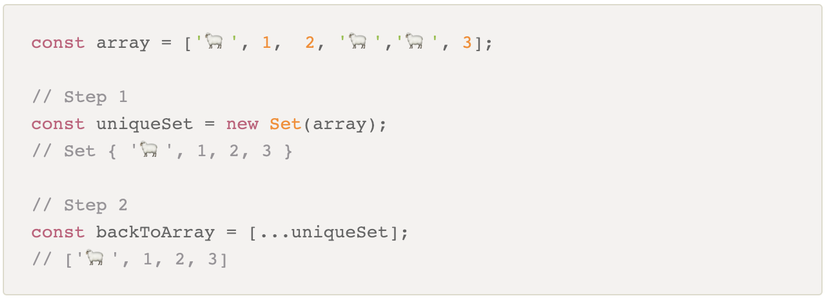
Okay, quay lại code của chúng ta và áp dụng Set. Có 2 bước khi sử dụng Set:
- Đầu tiên, chúng ta tạo một Set mới từ mảng truyền vào. Bởi vì Set chỉ cho phép lưu trữ các giá trị duy nhất, nên các giá trị trùng sẽ bị xóa.
- Hiện tại các giá trị lặp đã bị xóa, chúng ta sẽ convert trở lại thành mảng bằng cách sử dụng toán từ ...

-
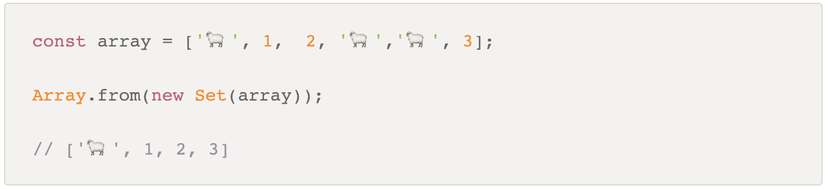
Chúng ta có thể sử dụng Array.from để convert Set thành Array:

Using filter
-
Cách tiếp tôi muốn giới thiệu là sử dụng filter. Trước tiên, ta cần hiểu về 2 method sau:
- indexOf: Method này sẽ trả về vị trí đầu tiên mà nó tìm thấy của phần tử được cung cấp từ mảng.
- filter: Method này sẽ tạo một mảng mới của các phần tử thỏa mãn điều kiện.
-
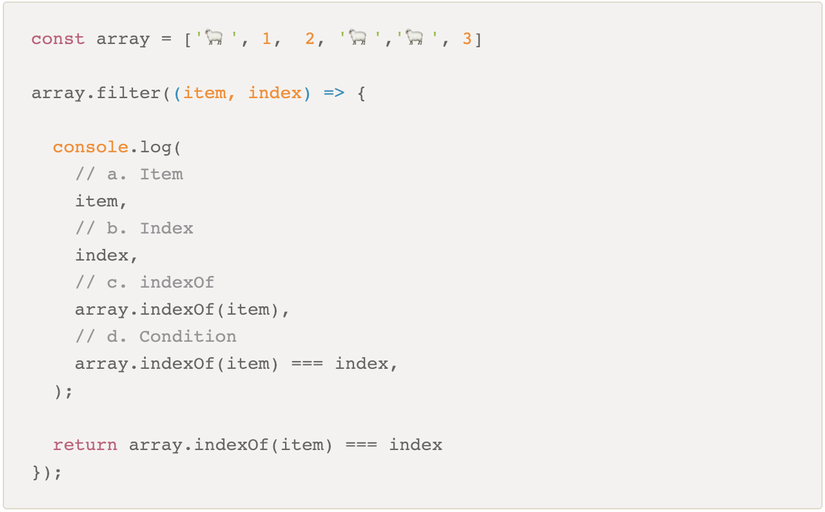
Chúng ta cùng xem điều gì xảy ra khi chúng ta lặp qua mảng:

-
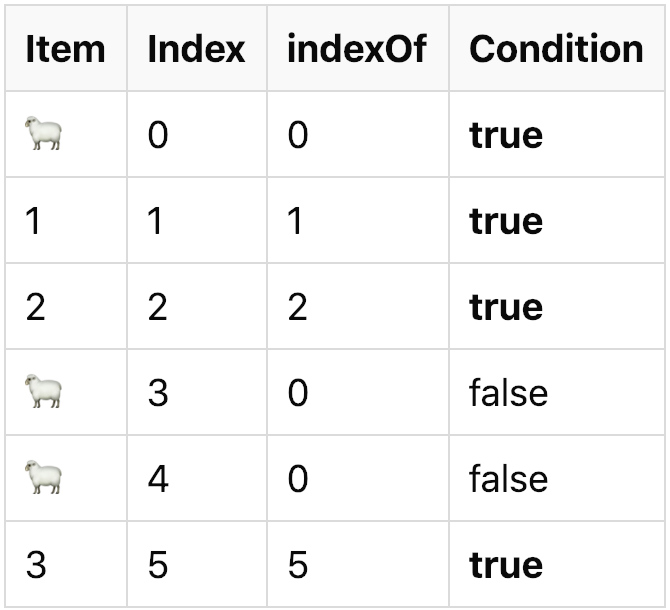
Dưới đây là output từ đoạn code trên. Các phần tử lặp có index không trùng với indexOf vì thế sẽ không thỏa mãn điều kiện và không được chứa trong filter array.

-
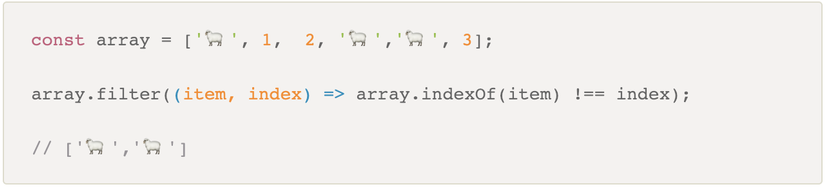
Chúng ta cũng có thể filter ra các phần tử lặp bằng cách sau:

-
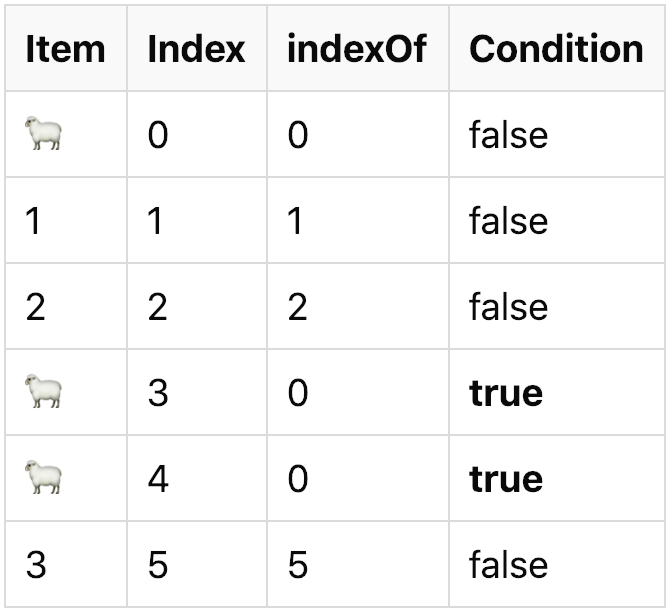
Output cho đoạn code trên:

Using reduce
-
Cách cuối cùng tôi muốn giới thiệu tới các bạn là sử dụng reduce.
-
reduce là một method được sử dụng để rút gọn các phần tử của mảng và kết hợp chúng thành final array dựa trên một số reducer function.
-
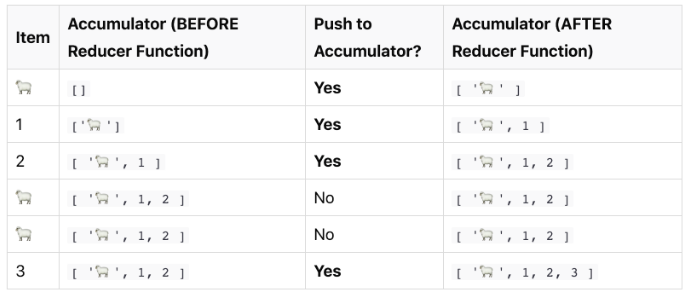
Trong bài toán của chúng ta, reducer function đang kiểm tra xem final array có chứa item không. Nếu nó không chứa, lưu item vào final array. Nếu không thì, bỏ qua item đó và trả về final array.
-
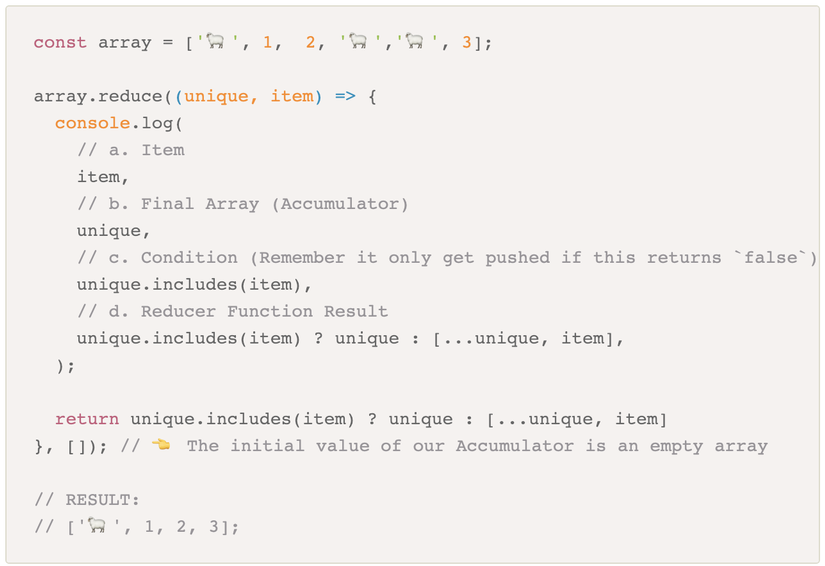
Việc sử dụng reduce có thể sẽ khó hiểu hơn một chút, vì vậy hãy xem đoạn code sau:

-
Và đây là output từ console.log:

- Như vậy là tôi đã giới thiệu tới các bạn 3 cách để loại bỏ các phần tử lặp trong mảng. Và cách tôi hay sử dụng là Set bởi nó ngắn và dễ hiểu nhất. =))
- Cảm ơn các bạn đã đọc !
- Nguồn tham khảo: https://medium.com/dailyjs/how-to-remove-array-duplicates-in-es6-5daa8789641c
