05/10/2018, 10:59
Hướng đẫn cài đặt và sử dụng addon firebug trong firefox
Bài này hướng dẫn bạn cài và sử dụng 1 addon rất hữu dụng trong firefox. Addon này tên là FireBug Add-on nó sẽ giúp bạn tìm hiểu mã html và đặc điểm định dang CSS của các thành phần trong 1 trang web. 1.Cài đặt: Mở Firefox. Nhắp menu Tools >> Add-ons. Nhắp link Browse all Add-on ...
Bài này hướng dẫn bạn cài và sử dụng 1 addon rất hữu dụng trong firefox. Addon này tên là FireBug
Add-on nó sẽ giúp bạn tìm hiểu mã html và đặc điểm định dang CSS của các thành phần trong 1 trang web.
1.Cài đặt:
- Mở Firefox.
- Nhắp menu Tools >> Add-ons.
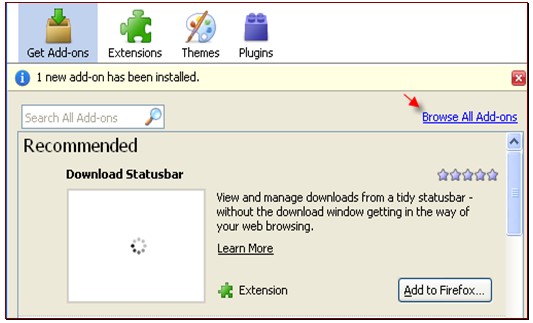
- Nhắp link Browse all Add-on trong hộp thoại hiện ra (hình dưới).

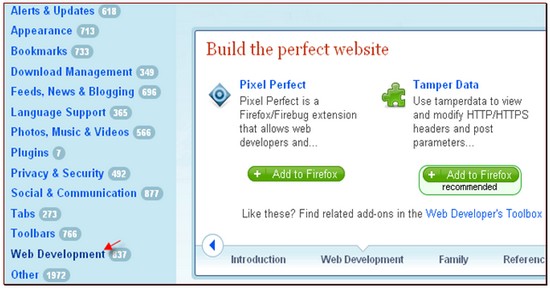
- Đợi 1 chút , 1 trang web hiện ra. Bạn hãy nhắp Web Development (hình dưới).

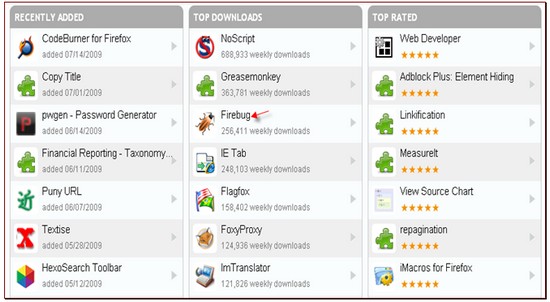
- Đợi 1 chút cho trang web hiện ra, nhắp Firebug trong cột giữa (hình dưới)

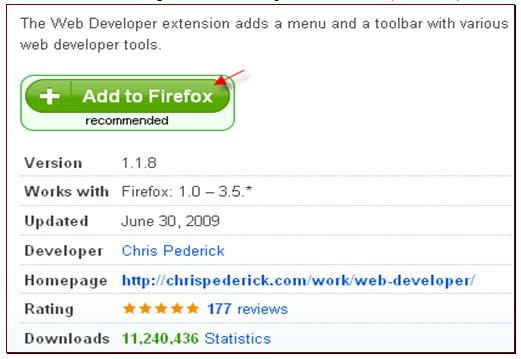
- Đợi 1 chút cho trang web hiện ra, nhắp Add to Firefox (hình dưới).

- Khi cài xong nhắp nút Restart Firefox
2. Sử dụng Firebug (để tìm hiểu mã html và đặc điểm định dang CSS của các thành phần trong 1 trang web).
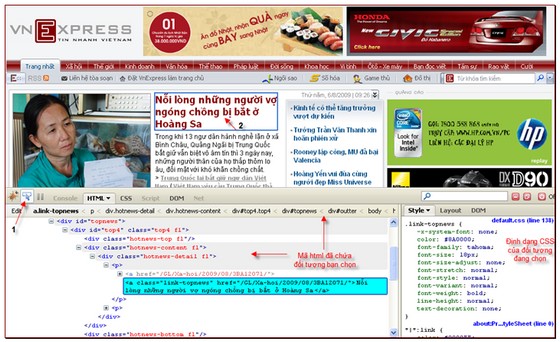
- Mở Firefox, vào 1 trang web nào đó, ví dụ http://vnexpress.net
- Vào menu View >> chọn FireBug.
- Nhắp nút Inspect (nút đầu tiên trên toolbar FireBug) rồi nhắp đối tượng muốn quan sát.

Kết luận: Bạn có thể sử dụng công cụ này cho việc tìm hiểu cấu trúc html & css của một trang web. hii rất tốt cho design. good luck!
Hướng đẫn cài đặt và sử dụng addon firebug trong firefox,