Hướng dẫn căn giữa trong css(p1)
Mọi người kêu la tại sao căn giữa trong CSS nó lại khó khăn như vậy? . Tôi nghĩ rằng vấn đề không phải rất khó để làm, có rất nhiều cách khác nhau để làm điều đó, tùy thuộc vào tình hình. Chúng ta sẽ chia nhỏ nó ra và hi vọng nó sẽ dễ dàng hơn 1.1 Nó là inline và inline-* (như text hoặc link) ...
Mọi người kêu la tại sao căn giữa trong CSS nó lại khó khăn như vậy? . Tôi nghĩ rằng vấn đề không phải rất khó để làm, có rất nhiều cách khác nhau để làm điều đó, tùy thuộc vào tình hình. Chúng ta sẽ chia nhỏ nó ra và hi vọng nó sẽ dễ dàng hơn
1.1 Nó là inline và inline-* (như text hoặc link)
Bạn có thể căn chỉnh các element inline theo chiều ngang, ở trong 1 phần tử cha kiểu block ta chỉ cần style như sau:
text-align: center;
các bạn xem qua ví dụ 1:
<p> this is paragraph </p>
p { text-align: center; background: blue; padding: 10px; color: #fff; }
và kết quả ta được như hình ảnh sau :

link demo ở đây : https://jsfiddle.net/1qxh934q/1/
1.2 Nó là phần tử kiểu block
- Để căn giữa ta để margin-left và margin-right là auto, nó sẽ tự căn đều hai bên.
- Và tất nhiên phần tử đó phải có awidth cụ thể và nhỏ hơn cha của nó. còn nếu mà nó full-awidth( awidth=100%) thì bạn sẽ ko căn giữa được nó nữa.
margin: 0 auto;
xét ví dụ 2:
<div id=content> <div class="block-center"> Is it a block level element? </div> </div>
.block-center { awidth: 300px; // cho awidth 1 giá trị nhất định background: red; color: white; margin: 0 auto // căn giữa padding: 10px; }
- xem kết quả qua hình ảnh sau :

link demo ở đây : https://jsfiddle.net/1qxh934q/2/
1.3 Căn giữa cho nhiều phần tử kiểu block
-
Nếu bạn có 2 hoặc nhiều hơn phần tử block và cần căn giữa cho chúng theo horizontally( chiều ngang) trên nhiều dòng( row) . Thì chúng ta vẫn style bình thường cho từng phần tử block.
-
xét ví dụ 2:
<div id=content> <div class="block-center"> Is it a block level element? </div> <div class="block-center"> Is it a block level element? </div> <div class="block-center"> Is it a block level element? </div> </div>
.block-center { margin: 10px auto; awidth: 300px; background: red; color: white; padding: 10px; }
kết quả như hình ảnh dưới đây
 Demo link : https://jsfiddle.net/1qxh934q/3/
Demo link : https://jsfiddle.net/1qxh934q/3/
- Nếu bạn có 2 hoặc nhiều hơn phần tử block và cần căn giữa cho chúng theo horizontally( chiều ngang) trên cùng 1 dòng( row). Thì chúng ta style các phần tử đó sang dạng inline-* hoặc sử dụng flexbox
- Xét ví dụ dưới đây : vẫn ví dụ 2 chỉ style # khi sang dạng inline
.block-center { max-awidth: 200px; background: red; color: white; padding: 10px; display: inline-block; margin: 5px 0; } #content { text-align: center; }
kết quả như hình ảnh dưới đây
 link demo: https://jsfiddle.net/1qxh934q/4/
link demo: https://jsfiddle.net/1qxh934q/4/
- Xét ví dụ dưới đây : vẫn ví dụ 2 chỉ style # khi sang dạng flexbox ta ko dùng inline-block nữa
.block-center { max-awidth: 200px; background: red; color: white; padding: 10px; margin: 5px; } #content { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; }
kết quả như hình ảnh dưới đây
 link demo: https://jsfiddle.net/1qxh934q/5/
link demo: https://jsfiddle.net/1qxh934q/5/
- Với căn giữa theo chiều dọc thì nó sẽ phức tạp hơn
2.1 Nó là inline và inline-* (như text hoặc link)
a. Nó là một dòng
- Với kiểu này ta chỉ cần padding trên dưới = nhau là xong
padding-top: 20px; padding-bottom: 20px;
xem vi dụ sau:
<div id=content>
<div class="vertical-center">
Is it a block level element?
</div>
</div>
.vertical-center {
max-awidth: 200px;
background: red;
color: white;
padding: 10px;
}
kết quả ta thu được như hình ảnh

Như demo ở link sau: https://jsfiddle.net/1qxh934q/8/
- Vì 1 lý do nào đó mà dùng padding mà vẫn không được và bạn biết chắc là phần tử đó sẽ không xuống dòng bạn có thể sử dụng line-height và white-space: nowrap như sau:
.vertical-center { max-awidth: 200px; background: red; color: white; height: 100px; line-height: 100px; padding: 10px; white-space: nowrap; }
kết quả thu được như hình ảnh bên dưới
 link demo : https://jsfiddle.net/1qxh934q/9/
link demo : https://jsfiddle.net/1qxh934q/9/
b. Nó là nhiều dòng
-
Sử dụng padding-top, padding-bottom để căn giữa cho nhiều dòng. Nhưng đôi khi sử dụng nó không được vì đoạn text đó đang nằm trong table-cell. Ta sẽ sử dụng vertical-align cho việc căn giữa
-
xét ví dụ sau:
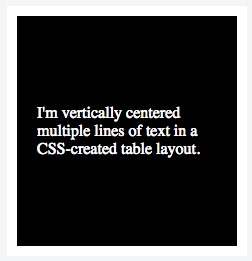
<div class="center-table"> <p>I'm vertically centered multiple lines of text in a CSS-created table layout.</p> </div>
.center-table {
display: table;
height: 250px;
background: white;
awidth: 240px;
margin: 20px;
}
.center-table p {
display: table-cell;
margin: 0;
background: black;
color: white;
padding: 20px;
border: 10px solid white;
vertical-align: middle;
}
kết quả như hình ảnh sau:

link demo : https://jsfiddle.net/1qxh934q/10/
- Nếu những cách trên ko được bạn có thể sử dụng flexbox( cách này chỉ sử dụng khi cha nó có chiều cao định sẵn)
display: flex; justify-content: center; flex-direction: column; height: 400px;
kết quả như hình ảnh sau:
 xem demo ở link : https://jsfiddle.net/1qxh934q/13/
xem demo ở link : https://jsfiddle.net/1qxh934q/13/
- Nếu cả các cách trên ko được. bạn có thể sử dụng kỹ thuật "ghost element", trong đó một yếu tố bổ sung(before, after) với height là 100% được đặt bên trong nơi chứa nó và văn bản được căn chỉnh theo chiều dọc.
.ghost-center {
position: relative;
}
.ghost-center::before { // yếu tố bổ sung
content: " ";
display: inline-block;
height: 100%;
awidth: 1%;
vertical-align: middle;
}
.ghost-center p {
display: inline-block;
vertical-align: middle;
}
kết quả như hình ảnh này
 xem demo ở link : https://jsfiddle.net/1qxh934q/12/
xem demo ở link : https://jsfiddle.net/1qxh934q/12/
2.2 Nó là phần tử kiểu block
a. Bạn biết chiều cao của nó
- Bạn đặt bố của nó là với posititon: relative và nó có posititon: absolute, top: 50% và margin-top: -50% để lùi lên trên cho bằng 1/2 chiều cao của
.parent {
background: white;
height: 300px;
margin: 20px;
awidth: 300px;
position: relative;
resize: vertical;
overflow: auto;
}
.child {
position: absolute;
top: 50%;
left: 20px;
right: 20px;
height: 100px;
margin-top: -70px;
background: black;
color: white;
padding: 20px;
}
Kết quả thu được như hình ảnh này

link demo: https://jsfiddle.net/1qxh934q/14/
b. Bạn không biết chiều cao của nó
- Nó cũng xử lý như cách ở trên thay bằng sử dụng margin-top: -50%; đó ta sử dụng : transform: translateY(-50%)
kết quả thu được như hình ảnh sau:

link demo cho nó: https://jsfiddle.net/1qxh934q/15/
- Bài này mình hướng dẫn qua một số cách căn giữa trong css. Vẫn còn rất nhiều cách có thể căn giữa mình sẽ giới thiệu vào bài tiếp theo . Cám ơn đã đọc, sau khi đọc vui lòng để lại comment nhận xét
- Reference : https://css-tricks.com/centering-css-complete-guide/
