Hướng dẫn sử dụng tool Scrutinizer-ci cho project của bạn
Trong quá trình phát triển dự án, review không còn là khái niệm xa lạ đối với một Developer. Việc review có ý nghĩa rất quan trọng đối với một dự án. Đây cũng là cách để các member trong team chia sẻ được những kinh nghiệm của mình qua đó giúp skill của các thành viên trong team được nâng lên. ...
Trong quá trình phát triển dự án, review không còn là khái niệm xa lạ đối với một Developer. Việc review có ý nghĩa rất quan trọng đối với một dự án. Đây cũng là cách để các member trong team chia sẻ được những kinh nghiệm của mình qua đó giúp skill của các thành viên trong team được nâng lên.
Trong quá trình review, chúng ta sẽ không tránh khỏi việc phải comment lặp đi lặp lại với cùng một lỗi, những lỗi phổ biến như Coding-Style,... Để giải quyết được vấn đề này chúng ta có thể sử dụng tool Scrutinizer-ci.
Scrutinizer-ci là một tool automation check code. Ngoài những qui định chuẩn cho một ngôn ngữ. Scrutinizer-ci còn cho phép bạn có thể định nghĩa một rule theo ý muốn của mình. Nó hỗ trợ đầy đủ các môi trường như development và test.
Ở bài viết này, tôi sẽ hướng dẫn các bạn cách cấu hình Scrutinizer-ci phục vụ cho việc check code.
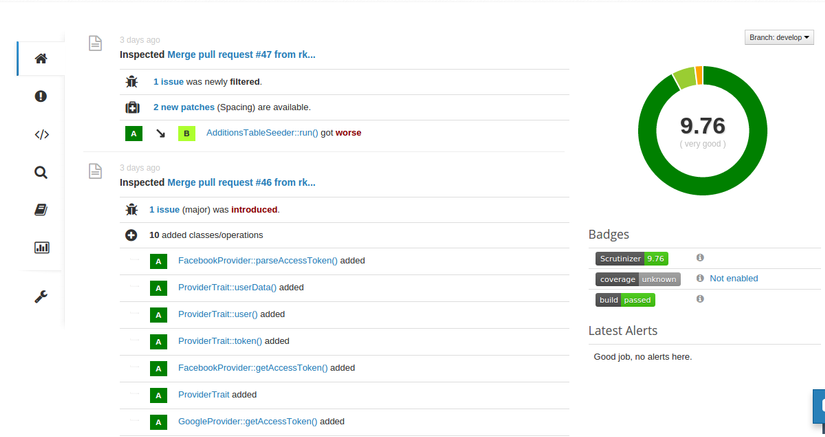
Trước hết các bạn có thể xem qua về màn hình đánh giá code cho một project của tool Scrutinizer-ci.

Điểm đánh giá ở đây được đưa ra dựa vào các tiêu chí áp dụng đối với từng ngôn ngữ cụ thể.
Bây giờ, chúng ta cùng tìm ở từng màn hình config cụ thể
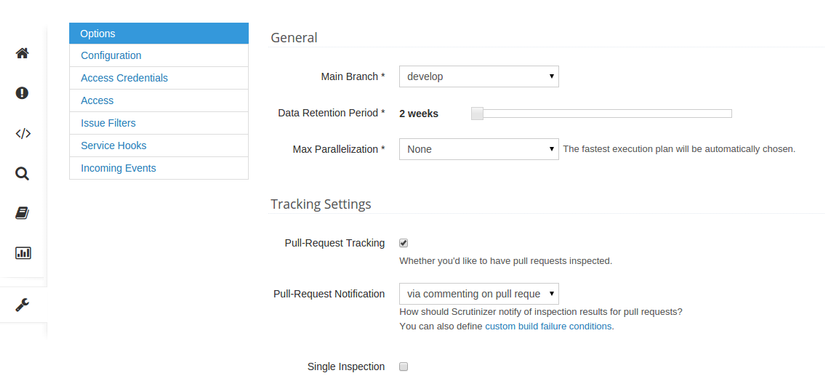
Màn hình option

Ở màn hình này, cho phép bạn chọn branch check code. Tùy chọn các thông tin khác như: Có check code trên pull requets hay không? Có hiển thị comment trên pull request hay không?
Màn hình Configuration
Đây là màn hình quan trọng, có nhiều thông tin cho việc thiết lập check code của bạn.
Đầu tiên, chúng ta phải nói đến file Default Configuration. Đây là file sử dụng chung cho toàn project (ngôn ngữ PHP). Các bạn xem bên dưới để hiểu rõ hơn về các cấu hình này.
checks: php: fix_php_opening_tag: false remove_php_closing_tag: true one_class_per_file: false side_effects_or_types: false no_mixed_inline_html: false require_braces_around_control_structures: true php5_style_constructor: true no_global_keyword: false avoid_usage_of_logical_operators: false psr2_class_declaration: true no_underscore_prefix_in_properties: true no_underscore_prefix_in_methods: true blank_line_after_namespace_declaration: true single_namespace_per_use: false psr2_switch_declaration: true psr2_control_structure_declaration: false avoid_superglobals: true security_vulnerabilities: false no_exit: false uppercase_constants: true remove_extra_empty_lines: true optional_parameters_at_the_end: true newline_at_end_of_file: true encourage_single_quotes: true avoid_multiple_statements_on_same_line: true verify_property_names: false filter: { } coding_style: php: braces: for: opening: end-of-line build: environment: php: '7.0' node: 'v5.1.0' mysql: '5.6' postgresql: false hosts: pos.dev: '127.0.0.1' apache2: modules: ['rewrite'] sites: pos_server: web_root: 'www/' host: 'pos.dev' variables: APP_URL: 'http://pos.dev' APP_KEY: '3RAP5xSmuvVq9uPVaBqnKMPFQaDGeOe2' JWT_SECRET: '9NYcG3gCPG5V60oqvUI6s3zXK1jE7e6x' DB_CONNECTION: 'mysql' DB_HOST: 'localhost' DB_DATABASE: 'pos_server' DB_USERNAME: 'root' DB_PASSWORD: ' CACHE_DRIVER: 'redis' SESSION_DRIVER: 'redis' QUEUE_DRIVER: 'redis' project_setup: before: - mysql -e "CREATE DATABASE pos_server"

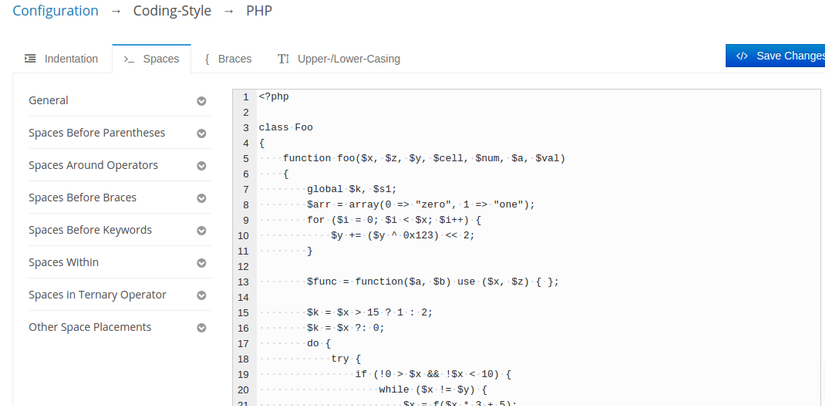
Ở màn hình này, các bạn có thể xem các cấu hình khác như Coding style, Checks. Ở đây các bạn có thể custom các rule theo project của bạn. Xem hình bên dưới để hiểu rõ hơn

Ngoài ra còn rất nhiều cấu hình khác nữa.
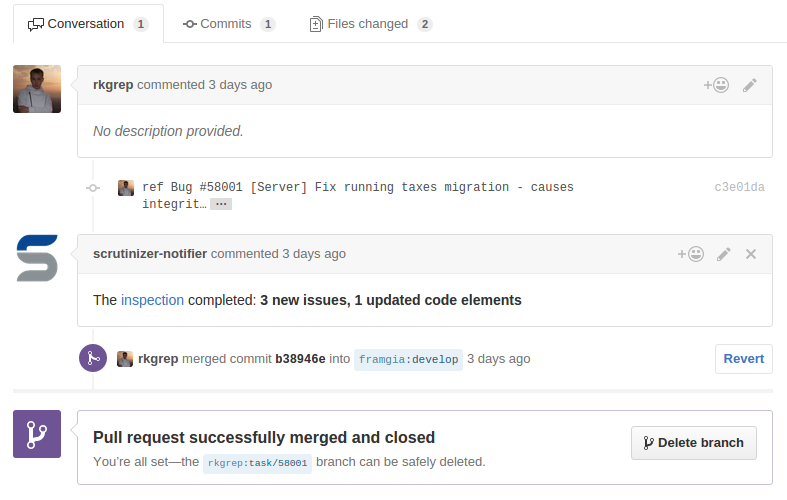
Để hiển hiển thị comment từ Scrutinizer lên pull request trên Github. Chúng ta phải cài thêm extension Scrutinizer for GitHub cho trình duyệt của mình.

Kết luận
Ở bài viết này, tôi đã giới thiệu cho các bạn tool Scrutinizer-ci phục vụ cho việc check code. Đây là nột tool mất phí đối với những Repo là private. Các bạn có thể dụng những Repo public để trải nghiệm nó. Chúc các bạn học tốt.
