Hướng dẫn tạo Facebook Bot đơn giản
Giới thiệu Facebook Bot là một phần mầm được thiết kế để chat với con người thông qua Facebook Messenger Platform. Các phản hồi từ Facebook Bot có thể được thực hiện ngay lập tức và dựa trên ngôn ngữ tự nhiên. Trong bài hướng dẫn này, bạn sẽ tạo được một Facebook Bot "Hello World" để phản ...

Giới thiệu
Facebook Bot là một phần mầm được thiết kế để chat với con người thông qua Facebook Messenger Platform. Các phản hồi từ Facebook Bot có thể được thực hiện ngay lập tức và dựa trên ngôn ngữ tự nhiên.
Trong bài hướng dẫn này, bạn sẽ tạo được một Facebook Bot "Hello World" để phản hồi lại input của người dùng. Có thể bạn sẽ có cảm hứng để xây dựng 1 con AI Chatbot sau bài này.
Công cụ
- Text Editor
- Node Package Manager (npm): Thư viện JS phổ biến + trình quản lý các gói tiện ích JS.
- ngrok: giúp localhost chạy trực tuyến.
Yêu cầu
- Có account FB
- Có chút hiểu biết về JS
và bắt đầu thôi nào...
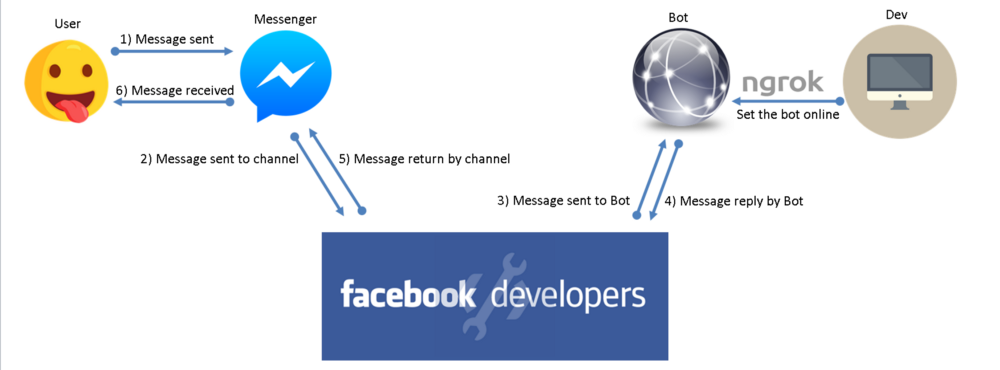
Đây là flow của hệ thống sẽ làm:

Bước 1: Tạo một Facebook Page
Chúng ta sẽ xây dựng con Chatbot cho một trang Facebook, nên điều đầu tiên sẽ là tạo trang Facebook
- Đăng nhập vào FB
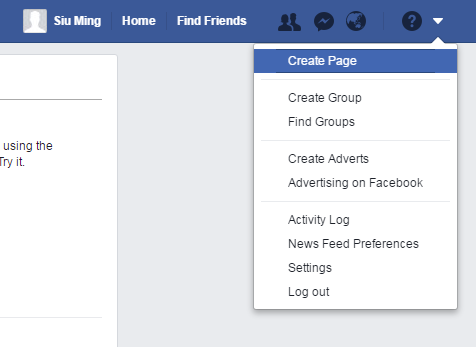
- Chọn vào dropdown menu ở góc trên bên phải

- Click vào Create Page để tạo một trang mới và chọn Company, Organization or Institution
- Trong mục Choose a Category, chọn Education
- Điền tên Company Name là "TestBot" sau đó click Get Started
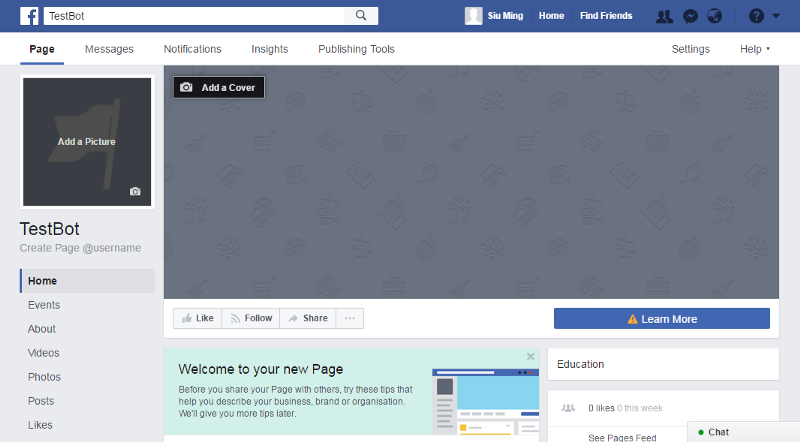
- Và chúng ta được trang "TestBot"

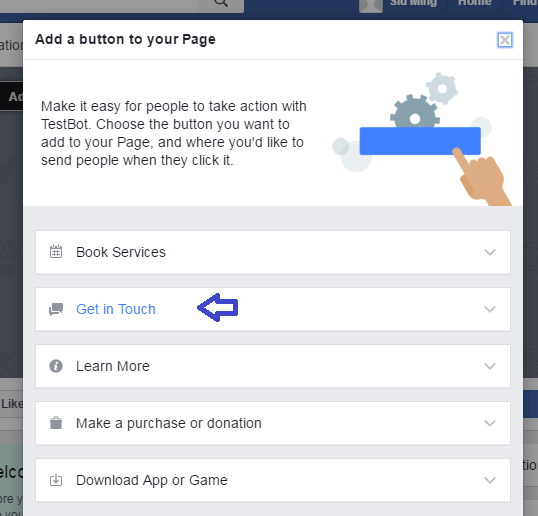
- Tạo một button tin nhắn bằng cách chọn Learn more và sau đó bạn sẽ thấy cửa sổ Add a button to your page

- Click vào Get in Touch và chọn Send Message. Sau đó bật Turn on Instant Replies
- Điền vào textbox một tin nhắn bất kì, chẳng hạn như Hello, this is TestBot! How can I help you?
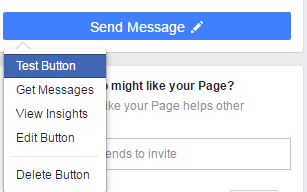
- Click Add button, sau đó bạn sẽ thấy button Send Message ở phía bên phải
- Rê vào button Send Message và sau đó chọn Test Button

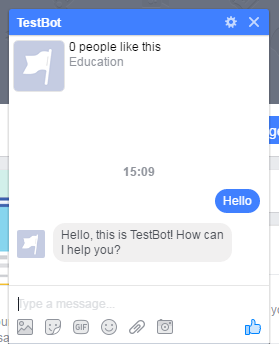
- Ngay lúc này, bạn sẽ thấy hộp thoại chat với trang xuất hiện ngay phía dưới

Bước 2: Tạo account Facebook Developer
Chúng ta sẽ sử dụng Facebook Developer như là một kênh để chỉ đạo message từ Facebook đến chatbot của mình. Vì thế, chúng ta cần kết nối trang FB voiwis Facebook for Developer
- Mở trình duyệt và đi đến trang FB Developer: https://developers.facebook.com/

- Get Started với account FB của bạn
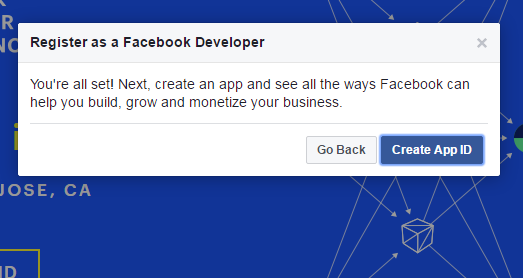
- Click Create App ID

- Set Display Name là "Hello World" và chọn Apps for Messenger on Category
- Sau khi bạn đăng nhập tài khoản của mình, chọn Messenger ở menu bên trái
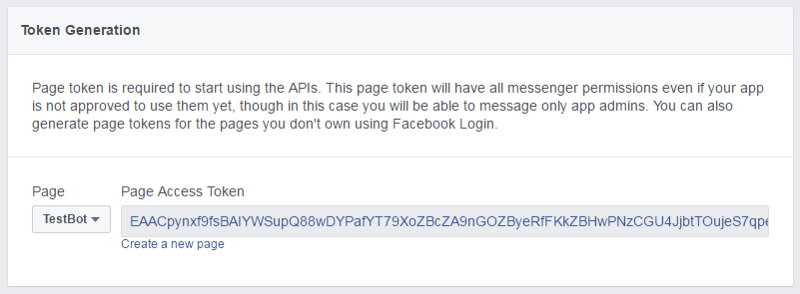
- Tìm mục Token Generation, chọn TestBot ở Page, và kết nối đến tài khoản FB lần nữa
- Sau đó bạn có thể lấy được Page Access Token. Hãy lưu lại nó để sử dụng sau.

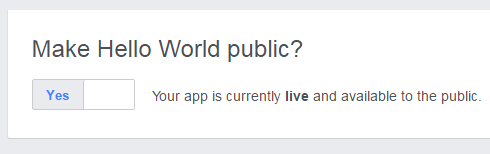
- Tiếp theo, click vào App Review ở menu bên trái, chọn Yes ở "Make Hello World public?"

Bước 3: Cài đặt các gói cần thiết
- Mở terminal và tạo các folders:
mkdir helloworld cd helloworld mkdir bot cd bot mkdir src
- Sau đó quay lại folder helloworld và thực hiện
cd bot/src npm init --yes npm install fb-bot-framework --save npm install express --save
Bạn có thể tìm hiểu thêm về Plugin fb-bot-framework ở link sau: https://www.npmjs.com/package/fb-bot-framework
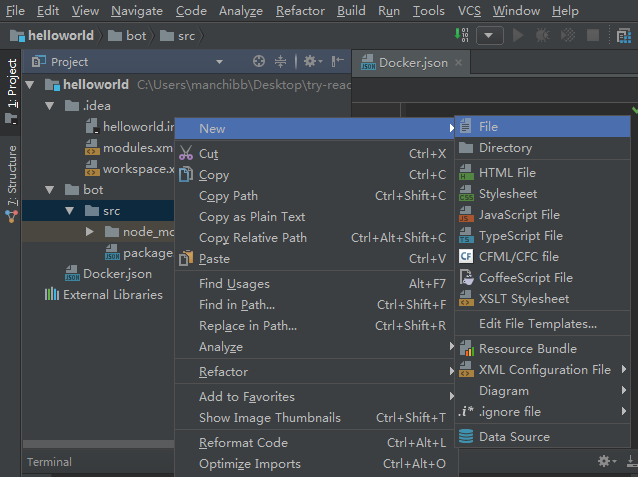
- Kích chuột phải vào src và tạo file index.js

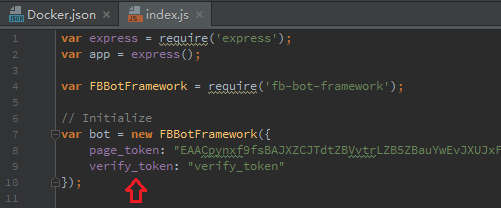
- Copy nội dung bên dưới vào file index.js
var express = require(‘express’);
var app = express();
var FBBotFramework = require(‘fb-bot-framework’);
// Initialize
var bot = new FBBotFramework({
page_token: “THIS_IS_PAGE_TOKEN”,
verify_token: “THIS_IS_VERIFY_TOKEN”
});
// Setup Express middleware for /webhook
app.use(‘/webhook’, bot.middleware());
// Setup listener for incoming messages
bot.on(‘message’, function(userId, message){
bot.sendTextMessage(userId, “Echo Message: “ + message);
});
app.get(“/”, function (req, res){
res.send(“hello world”);
});
//Make Express listening
app.listen(3000);
Bước 4: Chuyển đổi localhost thành https URL
Khi Facebook Bot nhận được message, nó sẽ gửi đến server của mình, tuy nhiên bây giờ mình đang chạy localhost, vì thế, chúng ta sẽ sử dụng ngrok để server có thể chạy online:
- Download ngrok từ https://ngrok.com/
- Giải nén file ngrok-stable-*.zip và thực thi lệnh cài đặt theo hướng dẫn của nó
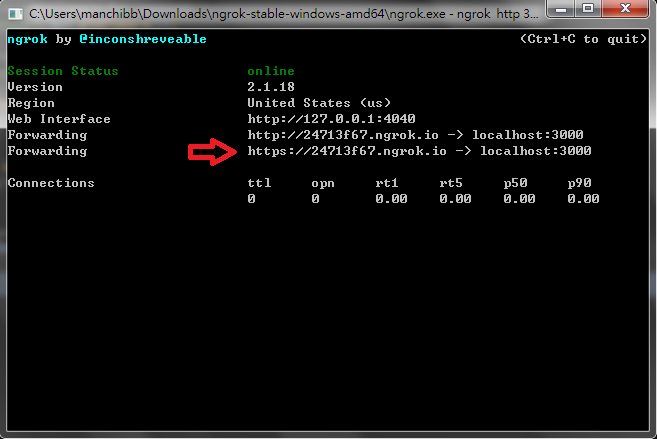
- Để lấy đc https URL, gõ lệnh:
./ngrok http 3000
- Copy https URL

Bước 5: Tạo Facebook Bot
Bây giờ, chúng ta đã có đủ những thứ cần thiết để kết nối Facebook Page với Chatbot. Giờ chỉ là việc điền thông tin vào mà thôi
-
Copy page access token và tạo verify token to index.js

-
Mở terminal và chạy file index.js
node index.js
-
Quay lại trang facebook developer
-
Chọn Messenger từ menu trái
-
Tìm mục Webhooks và click Setup Webhooks
-
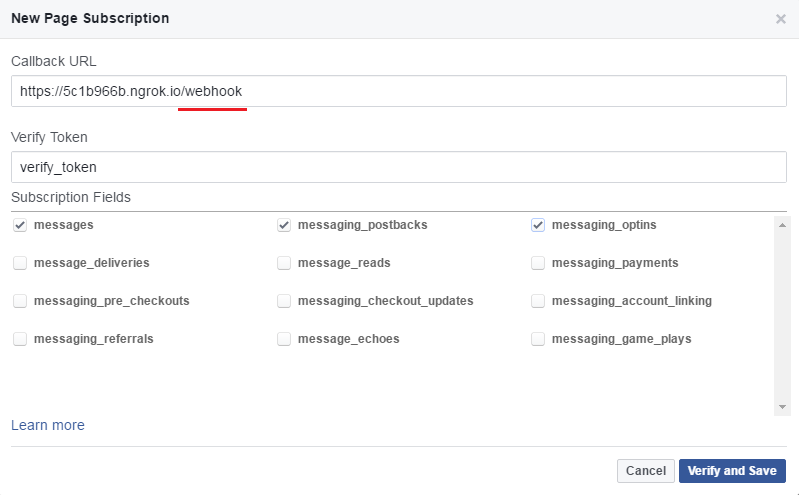
Ở cửa sổ New Page Subscription, điền địa chỉ https URL được sinh ra từ ngrok vào mục Callback URL và add /webhook vào sau. Tick vào messages, messaging_postback và messaging_optins

-
Click vào Verify and Save và cửa sổ sẽ tự động đóng lại
-
Quay lại mục Webhooks, chọn TestBot ở mục Select a Page và click Subscribe
-
Và thế là xong con Facebook Bot.
-
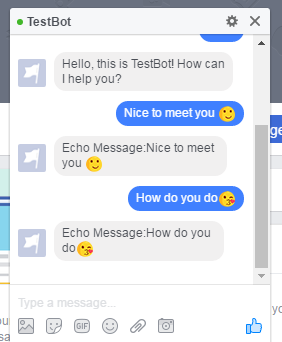
Quay lại trang Facebook TestBot và mở mục Inbox.
-
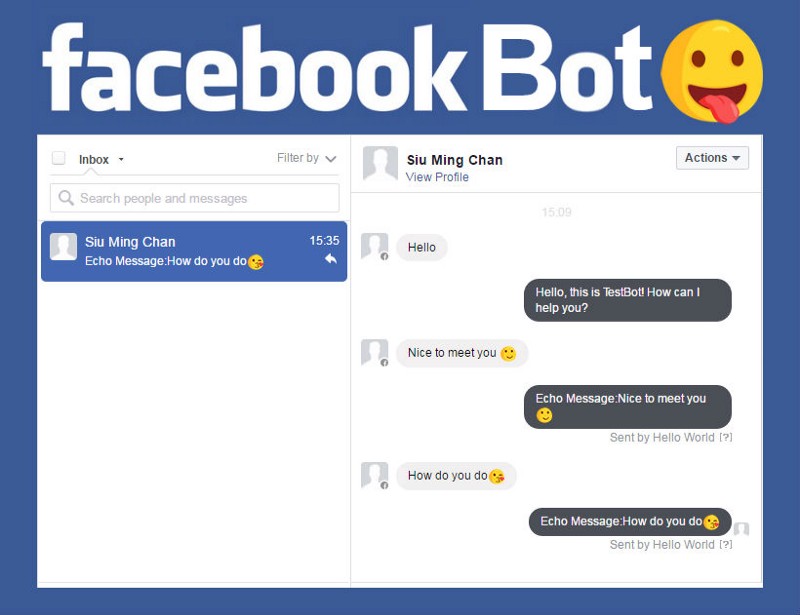
Khi bạn gửi tin nhắn với nội dung "Hello", trang sẽ phản hồi lại tin nhắn của bạn với nội dung: "Echo Message: Hello"

Và chúc mừng, cuối cùng chúng ta đã có được một con Facebook Bot đơn giản.
Mình thấy ứng dụng của chatbot càng ngày càng nhiều nên chúng ta hãy nghiên cứu sớm để cùng bắt kịp xu thế nhé
