Introduction Selenium
Ngày nay phần lớn các các ứng dụng phần mềm được viết dựa trên nền web và được chạy trong một trình duyệt Internet. Với việc nhiều công ty, tổ chức hiện nay đang sử dụng một số hình thức của phương pháp Agile, việc sử dụng kiểm thử tự đông (Automation Test) đã trở thành một yêu cầu cần thiết cho ...
Ngày nay phần lớn các các ứng dụng phần mềm được viết dựa trên nền web và được chạy trong một trình duyệt Internet. Với việc nhiều công ty, tổ chức hiện nay đang sử dụng một số hình thức của phương pháp Agile, việc sử dụng kiểm thử tự đông (Automation Test) đã trở thành một yêu cầu cần thiết cho các dự án phần mềm. Kiểm thử tự động là một phương pháp rất có tiềm năng, thời thượng và đem lại hiệu quả cao, cho kết quả nhanh, trong hầu hết các trường hợp Test tay (Manual Test) sẽ rất tốn time và effort. Hiện nay có một số tool test thương mại và mã nguồn mở có thể hỗ trợ cho việc phát triển Automation Test, trong đó Selenium là một trong những mã nguồn mở được sử dụng rộng rãi và đem lại hiệu quả cao. Bài viết này sẽ giới thiệu khái quát về Automation Test nói chung và Selenium nói riêng, cho bạn đọc cái nhìn tổng quan về công nghệ Automation Test được vận dụng thông qua Selenium.
Automation Test có nghĩa là sử dụng một công cụ phần mềm để thử nghiệm lặp đi lặp lại quá trình test với các ứng dụng cần được kiểm tra. Việc này đặc biệt hiệu quả với dạng test tích hợp (Regression Test). Automation Test có những điểm mạnh đặc biệt cho việc nâng cao hiệu quả lâu dài quá trình tesing của đội test phần mềm. Automation Test có những điểm mạnh sau:
- Regresion Test thường xuyên
- Nhanh chóng feedback tới các developer
- Hầu như không giới hạn việc lặp thực thi testcase
- Hỗ trợ cho phương pháp Agile
- Tài liệu test case chặt chẽ
- Tùy chỉnh báo cáo sai sót
- Tìm kiếm các lỗi bị bỏ sót khi test bằng tay
Khi nào nên sử dụng Automation Test ? Có phải lúc nào Automation test cũng luôn là sự lựa chọn tốt nhất? Khi nào nên quyết định sử dụng ạutomation test? Không phải lúc nào Automation Test cũng là phương án tối ưu nhất, có những trường hợp Manual Test tỏ ra có mạnh mẽ và phù hợp hơn, ví dụ khi giao diện của ứng dụng được thay đổi đáng kể, khi đó các test script cần được viết lại, đôi lúc không đủ thời gian để xây dựng chúng trong một thời gian ngắn, khi này Manual Test sẽ hiệu quả hơn. Hay như khi một ứng dụng được xây dựng trong thời gian rất hạn hẹp trong khi chưa có sẵn code Automation Test và việc test buộc phải xong trong khoảng thời gian đấy thì việc kiểm thử bằng tay (Manual Test) là phương pháp cần phải suy nghĩ đến trong trường hợp này.
- Selenium(SE) là một phần mềm nguồn mở, được phát triển ban đầu bởi nhóm ThoughtWorks vào năm 2004 tại Chicago, là một công cụ kiểm tra tự động các ứng dụng web, nó có thể chạy trên hầu hết các trình duyệt và hệ điều hành: Windows, Linux, Mac… hỗ trợ hầu hết các ngôn ngữ lập trình web như: C#, Java, Perl, PHP, Python, Ruby…
- SE có thể kết hợp với một số test framework như Bromine, Junit,…nhưng được khuyên là nên để chạy tự động.
- Selenium là một tập hợp các công cụ phần mềm khác nhau với cách tiếp cận khác nhau để hỗ trợ cho quá trình kiểm thử tự động. Hầu hết các kĩ sư Selenium QA sẽ tập trung vào một hoặc hai tool tốt nhất cần thiết cho dự án của họ. Tuy nhiên việc học tất cả các tool sẽ giúp bạn có nhiều lựa chọn khác nhau cho các vấn đề kiểm thử tự động. Selenium cung cấp một tập phong phú của các thử nghiệm chức năng đặc biệt hướng đến các nhu cầu của các thử nghiệm của một ứng dụng web. Các hoạt động này là rất linh hoạt, cho phép nhiều tùy chọn cho vị trí các thành phần UI và so sánh kết quả thử nghiệm dự kiến sẽ chống lại hành vi ứng dụng thực tế. Một trong những tính năng chính của Selenium là hỗ trợ thực thi kiểm tra người dùng trên nhiều nền tảng trình duyệt.
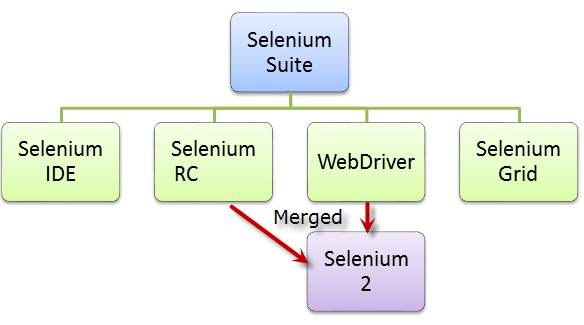
Selenium gồm có 4 thành phần. Mỗi loại có vai trò cụ thể khác nhau cho việc kiểm thử tự động của ứng đụng web, chúng ta cùng nhìn vào bảng mô tả sau:

| Công cụ | Miêu tả |
|---|---|
| Selenium IDE | Selenium Integreted Development Environment (IDE) là một plugin của Firefox cho phép người kiểm thử ghi lại những hành động của họ theo quy trình làm việc mà họ cần phải kiểm tra. |
| Selenium RC | Selenium Remote Control (RC) là framework thử nghiệm chủ đạo cho phép nhiều hành động của trình duyệt hơn và thực hiện tuyến tính. Nó sử dụng toàn bộ chức năng của ngôn ngữ lập trình như Java, C#, PHP, Python, Ryby và PERL để tạo nhiều kiểm tra phức tạp hơn. |
| Selenium WebDriver | Selenium WebDriver là sự kế thừa của Selenium RC để gửi các lệnh trực tiếp tới trình duyệt và xuất ra các kết quả. |
| Selenium Grid | Selenium Grid là một công cụ được dùng để chạy các kiểm tra song song qua các máy khác nhau và các trình duyệt khác nhau cùng một lúc mà không cần phải chỉnh sửa test script. |
Bảng 1. Các công cụ của Selenium
Selenium WebDriver là sự kế thừa từ Selenium RC, có thiết kế đơn giản, thân thiện và chặt chẽ hơn với việc giải quyết được một số hạn chế trong API Selenium RC. Selenium WebDriver thường được gọi là "WebDriver" hoặc đôi khi là Selenium 2 Selenium 1.0 + WebDriver = Selenium 2.0 Và tất nhiên, khi làm việc trực tiếp giữa hai người (Selenium WebDriver – trình duyệt) thì nó phải nhanh hơn làm việc thông qua người trung gian (Selenium RC – Selenium RC Server – trình duyệt) rồi

Bảng dưới đây so sánh và chỉ ra những tiếng bộ mới trong Selenium WebDriver so với Selenium RC
| Selenium RC | Selenium WebDriver |
|---|---|
| Cấu trúc của Selenium RC phức tạp, máy chủ cần được bật và chạy trước khi bắt đầu một thử nghiệm. | Cấu trúc của WebDriver đơn giản hơn Selenium RC, nó điều khiển các trình duyệt từ cấp hệ điều hành. |
| Máy chủ Selenium đóng vai trò như môi trường trung gian giữa các trình duyệt và các lệnh Selenium. | WebDriver tương tác trực tiếp với các trình duyệt và sử dụng browser’s engine để điều khiển trình duyệt. |
| Kịch bản Selenium RC thực thi chậm hơn, vì nó sử dụng một Javascript để tương tác với RC. | WebDriver thì nhanh hơn, vì nó tương tác trực tiếp với các trình duyệt. |
| Selenium RC không hỗ trợ headless execution vì nó cần làm việc với một trình duyệt thực sự. | WebDriver có hỗ trợ headless execution. |
| API nhỏ và đơn giản. | API lớn hơn một chút và phức tạp hơn so với RC. |
| ít hướng đối tượng. | hướng đối tượng hoàn toàn. |
| Không thể test các ứng dụng di động. | Có thể test các ứng dụng di động trên hệ điều hành IOS/Android. |
Bảng 2. Selenium RC và Selenium WebDriver
Để phát triển Selenium RC hay các kịch bản WebDriver, bạn cần đảm bảo môi trường cài đặt đã hoàn tất. Trong bài viblo tiếp theo mình sẽ hướng dẫn các bạn 1 bài demo nhỏ thực tiện viết test script và tiến hành test auto với selenium. Ở bài viết này, mình tiến hành cài đặt môi trường trước, mình tiến hành cài đặt trên eclipse, và sử dụng ngôn ngữ lập trình Java sau này.
a. Download và cài đặt Java Development Kit (JDK)
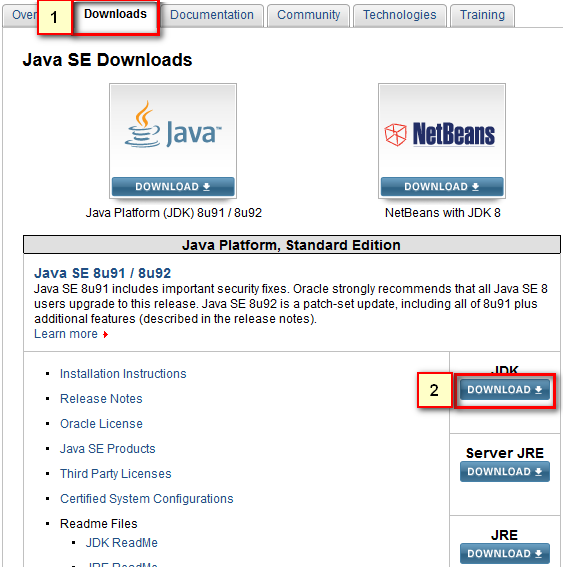
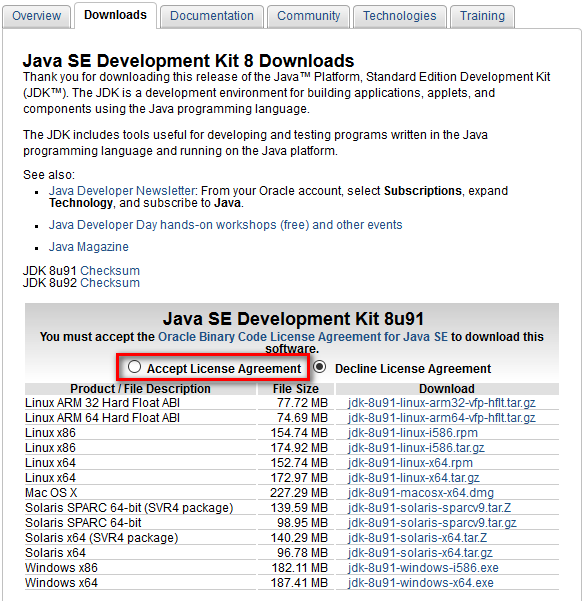
Link download: Truy cập trang http://www.oracle.com/technetwork/java/javase/downloads/index.html
Cài đặt bình thường, click Next, Install cho đến khi hoàn tất


b. Download và cài đặt Eclipse IDE (Nên sử dụng bản Eclipse Mars 2)
Link download: http://www.eclipse.org/downloads/packages/eclipse-ide-java-developers/mars2, Tùy vào hệ thống của bạn phiên bản 32/64 bit để lựa chọn cho phù hợp. Mình chọn bản Eclipse IDE for Java Developer là đáp ứng đủ cho nhu cầu công việc.
c. Download Selenium Server Standalone version 2.53.1 (Phiên bản này chạy khá ổn định)
Link download: http://selenium-release.storage.googleapis.com/index.html?path=2.53/ Chọn và tải: selenium-server-standalone-2.53.1.jar
d. Cấu hình Firebug và FilePath
Để làm việc với Selenium RC hoặc WebDriver, cần xác định vị trí của các phần tử trên trang web dựa trên XPath, ID, name, … Để xác định vị trí của một phần tử, cần cài đặt các tools/plugins.
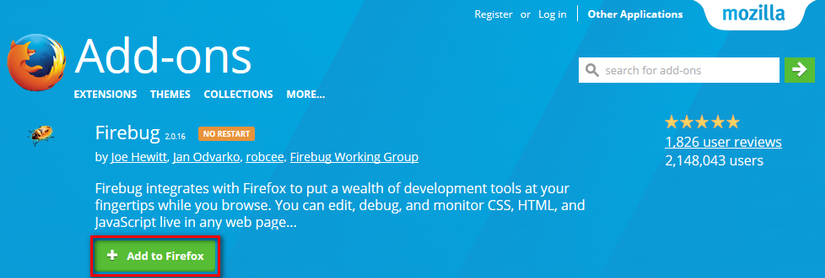
Bước 1: Truy cập link https://addons.mozilla.org/en-US/firefox/addon/firebug/ Firebug. Tải plugin và cài đặt.
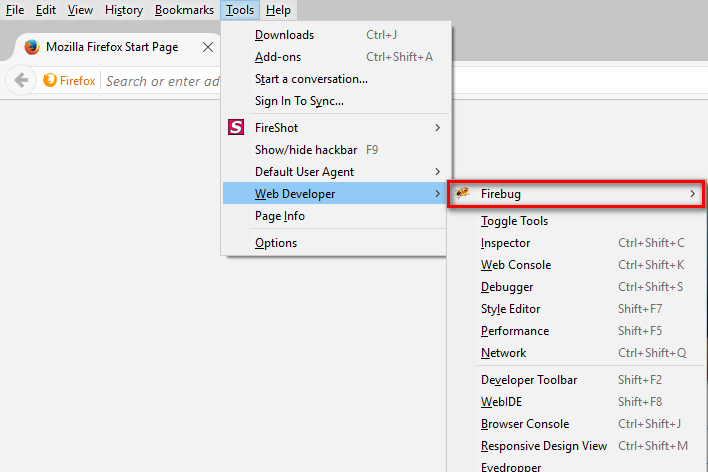
 Bước 2: Sau khi cài đặt Firebug, khởi động Firebug bằng cách chọn Tools -> Web Developer -> Firebug
Bước 2: Sau khi cài đặt Firebug, khởi động Firebug bằng cách chọn Tools -> Web Developer -> Firebug
 Bước 3: FirePath là một plugin làm việc bên trong Firebug, giúp lấy “XPath” của một phần tử. Để cài đặt FirePath truy cập đường dẫn https://addons.mozilla.org/en-US/firefox/addon/firepath/. Click “Add to Firefox” và cài đặt.
Bước 3: FirePath là một plugin làm việc bên trong Firebug, giúp lấy “XPath” của một phần tử. Để cài đặt FirePath truy cập đường dẫn https://addons.mozilla.org/en-US/firefox/addon/firepath/. Click “Add to Firefox” và cài đặt.
 Bước 4: Có thể khởi động Firebug bằng cách nhấn phím tắt F12. và FirePath hiển thị là 1 tab của Firebug.
Bước 4: Có thể khởi động Firebug bằng cách nhấn phím tắt F12. và FirePath hiển thị là 1 tab của Firebug.
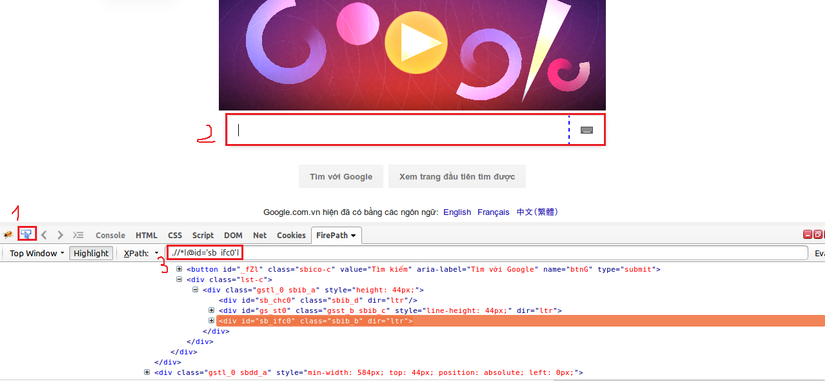
 Bước 5: Chúng ta tìm hiểu cách sử dụng FireBug và FirePath với một ví dụ: Truy cập trang www.google.com và lấy XPath của ô nhập liệu Search.
– Click F12 và đến FirePath
– Tiếp theo click biểu tượng mũi tên (1) và di chuột tới vị trí bạn muốn lấy thuộc tính (2) và click đơn tại vị trí đó.
– XPath của phẩn tử đó sẽ hiển thị ở vị trí [3] trong hình sau
Bước 5: Chúng ta tìm hiểu cách sử dụng FireBug và FirePath với một ví dụ: Truy cập trang www.google.com và lấy XPath của ô nhập liệu Search.
– Click F12 và đến FirePath
– Tiếp theo click biểu tượng mũi tên (1) và di chuột tới vị trí bạn muốn lấy thuộc tính (2) và click đơn tại vị trí đó.
– XPath của phẩn tử đó sẽ hiển thị ở vị trí [3] trong hình sau

Làm thế nào để sử dụng và bắt đầu các script WebDriver sẽ được hướng dẫn trong các bài viết tới.
