Ionic framework first app
Với tinh thần làm những thứ từ những điều mình biết, mình lại bắt đầu mày mò tìm hiểu tiếp các công cụ viết code multi platform, lần trước là PhoneGap, giờ là Ionic. hehe Với Ionic framework, chúng ta có thể viết 1 ứng dụng hoàn toàn bằng HTML, CSS và Javascript, chạy được trên cả iOS, Android và ...
Với tinh thần làm những thứ từ những điều mình biết, mình lại bắt đầu mày mò tìm hiểu tiếp các công cụ viết code multi platform, lần trước là PhoneGap, giờ là Ionic. hehe
Với Ionic framework, chúng ta có thể viết 1 ứng dụng hoàn toàn bằng HTML, CSS và Javascript, chạy được trên cả iOS, Android và Window Phone. (Nhưng mà cần phải biết Angular nữa)
Cài đặt & sử dụng Ionic
- Cài Nodejs
- Cài Ionic CLI và Cordova: npm install -g ionic cordova

- Đợi 1 lát hơi lâu là xong
Sử dụng:
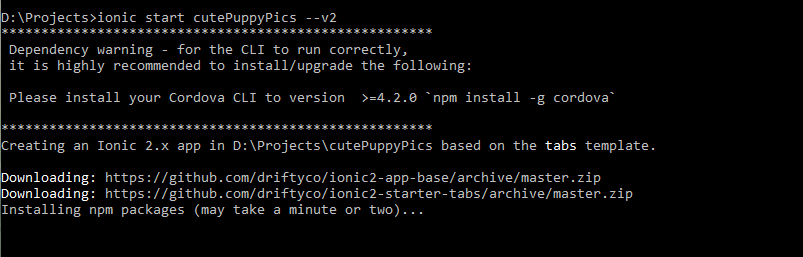
- Tạo ứng dụng: ionic start app_name --v2

- Di chuyển tới thư mục app cd app_name
- Code được viết trong thư mục www
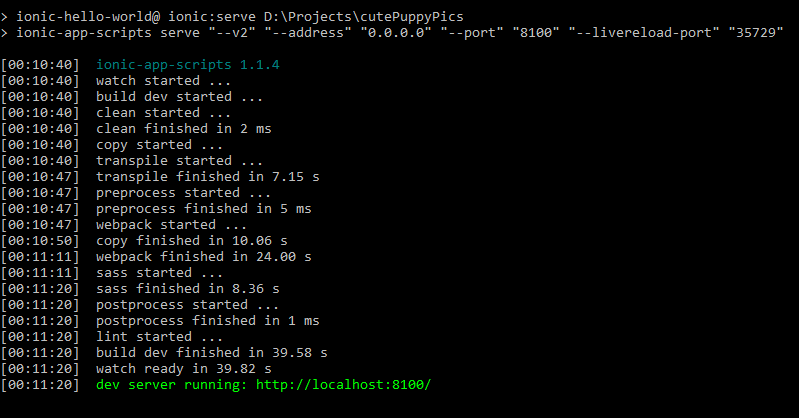
- Chạy server & test

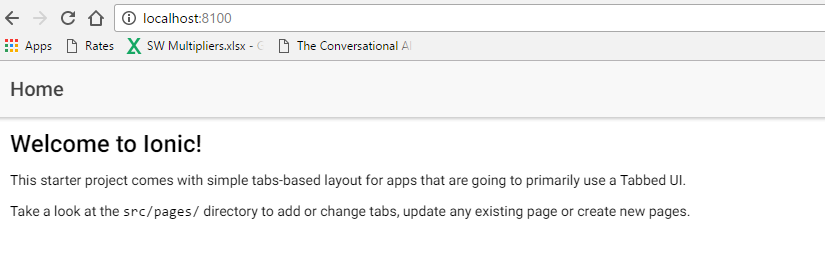
- Mở trình duyệt ta có

- Ngoài ra còn có thể tạo sẵn được app có tabs hay sidemenu

Deploy lên device
Nhiều khi chạy ở máy tính thì ngon mà cho lên điện thoại thì lại như shit, thế nên đôi khi cần debug chạy ngay trên điện thoại cho chắc.
Android
- Cài Android Studio
- Update Android SDK tools, platform, component dependencies.
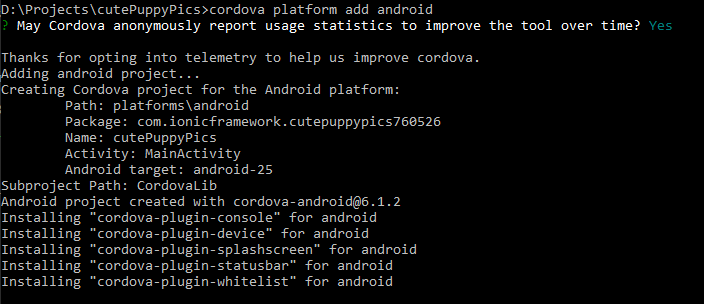
- Trước hết là add platform

- Running App

- Production Builds

Còn lại
Mọi người có thể đọc tiếp tại đây
Components
- Phần này bao gồm các component để mọi người xây dựng app của mình trên di dộng, gồm các Action Sheets, Alerts, Buttons, Cards, Toast,... vân vân và vân vân mà mọi người vẫn thấy trên android hay ios. Mọi người đọc tiếp tại đây, khá dễ đọc và dễ hiểu vì có code mẫu và demo ngay tại trận. Mình viết lại thì thấy giống copy hơn vì không thể viết khác được người ta =))
- Khó khăn quá thì vào market sắm cho mình 1 bộ template để sử dụng
