[JavaSwing] BoxLayout trong Java
[JavaSwing] BoxLayout trong Java Tháng Hai 27, 2014 nguyenvanquan7826 TUT Java swing Leave a response Như các bạn đã biết các Container (như JFrame, JPanel, …) dùng để chứa các control trong nó, tuy nhiên chúng lại không ...
[JavaSwing] BoxLayout trong Java
Như các bạn đã biết các Container (như JFrame, JPanel, …) dùng để chứa các control trong nó, tuy nhiên chúng lại không có hoặc có mặc định cách sắp xếp các đối tượng không như ý muốn của ta. Vì vậy chúng ta cần sử dụng các Layout để thực hiện việc này. Nói cách khác các Layout giúp chúng ta có thể sắp xếp các control trong các Container một cách hợp lý và đẹp mắt.
Nội dung
Tạo và đặt BoxLayout cho Container
Boxlayout là một Layout cho phép chúng ta sắp xếp các control trên một hàng ngang hoặc trên một cột thẳng đứng.
Khi ta sắp xếp theo hàng ngang thì khác với FlowLayout, các control sẽ không tự động xuống dòng nếu như không đủ chỗ cho chúng.
Ví dụ tạo và sử dụng BoxLayout
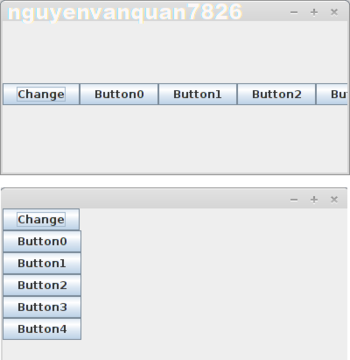
Chúng ta sẽ có một dãy các JButton, trong đó có 1 JButton là Change sẽ cho phép chúng ta chuyển đổi việc hiển thị từ hàng ngang sang hàng dọc và ngược lại.
package nguyenvanquan7826.BoxLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.BoxLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class MyBoxLayout extends JFrame {
private JPanel mainPanel;
private BoxLayout boxLayout;
private boolean axis = true;
public MyBoxLayout() {
createJFrame();
}
private void createJFrame() {
// create JFrame
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(400, 200);
// add content
mainPanel = createMainPanel();
add(mainPanel);
// display
setLocationRelativeTo(null);
setVisible(true);
}
private JPanel createMainPanel() {
// create panel with BoxLayout
JPanel panel = new JPanel();
boxLayout = new BoxLayout(panel, BoxLayout.X_AXIS);
panel.setLayout(boxLayout);
// add button change to main panel
JButton btnChange = new JButton("Change");
btnChange.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent arg0) {
change();
}
});
panel.add(btnChange);
// add list button to main panel
for (int i = 0; i < 5; i++) {
panel.add(new JButton("Button" + i));
}
return panel;
}
// change axis when click button change
private void change() {
int ax = axis ? BoxLayout.Y_AXIS : BoxLayout.X_AXIS;
// reset boxLayout
boxLayout = new BoxLayout(mainPanel, ax);
// set boxLayout to mainPanel
boxLayout.layoutContainer(mainPanel);
axis = !axis;
}
public static void main(String[] args) {
new MyBoxLayout();
}
}

Các bạn chú ý ở các bài trước có thể chúng ta vừa khởi tạo JPanel, vừa set Layout cho nó được ngay theo dạng:
[JPanel panel = new JPanel(new LayoutManager());
Nhưng với BoxLayout chúng ta không thể làm như vậy được vì hàm khởi tạo của BoxLayout có đối chính là Container của chúng ta.
BoxLayout(Container target, int axis): Tạo BoxLayout với cách bố trí là axis.
Vì vậy chúng ta cần khởi tạo Container (JPanel) trước, sau đó khởi tạo BoxLayout và cuối cùng dùng hàm setLayout để đặt Layout cho JPanel.
Việc sắp xếp các đối tượng theo chiều ngang hay dọc phục thuộc vào đối số axis, X_AXIS sẽ sắp xếp theo chiều ngang, Y_AXIS là theo chiều dọc.
Updating…
