Lần đầu tiên sử dụng BaaS (Backend-As-A-Service)
1. Chuẩn bị được ra biển du lịch (dance2) 2. BaaS là gì Do nhu cầu về thao tác và lưu trữ dữ liệu mà hầu hết các ứng dụng đều được xây dựng theo mô hình client-server. Ở một ứng dụng chúng ta sẽ có client-side (frontend) và server-side (backend). Backend sẽ chứa 2 thành phần là application ...
1. Chuẩn bị được ra biển du lịch (dance2)
2. BaaS là gì
Do nhu cầu về thao tác và lưu trữ dữ liệu mà hầu hết các ứng dụng đều được xây dựng theo mô hình client-server. Ở một ứng dụng chúng ta sẽ có client-side (frontend) và server-side (backend).
Backend sẽ chứa 2 thành phần là application business logic và data processing/management.
Kết quả là Baas ra đời bằng cách đóng gói 2 thành phần trên làm một.
3. Firebase
Cách đây một vài ngày, trong lúc rảnh tui có thử tìm hiểu về Firebase, một dịch vụ BaaS cung cấp cho chúng ta khả năng lưu trữ và đồng bộ dữ liệu theo thời gian thực.
Cảm giác đầu tiên là Firebase cũng tương tự như redis vậy, cũng có pub, sub, cũng lưu trữ dữ liệu theo kiểu Key-Value. Tuy nhiên trong firebase tất cả các dữ liệu lưu trữ khi truy xuất đều trả về dạng object.
Để thao tác với dữ liệu trên Firebase, chúng ta có thể dùng client library hoặc REST API. Firebase cung cấp đầy đủ thư viện trên Android, iOS, Web.
Sau đây tui sẽ tóm lược sơ qua cách dùng Firebase JavaScript SDKs.
3.1. Tạo tài khoản Firebase
- Các bạn truy cập trang: https://www.firebase.com/signup/ và đăng ký tài khoản.
- Sau khi đăng ký hoàn tất, hãy tạo một ứng dụng và chúng ta sẽ có database URL
3.2. Install Firebase
- Sử dụng cdn:
<script src="https://cdn.firebase.com/js/client/2.2.7/firebase.js"></script>
- Hoặc bạn có thể cài qua Bower hoặc NPM
bower install firebase --save
npm install firebase --save
3.3. Khởi tạo reference tới Firebase
- Sử dụng method new:
var myFirebaseRef = new Firebase("https://<YOUR-FIREBASE-APP>.firebaseio.com/");
3.4. Đọc/Ghi/Sửa/Xóa dữ liệu với Firebase
- Để đọc dữ liệu ta dùng lệnh:
myFirebaseRef.child("Path_to_child").on("value", function(snapshot) { alert(snapshot.val()); // Alerts data value });
Path_to_child ở trên chính là reference tới từng object (huhuhu)
- Để ghi dữ liệu ta dùng lệnh:
myFirebaseRef.set({ attribute: "value", ... });
Value ở đây có thể là một object (honho)
Ví dụ:
myFirebaseRef.set({ title: "Hello World!", author: "Firebase", location: { city: "San Francisco", state: "California", zip: 94103 } });
- Để sửa dữ liệu ta dùng lệnh:
myFirebaseRef.update({ attribute: "value", ... }, callbackFunction);
callbackFunction ở trên là method được gọi sau khi Firebase resolved task sửa dữ liệu trên server
- Để xóa dữ liệu ta dùng lệnh:
myFirebaseRef.remove(callbackFunction());
callbackFunction ở trên là method được gọi sau khi Firebase resolved task xóa dữ liệu trên server
3.5. Xác thực người dùng
Bản thân Firebase đã có đầy đủ các phương thức xác thực theo Email & Password, Facebook, Twitter, GitHub, Google.
Chi tiết tham khảo thêm tại : https://www.firebase.com/docs/web/guide/user-auth.html
3.6. Bảo mật và Validate dữ liệu
Firebase cung cấp nhiều cơ chế và rule nhằm quản lý việc truy cập và ghi/xóa dữ liệu trên server.
Ví dụ:
{ "rules": { ".read": true, ".write": "auth.uid === 'facebook:5913942'", ".validate": "newData.isString() && newData.val().length < 500" } }
Ở rule trên thì chỉ có user có facebook id là 5913942 mới có quyền ghi dữ liệu và dữ liệu phải ở dang string và có độ dài < 500 kí tự.
4. Thực hành
Mục tiêu
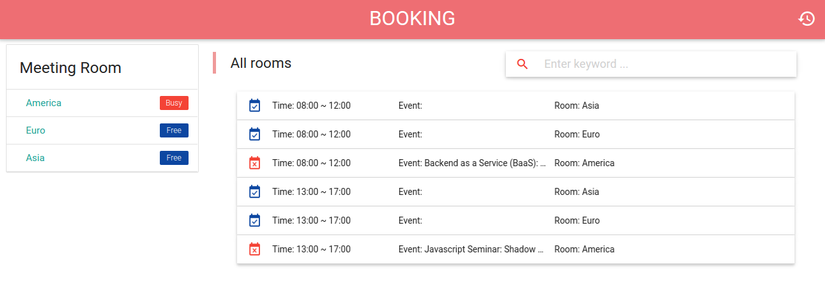
- Trong bài viết này tôi sẽ thử xây dựng một ứng dụng book phòng họp theo thời gian thực.
- Các lịch họp sẽ tự động dồn lại khi người dùng xóa, sửa
- Trạng thái các phòng họp và lịch họp sẽ được cập nhật liên tục theo cơ chế web-socket.
- Vì chỉ ở mức độ Demo nên sẽ ko có cơ chế Authenticate nào được thực hiện (hihi)
Link Demo
http://euclid1990.github.io/meeting_room_booking/

5. Reference
- https://www.firebase.com/docs/
- https://backendless.com/what-is-backend-as-a-service/
