Lập trình CSS với Shoelace.css
Các Frontend Developer cần các tài nguyên tốt nhất để hỗ trợ họ lập trình. Thông thường, họ thường sử dụng Bootstrap framework để hỗ trợ họ lập trình Frontend, vì nó có sẵn các thứ cơ bản cần thiết cho một nhà phát triển giao diện người dùng. Tuy nhiên, có rất nhiều sự lựa chọn khác mà bạn ...

Các Frontend Developer cần các tài nguyên tốt nhất để hỗ trợ họ lập trình. Thông thường, họ thường sử dụng Bootstrap framework để hỗ trợ họ lập trình Frontend, vì nó có sẵn các thứ cơ bản cần thiết cho một nhà phát triển giao diện người dùng.
Tuy nhiên, có rất nhiều sự lựa chọn khác mà bạn nên quan tâm và Shoelace.css là một ví dụ điển hình mà bạn thêm tham khảo khi bạn có ý muốn sử dụng một framework mới hơn so với Bootstrap.
Bộ CSS miễn phí này không phải là một full framework (bản đầy đủ). Thay vào đó, nó giống như là sản phẩm dành cho những nhà phát triển không muốn xây dựng Frontend chuẩn ngay từ đầu mà muốn tự mình thiết kế nó.
Bạn luôn có thể sử dụng CSS reset nhưng chỉ định dạng cho những trình duyệt có tính ngang nhau. Reset không phải là cover-all để xử lý các tác vụ phức tạp hơn và đó chính là điểm mấu chốt thú vị của Shoelace.

Nó đi kèm như là một gói CLI chạy nên Node mà bạn có cài đặt với bất kỳ dự án nào của bạn. Nó cũng có một phiên bản CDN nếu bạn không muốn sử dụng npm.
Nếu biết tất cả các thiết lập, hãy xem qua tài liệu hướng dẫn trong phần Docs của Shoelace. Mặc dù được giới thiệu như là một thư viện CSS, nhưng nó cũng có các phần Javascript kèm theo để hỗ trợ bạn tối đa trong việc lập trình. Mặc dù là các code Javscript chạy trên jQuery, nên bạn cần phải thêm các thư viện cần thiết để sử dụng.
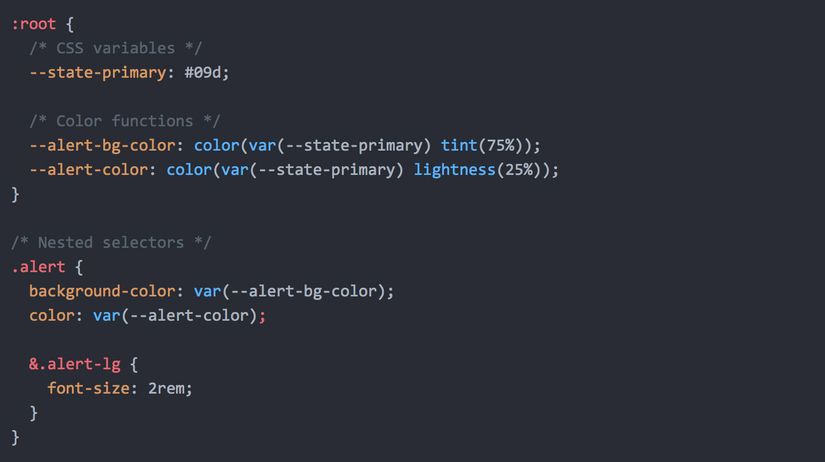
Nếu bạn xem kỹ hơn trong phần tài liệu, bạn sẽ tìm được những hướng dẫn để thay đổi các biến trong CSS. Điều này cho phép chúng ta tự do tùy chỉnh và thiết kế giao diện với Shoelace.

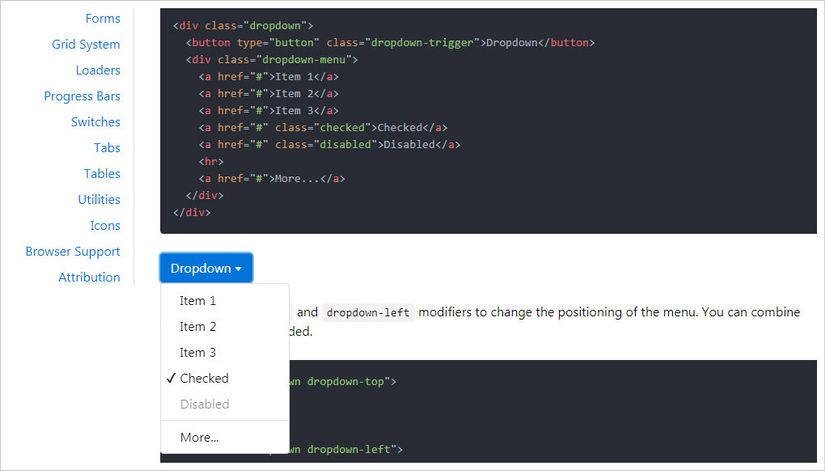
Mỗi thành phần như là một Bootstrap-y trong thiết kế, do đó Shoelace làm việc về layout nhiều hơn.
Tuy nhiên, nó khó học hơn Bootstrap, vì nó không phổ biến và không được hỗ trợ nhiều. Trong bài viết này, lúc này Shoelace chỉ đang ở phiên bản v1.0 beta, vì vậy còn rất nhiều thời gian để chúng ta phát triển thêm cho Shoelace.
Xem nhanh qua các tài liệu, bạn sẽ thấy rằng Shoelace cũng xứng đáng cho một dự án. Nó tùy thuộc vào bạn xem Shoelace có đáng tin cậy và tốt hay không.
Github: https://github.com/claviska/shoelace-css Tài liệu: https://shoelace.style/docs/installing.html Nguồn: https://www.hongkiat.com/blog/shoelacecss-frontend-starter-kit/
Viết bởi: Pao Pevil
