Lập trình theme wordpress
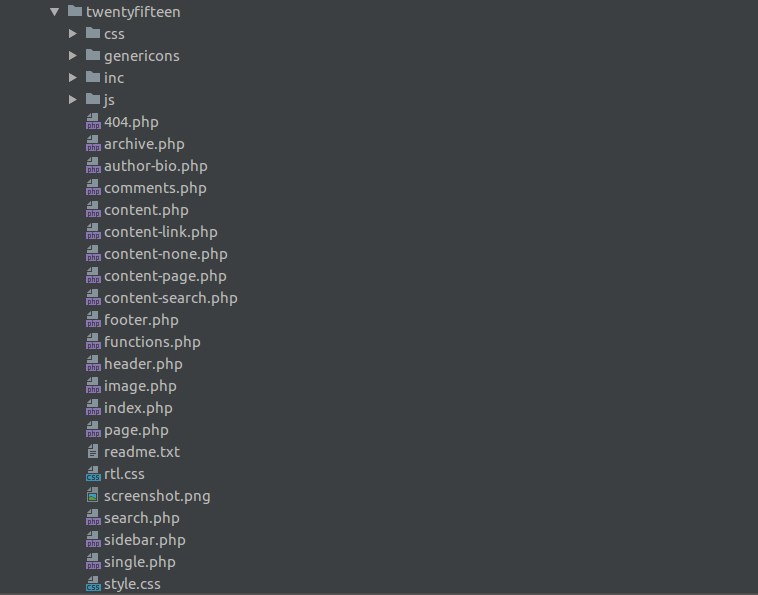
I. Tìm hiểu cấu trúc thư mục theme wordpress Trước khi tạo 1 theme mới, chúng ta tìm hiểm theme có sẵn Twenty Fifteen đây là 1 theme mặc định có sẵn trong hệ thống WordPress, nó được sắp xếp và lập trình theo chuẩn của WordPress Cấu trúc thư mục theme Twenty Fifteen Giải thích: ...
I. Tìm hiểu cấu trúc thư mục theme wordpress
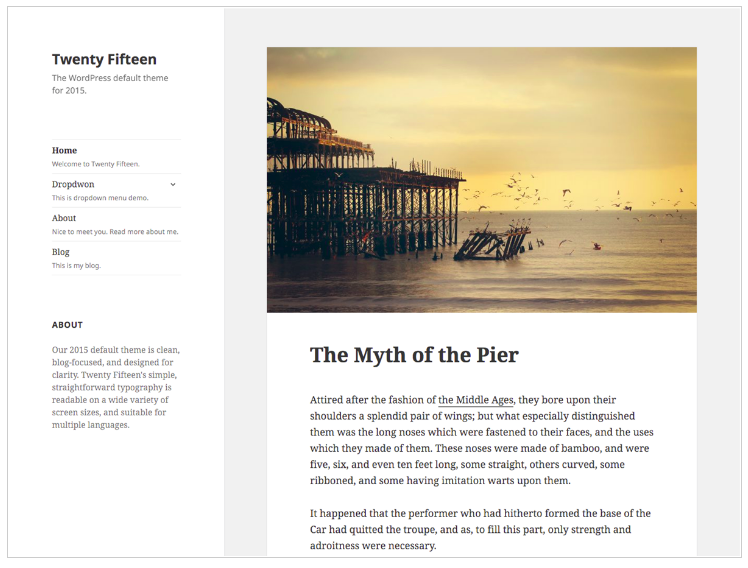
Trước khi tạo 1 theme mới, chúng ta tìm hiểm theme có sẵn Twenty Fifteen đây là 1 theme mặc định có sẵn trong hệ thống WordPress, nó được sắp xếp và lập trình theo chuẩn của WordPress


Giải thích:
index.php: Là trang chủ
header.php : Phần code cho header của layout
footer.php: Phần code cho footer của layout
sidebar.php: Phần code cho sidebar nằm ở bên trái hoặc bên phải.
page.php: Trang danh sách các page
single.php: Trang chi tiết bài viết
comments.php: Trang hiển thị danh sách các phản hồi
content.php: Hiển thị toàn bộ danh sách bài viết ở dạng thu gọn
content-page.php: Trang chứa các bài viết của thể loại page
search.php: Trang tìm kiếm
content-search.php: Phần code chứa nội dung để hiển thị các dữ liệu được tìm kiếm.
archive.php: Phần lưu trữ toàn bộ các bài viết theo năm tháng, ngày, tác giả
screenshot.png: Dùng để hiển thị hình ảnh đại diện của theme trong khu vực cài đặt themes của admin, đây là hai file quan trọng và bắt buộc theme nào cũng phải có.
functions.php: Là file chứa những đoạn code tạo nên các chức năng mới của theme hoặc customize một chức năng có sẵn nào đó
style.css: Thông tin theme đc viết tại đây (xem code bên dưới)
/*
Theme Name: Twenty Fifteen
Theme URI: https://wordpress.org/themes/twentyfifteen/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: Our 2015 default theme is clean, blog-focused, and designed for clarity.
Version: 2.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: blog, two-columns, left-sidebar, accessibility-ready, custom-background
Text Domain: twentyfifteen
*/
2. Xây dựng theme mới cho wordpress
Link theme demo: https://blackrockdigital.github.io/startbootstrap-agency/
Link Download
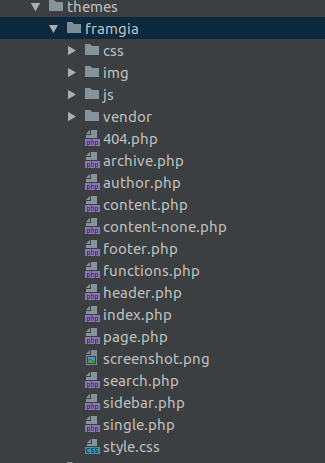
Sau khi download xong, coppy các thư mục js, css vào folder framgia chúng ta muốn tạo, sau đó tạo các file cần thiết như sau:

Nội dung Style.css
Thêm nội dung như sau:
/*
* Theme Name: Framgia Việt Nam
* Description: Công ty IT Nhật Bản
* Theme URI: http://recruit.framgia.vn/
* Version: 1.0
* Theme Author: TuanVH
* Author URI: http://tuanvh.info
*/
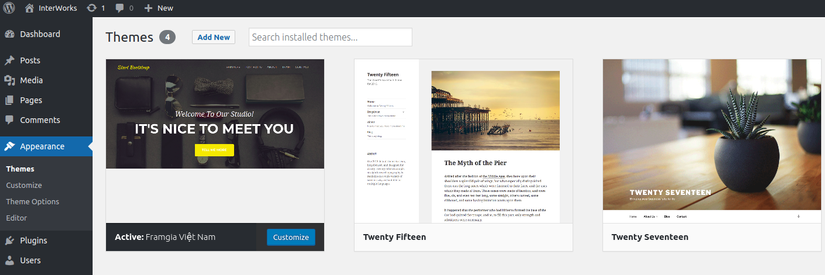
Sau đó truy cập trang admin -> themes xem demo, và active theme vừa tạo

Tiếp theo cần viết code cho các trang để hiển thị nội dung
Nội dung index.php
<?php get_header(); ?> <section id="main-content"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); get_template_part( 'content', get_post_format() ); endwhile; // Previous/next page navigation. the_posts_pagination( array( 'prev_text' => __( 'Previous page', 'fr' ), 'next_text' => __( 'Next page', 'fr' ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'fr' ) . ' </span>', ) ); else : get_template_part( 'content', 'none' ); endif; ?> </section> <?php get_footer(); ?>
Đây là một đoạn loop được dùng để lấy dữ liệu từ post type và hiển thị bài viết ra bên ngoài.
-
get_template_part( 'content', get_post_format() ) nghĩa là nó sẽ load file content-$format.phptrong thư mục theme.
-
$format nghĩa là cái tên định danh của từng loại Post Format như video, audio, image,…mà nếu post đó chưa chọn post format thì nó sẽ load file content.php.
-
the_posts_pagination(): hiển thị phân trang
-
get_template_part( 'content', 'none' ) nghĩa là nó sẽ load file content-none.php trong thư mục theme, trường hợp website chưa có bài viết nó sẽ load file này.
Nội dung functions.php
Tạo đường dẫn đến thư mục theme
define( 'THEME_URL', get_template_directory_uri());
Nội dung header.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="awidth=device-awidth, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Agency - Start Bootstrap Theme</title>
<link href="<?php echo THEME_URL; ?>/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="<?php echo THEME_URL; ?>/vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet" type="text/css">
<link href='https://fonts.googleapis.com/css?family=Kaushan+Script' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Droid+Serif:400,700,400italic,700italic' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Roboto+Slab:400,100,300,700' rel='stylesheet' type='text/css'>
<link href="<?php echo THEME_URL; ?>/css/agency.min.css" rel="stylesheet">
</head>
<body id="page-top">
<nav class="navbar navbar-expand-lg navbar-dark fixed-top" id="mainNav">
<div class="container">
<a class="navbar-brand js-scroll-trigger" href="#page-top">Start Bootstrap</a>
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
Menu
<i class="fa fa-bars"></i>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav text-uppercase ml-auto">
<li class="nav-item">
<a class="nav-link js-scroll-trigger" href="#services">Services</a>
</li>
<li class="nav-item">
<a class="nav-link js-scroll-trigger" href="#portfolio">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link js-scroll-trigger" href="#about">About</a>
</li>
<li class="nav-item">
<a class="nav-link js-scroll-trigger" href="#team">Team</a>
</li>
<li class="nav-item">
<a class="nav-link js-scroll-trigger" href="#contact">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<header class="masthead">
<div class="container">
<div class="intro-text">
<div class="intro-lead-in">Welcome To Our Studio!</div>
<div class="intro-heading text-uppercase">It's Nice To Meet You</div>
<a class="btn btn-primary btn-xl text-uppercase js-scroll-trigger" href="#services">Tell Me More</a>
</div>
</div>
</header>
Nội dung footer.php
<footer>
<div class="container">
<div class="row">
<div class="col-md-4">
<span class="copyright">Copyright © Your Website 2018</span>
</div>
<div class="col-md-4">
<ul class="list-inline social-buttons">
<li class="list-inline-item">
<a href="#">
<i class="fa fa-twitter"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#">
<i class="fa fa-facebook"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#">
<i class="fa fa-linkedin"></i>
</a>
</li>
</ul>
</div>
<div class="col-md-4">
<ul class="list-inline quicklinks">
<li class="list-inline-item">
<a href="#">Privacy Policy</a>
</li>
<li class="list-inline-item">
<a href="#">Terms of Use</a>
</li>
</ul>
</div>
</div>
</div>
</footer>
<script src="<?php echo THEME_URL; ?>/vendor/jquery/jquery.min.js"></script>
<script src="<?php echo THEME_URL; ?>/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="<?php echo THEME_URL; ?>/vendor/jquery-easing/jquery.easing.min.js"></script>
<script src="<?php echo THEME_URL; ?>/js/jqBootstrapValidation.js"></script>
<script src="<?php echo THEME_URL; ?>/js/contact_me.js"></script>
<script src="<?php echo THEME_URL; ?>/js/agency.min.js"></script>
</body>
</html>
Custom Page Template
Custom Page Template nghĩa là bạn có thể tạo một template riêng tùy ý và sử dụng nó cho một Page bất kỳ, nhằm mục đích sử dụng nó cho một Page riêng biệt. VD như trang chủ, trang liên hệ chẳng hạn.
Tạo trang home.php
<?php /* Template Name: Home */ ?> <?php get_header(); ?> <section id="services"> <div class="container"> <div class="row"> <div class="col-lg-12 text-center"> <h2 class="section-heading text-uppercase">Services</h2> <h3 class="section-subheading text-muted">Lorem ipsum dolor sit amet consectetur.</h3> </div> </div> <div class="row text-center"> <div class="col-md-4"> <span class="fa-stack fa-4x"> <i class="fa fa-circle fa-stack-2x text-primary"></i> <i class="fa fa-shopping-cart fa-stack-1x fa-inverse"></i> </span> <h4 class="service-heading">E-Commerce</h4> <p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima maxime quam architecto quo inventore harum ex magni, dicta impedit.</p> </div> <div class="col-md-4"> <span class="fa-stack fa-4x"> <i class="fa fa-circle fa-stack-2x text-primary"></i> <i class="fa fa-laptop fa-stack-1x fa-inverse"></i> </span> <h4 class="service-heading">Responsive Design</h4> <p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima maxime quam architecto quo inventore harum ex magni, dicta impedit.</p> </div> <div class="col-md-4"> <span class="fa-stack fa-4x"> <i class="fa fa-circle fa-stack-2x text-primary"></i> <i class="fa fa-lock fa-stack-1x fa-inverse"></i> </span> <h4 class="service-heading">Web Security</h4> <p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima maxime quam architecto quo inventore harum ex magni, dicta impedit.</p> </div> </div> </div> </section> <section class="bg-light" id="portfolio"> <div class="container"> <div class="row"> <div class="col-lg-12 text-center"> <h2 class="section-heading text-uppercase">Portfolio</h2> <h3 class="section-subheading text-muted">Lorem ipsum dolor sit amet consectetur.</h3> </div> </div> <div class="row"> <div class="col-md-4 col-sm-6 portfolio-item"> <a class="portfolio-link" data-toggle="modal" href="#portfolioModal1"> <div class="portfolio-hover"> <div class="portfolio-hover-content"> <i class="fa fa-plus fa-3x"></i> </div> </div> <img class="img-fluid" src="<?php echo THEME_URL; ?>/img/portfolio/01-thumbnail.jpg" alt=""> </a> <div class="portfolio-caption"> <h4>Threads</h4> <p class="text-muted">Illustration</p> </div> </div> <div class="col-md-4 col-sm-6 portfolio-item"> <a class="portfolio-link" data-toggle="modal" href="#portfolioModal2"> <div class="portfolio-hover"> <div class="portfolio-hover-content"> <i class="fa fa-plus fa-3x"></i> </div> </div> <img class="img-fluid" src="<?php echo THEME_URL; ?>/img/portfolio/02-thumbnail.jpg" alt=""> </a> <div class="portfolio-caption"> <h4>Explore</h4> <p class="text-muted">Graphic Design</p> </div> </div> <div class="col-md-4 col-sm-6 portfolio-item"> <a class="portfolio-link" data-toggle="modal" href="#portfolioModal3"> <div class="portfolio-hover"> <div class="portfolio-hover-content"> <i class="fa fa-plus fa-3x"></i> </div> </div> <img class="img-fluid" src="<?php echo THEME_URL; ?>/img/portfolio/03-thumbnail.jpg" alt=""> </a> <div class="portfolio-caption"> <h4>Finish</h4> <p class="text-muted">Identity</p> </div> </div> <div class="col-md-4 col-sm-6 portfolio-item"> <a class="portfolio-link" data-toggle="modal" href="#portfolioModal4"> <div class="portfolio-hover"> <div class="portfolio-hover-content"> <i class="fa fa-plus fa-3x"></i> </div> </div> <img class="img-fluid" src="<?php echo THEME_URL; ?>/img/portfolio/04-thumbnail.jpg" alt=""> </a> <div class="portfolio-caption"> <h4>Lines</h4> <p class="text-muted">Branding</p> </div> </div> <div class="col-md-4 col-sm-6 portfolio-item"> <a class="portfolio-link" data-toggle="modal" href="#portfolioModal5"> <div class="portfolio-hover"> <div class="portfolio-hover-content"> <i class="fa fa-plus fa-3x"></i> </div> </div> <img class="img-fluid" src="<?php echo THEME_URL; ?>/img/portfolio/05-thumbnail.jpg" alt=""> </a> <div class="portfolio-caption"> <h4>Southwest</h4> <p class="text-muted">Website Design</p> </div> </div> <div class="col-md-4 col-sm-6 portfolio-item"> <a class="portfolio-link" data-toggle="modal" href="#portfolioModal6"> <div class="portfolio-hover"> <div class="portfolio-hover-content"> <i class="fa fa-plus fa-3x"></i> </div> </div> <img class="img-fluid" src="<?php echo THEME_URL; ?>/img/portfolio/06-thumbnail.jpg" alt=""> </a> <div class="portfolio-caption"> <h4>Window</h4> <p class="text-muted">Photography</p>
