[Laravel Sitemap] Tạo sitemap - sơ đồ web cho website laravel
1. Sitemap là gì Sitemap hay còn gọi là sơ đồ trang web theo đúng như tên gọi sitemap giống như là một bản đồ thu nhỏ tập hợp các đường dẫn URL của một trang web, hỗ trợ điều hướng hành vi của người dùng trên website đồng thời còn giúp cho con Bot của Google dễ thu thập dữ liệu và đánh chỉ ...
1. Sitemap là gì
Sitemap hay còn gọi là sơ đồ trang web theo đúng như tên gọi sitemap giống như là một bản đồ thu nhỏ tập hợp các đường dẫn URL của một trang web, hỗ trợ điều hướng hành vi của người dùng trên website đồng thời còn giúp cho con Bot của Google dễ thu thập dữ liệu và đánh chỉ mục website của bạn.
![[Laravel Sitemap] Tạo sitemap - sơ đồ web cho website laravel [Laravel Sitemap] Tạo sitemap - sơ đồ web cho website laravel](/pictures/picfullsizes/2018/09/07/olq1536311007.png)
Nếu bạn đang làm SEO hay đang tìm hiểu về SEO thì Sitemap là một yếu tố không thể bỏ qua cho bất kỳ 1 website nào. Trước khi đi vào tạo sitemap bạn phải hiểu rõ được bản chất đặc điểm của nó là gì, lợi ích mà nó mang lại đối với quá trình SEO như thế nào?
2. Tác dụng của sitemap đối với SEO
Tạo sitemap là việc quan trọng đối với bất kỳ 1 website nào, tuy nó không ảnh hưởng trưc tiếp đến thứ hạng của website nhưng nó sẽ giúp điều hướng hành vi người dùng một cách tốt nhất, thân thiện với các công cụ tìm kiếm:

- Sitemap giúp khai báo cho các công cụ tìm kiếm (Google, Yahoo, Bing, Coccoc, v..v) biết được sơ đồ các liên kết trong website giúp cho việc lập chỉ mục diễn ra một cách dễ dàng và chính xác
- Cải thiện tốc độ index cho website: Việc tạo 1 sitemap sẽ giúp bạn gia tăng tốc độ index một cách nhanh chóng các trang trên site
- Phát hiện được các lỗi liên kết (404, 500 ...): Google bot gặp phải lỗi không thu thập thông tin cũng là chuyện không thể tránh khỏi. Khi tạo sitemap bạn sẽ kiểm soát các liên kết lỗi một cách dễ dàng hơn
- Các nhà quản trị website có thể quản lý hệ thống của mình một cách tổng quan phân cấp nội dung trên trang một cách chính xác.
Site map có 2 loại, loại thứ nhất là xml, loại thứ 2 là html. Trong bài này tôi sẽ giới thiệu cho bạn cách tạo file sitemap bằng xml:
<url>
<loc>
https://chungnguyen.xyz/posts/tao-sitemap-so-do-web-cho-website-laravel
</loc>
<priority>1</priority>
<lastmod>2018-06-14T08:57:48+07:00</lastmod>
<changefreq>daily</changefreq>
</url>
<url>
<loc>
https://chungnguyen.xyz/posts/laravel-nginx-loai-bo-index-php-tren-url-toi-uu-seo
</loc>
<priority>1</priority>
<lastmod>2018-06-08T21:16:46+07:00</lastmod>
<changefreq>daily</changefreq>
</url>
3. Tạo sitemap file bằng code laravel
Thực ra tạo sitemap file có nhiều website trên mạng hỗ trợ bạn làm việc này, nhưng điểm bất lợi của nó là nó giới hạn độ lớn website của bạn (tức là chỉ được tối đa bao nhiêu link trên bài viết), hay là mỗi khi website của bạn có bài mới nó sẽ không tự động cập nhập vào sitemap, sẽ rất bất tiện khi lần nào cũng sẽ phải lên website đó rồi tạo sitemap xong download về rồi lại upload lên host của mình đúng không nào.
Một sitemap tự động bằng code với bất kỳ đường link nào bạn muốn, và bạn có thể đặt lịch cho nó chạy hằng ngày hoàn toàn tự động.
Trong bài này tôi sẽ dùng thư viện laravel-sitemap của tác giả RoumenDamianoff các bạn có thể tham khảo tại đậy https://github.com/RoumenDamianoff/laravel-sitemap .
A. Cài đặt thư viện
Lưu ý: Laravel 5.5 trở lên không phải làm bước 2 và 3
- Bạn mở terminal lên chạy lệnh sau: composer require roumen/sitemap
- Add vào service Provider dòng sau: RoumenSitemapSitemapServiceProvider::class,
- Chạy lệnh php artisan vendor:publish --provider="RoumenSitemapSitemapServiceProvider" để pubic những file config.
Như vậy chúng ra đã cài đặt xong thư viện, tiếp theo chúng ta sẽ tạo sitemap cho website. Có 2 cách để tạo ra laravel sitemap của bạn tùy vào độ lớn của website và điều kiện bạn có sở hữu VPS riêng hay không?
B1. Tạo Laravel sitemap bằng cách xuất ra file xml
Điều kiện: Sở hữu VPS hoặc hosting có thể chạy được cronjob để chạy tự động hoặc chạy thủ công dưới local rồi upload file xml lên hosting
Đầu tiên bạn chạy lệnh sau trong terminal: php artisan make:command CreateSiteMap --command=sitemap:create lệnh này sẽ tạo ra 1 file là CreateSiteMap.php trong thư mục app/console/commands có nội dung như sau:
<?php
namespace AppConsoleCommands;
use IlluminateConsoleCommand;
class CreateSiteMap extends Command
{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'sitemap:create';
/**
* The console command description.
*
* @var string
*/
protected $description = 'Command description';
/**
* Create a new command instance.
*
* @return void
*/
public function __construct()
{
parent::__construct();
}
/**
* Execute the console command.
*
* @return mixed
*/
public function handle()
{
//
}
}
Hàm handle sẽ được viết lại thư sau:
public function handle()
{
$sitemap = App::make('sitemap');
// add home pages mặc định
$sitemap->add(URL::to('/'), Carbon::now(), 1, 'daily');
// add bài viết
$posts = DB::table('blog_posts')->orderBy('created_at', 'desc')->get();
foreach ($posts as $post) {
//$sitemap->add(url, thời gian, độ ưu tiên, thời gian quay lại)
$sitemap->add(route('post.show', $post->slug), $post->updated_at, 1, 'daily');
}
// lưu file và phân quyền
$sitemap->store('xml', 'sitemap');
if (File::exists(public_path('sitemap.xml'))) {
chmod(public_path('sitemap.xml'), 0777);
}
}
Trong thư mục của project của bạn chạy lệnh sau: php artisan sitemap:create.
Gõ trên trình duyệt yourdomain.com/sitemap.xml nếu thấy xuất hiện thế này tức là bạn đã thành công:

Như vậy là xong cách tạo sitemap bằng code hoằn toàn tự động, bây giờ bạn có thể config cronjob trên server của bạn để nó chạy hằng ngày hoặc hằng tuần nếu bạn muốn.
Config cronjob chạy tự động trên server
- bật editor cronjob trên vps: EDITOR=nano crontab -e
- add cronjob (thay đường dẫn đến file artisan nha): * * * * * php /home/chungnguyen.xyz/public_html/artisan schedule:run >> /dev/null 2>&1
- Trong file: appConsoleKernel.php function schedule() thêm lịch chạy command
-
<?php namespace AppConsole; use IlluminateConsoleSchedulingSchedule; use IlluminateFoundationConsoleKernel as ConsoleKernel; class Kernel extends ConsoleKernel { /** * The Artisan commands provided by your application. * * @var array */ protected $commands = [ CommandsCreateSiteMap::class, // ]; /** * Define the application's command schedule. * * @param IlluminateConsoleSchedulingSchedule $schedule * @return void */ protected function schedule(Schedule $schedule) { $schedule->command('sitemap:create')->dailyAt('1:00'); } /** * Register the commands for the application. * * @return void */ protected function commands() { $this->load(__DIR__.'/Commands'); require base_path('routes/console.php'); } } - Sitemap sẽ được tạo tự động mỗi ngày vào lúc 1h sáng, bạn hoàn toàn có thể tùy ý chỉnh dailyAt thành thời gian bạn mong muốn, nếu vậy xem thêm tài liệu ở đây
B2. Tạo Laravel sitemap trực tiếp trên url
Trong ... outesweb.php thêm Route::get('sitemap', '[email protected]');
Trong ...appHttpControllersHomeController.php function sitemap()
public function sitemap()
{
$sitemap = app()->make('sitemap');
// Cache kết quả 60 phút
$sitemap->setCache('chungnguyenblog.sitemap.index', 60);
if (!$sitemap->isCached()) {
$sitemap->add(url('/'), Carbon::now(), 1, 'daily');
// add bài viết
$posts = DB::table('blog_posts')->orderBy('created_at', 'desc')->get();
foreach ($posts as $post) {
//$sitemap->add(url, thời gian, độ ưu tiên, thời gian quay lại)
$sitemap->add(route('post.show', $post->slug), $post->updated_at, 1, 'daily');
}
}
// show your sitemap (options: 'xml' (default), 'html', 'txt', 'ror-rss', 'ror-rdf')
return $sitemap->render('xml');
}
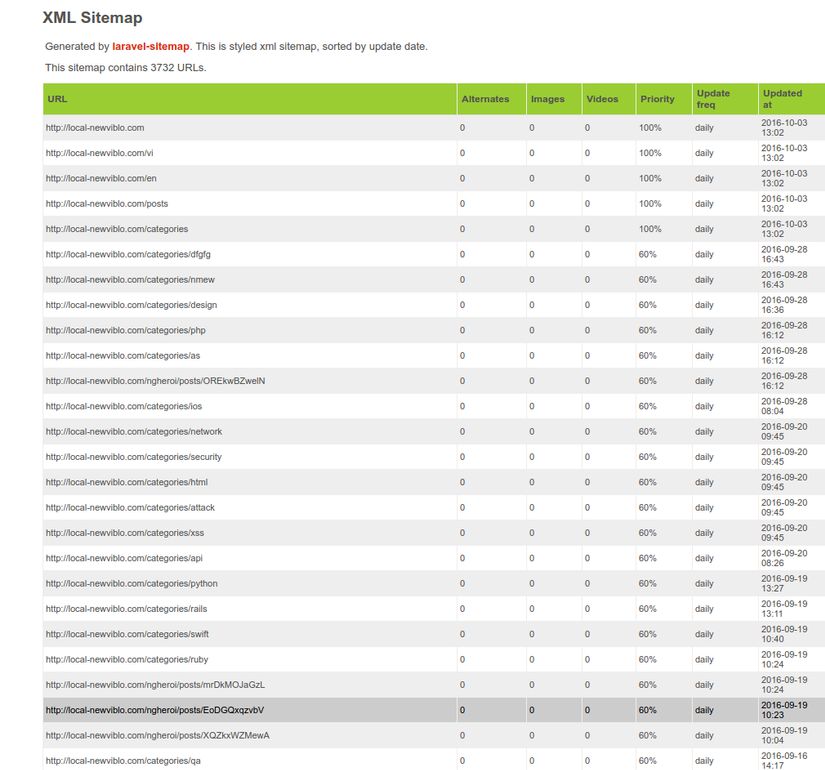
Gõ trên trình duyệt yourdomain.com/sitemap nếu thấy xuất hiện thế này tức là bạn đã thành công!
