Lifecycle Component trong ReactJS
Xin chào anh em, lâu lâu mình lại viết bài chia sẻ kiến thức mà mình đã tìm hiểu được. Thì hôm nay mình xin được viết về Vòng đời của component trong ReactJS. Như các bạn biết đấy khi ta học về một công nghệ mới nào đó thì chúng ta cần tập trung hiểu cái chủ đạo trong công nghệ đó. Vì thế ...

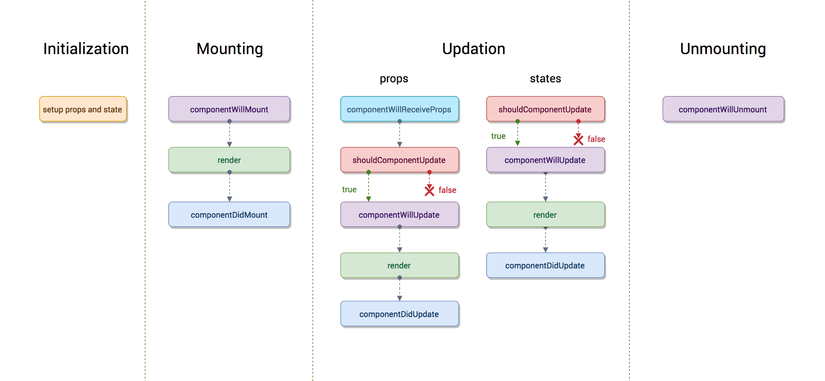
Xin chào anh em, lâu lâu mình lại viết bài chia sẻ kiến thức mà mình đã tìm hiểu được. Thì hôm nay mình xin được viết về Vòng đời của component trong ReactJS. Như các bạn biết đấy khi ta học về một công nghệ mới nào đó thì chúng ta cần tập trung hiểu cái chủ đạo trong công nghệ đó. Vì thế nếu như để nói về ReactJS thì chúng ta sẽ thấy rằng component là thành phần quan trọng, và có rất nhiều thứ xoay quanh về nó. Chính vì để tìm hiểu kỹ hơn một chút ngoài state, props,... liên quan đến component thì chúng ta cũng nên tìm hiểu một chút về những phương thức lifecycle trong React. Đây chính là hình ảnh mình họa cho vòng đời của compponent trong React.

Nhìn vào hình ảnh trên thì có 3 phần chính chúng ta sẽ tìm hiểu đó chính là
- Mounting
- Updation
- Unmounting
Rồi đầu tiên mình trả từ điển nghĩa của từ Mounting đó là something on which something else is or can be attached
