<Selenium 2 Testing Tools> Chương 3: Khái quát về Selenium WebDriver
Ở chương này ta sẽ cùng nhau tìm hiểu về: Lịch sử của Selenium Cấu trúc WebDriver Cách cài đặt môi trường Java Điểm khởi đầu quan trọng Ở chương này, ta sẽ viết test trong Java. Để làm được điều này, ta sẽ cần phải có 1 IDE để viết test. Tôi khuyên bạn nên sử dụng IDEA ...
Ở chương này ta sẽ cùng nhau tìm hiểu về:
-
Lịch sử của Selenium
-
Cấu trúc WebDriver
-
Cách cài đặt môi trường Java
Điểm khởi đầu quan trọng
Ở chương này, ta sẽ viết test trong Java.
Để làm được điều này, ta sẽ cần phải có 1 IDE để viết test. Tôi khuyên bạn nên sử dụng IDEA Intellij tại http://www.jetbrains.com/idea/download/ do nó sẽ cung cấp cho bạn tất cả công cụ cần để xây dựng test thành công.
Bạn cũng sẽ cần tải JUnit từ https://github.com/KentBeck/junit/downloads. Điều này cho phép bạn dẫn dắt test và làm asserts trong quá trình test.
Bạn cũng sẽ cần tải những file cần thiết cho phép sử dụng Selenium WebDriver với Java. Ta cần tải selenium-server-<version>.zip từ http://code.google.com/p/selenium/downloads/list. The <version> sẽ xuất hiện giống như 2.x.x trên trang.
Lịch sử của Selenium
Với các ứng dụng web trở thành phương pháp defacto để phát triển các ứng dụng người dùng cuối, cần 1 giải pháp cho việc test. Điều này có nghĩa nhiều hơn và chú trọng hơn vào framework tự động hóa trình duyệt để giúp kiểm tra trang web.
Nhiều năm qua, con người sử dụng Selenium IDE và Selenium RC để dẫn dắt nhiều loại trình duyệt khác nhau. Selenium được tạo ra ban đầu bởi Jason Huggins, đã giải quyết được vấn về của việc trình duyệt tương tác với người dùng.
Đây là 1 framework tự động hóa tốt, tuy nhiên nó bị giới hạn bởi JavaScript sandbox trong các trình duyệt. JavaScript sandbox thực thi chính sách bảo mật khi JavaScript được thực hiện để ngăn chặn mã độc trên máy khách hàng. Chính sách bảo mật chính mà con người thông qua là Same Origin Policy.
Nếu bạn cần chuyển từ HTTP sang HTTPS, trình duyệt sẽ ngăn chặn hành động do lúc đó chúng ta không còn ở cùng một gốc. Điều này khiến người phát triển trung bình như bạn khá phẫn nộ!
Selenium API cơ bản được thiết kế để làm việc từ bên trong máy chủ. Người phát triển hay tester viết test đều phải làm như vậy trong HTML bằng cách sử dụng thiết kế 3 cột dựa trên FIT. Bạn có thể thấy điều này nếu mở Selenium IDE có 3 input box cần được hoàn thành cho mỗi dòng thực thi tuy nhiên nó có khá nhiều vấn đề.
Patrick Lightbody và Paul Hammant đã nghĩ ra cách tốt hơn để điều khiển test của họ và với cách này họ có thể sử dụng ngôn ngữ phát triển mà họ thích. Họ đã tạo ra Selenium Remote Contral sử dụng Java như 1 máy chủ web.
Phần tiếp theo ta sẽ tìm hiểu về kĩ thuật cơ bản của WebDriver.
Kỹ thuật
Cấu trúc WebDriver không theo phương pháp như Selenium RC được viết hoàn toàn trong JavaScript cho tất cả tự động hóa trình duyệt. JavaScript trong Selenium RC sẽ mô phỏng hành dộng của người dùng. JavaScript này sẽ tự động hóa trình duyệt từ trong trình duyệt đó.
WebDriver mặt khác cũng cố gắng để kiểm soát trình duyệt từ bên ngoài. Nó sử dụng khả năng tiếp cận API để điều khiển trình duyệt. Khả năng tiếp cận của API được sử dụng bởi số lượng lớn các ứng dụng truy cập và kiểm soát các ứng dụng khi chúng được sử dụng bởi người dùng bị chặn.
WebDriver sử dụng phương pháp thích hợp nhất để truy cập khả năng tiếp cận của API. Nếu bạn nhìn vào Firefox, nó sử dụng JavaScript để truy cập API. Nếu bạn nhìn vào Internet Explorer, nó sử dụng C++. Phương pháp này có nghĩa là ta có thể điều khiển trình duyệt bằng cách tốt nhất có thể nhưng có một nhược điểm là với các trình duyệt mới ra trên thị trường sẽ không hỗ trợ phương pháp này như với Selenium RC.
Những nơi phương pháp đó không làm việc, ta sẽ dùng JavaScript trong trang. Ví dụ có thể tìm thấy ở HTML5 mới.

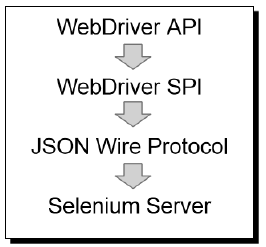
Hệ thống được tạo thành từ 4 phần khác nhau
WebDriver API
WebDriver API là một phần của hệ thống mà bạn tương tác trong suốt quá trình. Nhiều thứ đã thay đổi từ API có độ dài 140 dòng mà Selenium RC API có. Cái này hiện tại đã dễ quản lý và có thể thực sự phù hợp trên một màn hình thông thường. Bạn có thể thấy điều này khi bạn bắt đầu sử dụng WebDriver ở chương tiếp theo. Điều này được tạo thành từ WebDriver và các đối tượng WebElement.
driver.findElement(By.name("q")) và element.sendKeys("I love cheese");
Những lệnh này sau đó được dịch sang SPI. Điều này có thể thấy ở phần tiếp theo.
WebDriver SPI
Khi mã code đi vào Stateless Programming Interface hay SPI, sau đó được gọi đến 1 cơ chế phá vỡ các nhân tố sử dụng ID duy nhất và sau đó gọi lệnh có liên quan. Tất cả API gọi trên sau đó gọi dưới. Sử dụng ví dụ ở phần trước sẽ có code như sau:
findElement(using="name", value="q")
sendKeys(element="webdriverID", value="I love cheese")
Từ đó sẽ gọi đến giao thức JSON Wire. Ta vẫn sử dụng HTTP như một cơ chế vận chuyển chính. Ta liên lạc tới các trình duyệt và 1 kĩ thuật vận chuyển client server đơn giản mà người phát triển đã tạo là JSON Wire Protocol.
JSON Wire protocol
Những người phát triển WebDriver đã tạo ra 1 cơ chế vận chuyển gọi là JSON Wire Protocol. Giao thức này có thể vận chuyển tất cả các yếu tố cần thiết tới code điều khiển nó. Nó sử dụng REST giống như API như một cách để giao tiếp
Sát nhập 2 dự án
Cả Simon Stewart và Jason Huggins đều nghĩ rằng việc sát nhập 2 dự án với nhau thực sự là 1 ý kiến tốt. Sau này nó gọi là Selenium 2.
Các nhà phát triển cứng về Selenium đang làm việc để đơn giản hóa cơ sở mã code và xóa bỏ càng nhiều trùng lặp càng tốt. Ta đã tạo được Selenium Atoms mà sau này được chia sẻ giữa 2 dự án.
Giờ hãy cùng cài đặt 1 dự án để có thể sử dụng cho phần còn lại của chương nhé.
Cài đặt môi trường Java của bạn như thế nào
Tất cả các ví dụ trong quyển sách này là trong Java. Ta cần chắc chắn rằng mình đã nắm được cách cài đặt môi trường Java.
Thời điểm hành động - cài đặt dự án Intellij IDEA
Ta sẽ cài đặt sử dụng JUnit như 1 framework để dẫn dắt test.
1.Mở IDEA và tạo 1 dự án mới

2.Tạo 1 thư mục tên là test sử dụng New/Directory

3.Click vào File/Project structure
4.Click vào Modules ở phía tay trái của dialog được load lên
5.Click vào thư mục test mà bạn đã tạo ở phía tay phải của dialog

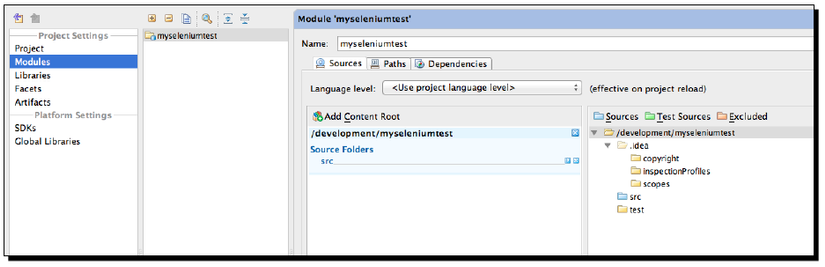
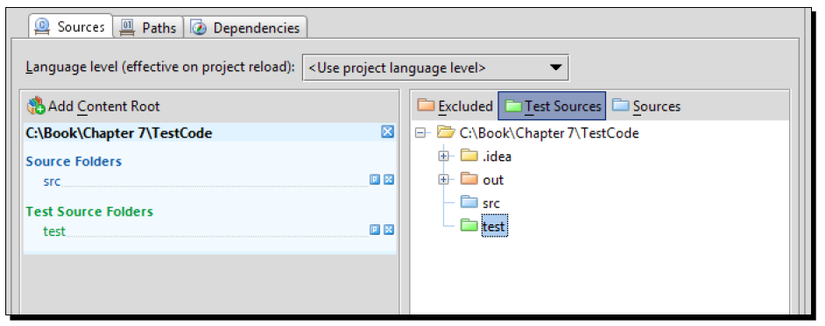
6.Click vào nút Test Sources và thư mục test sẽ chuyển sang màu xanh lá cây. Nó sẽ trông giống với hình chụp bên dưới:

7.Click vào File / Project Structure
8.Click vào Global libraries
9.Click vào + để thêm 1 New Global library. Và sau đó lựa chọn Java
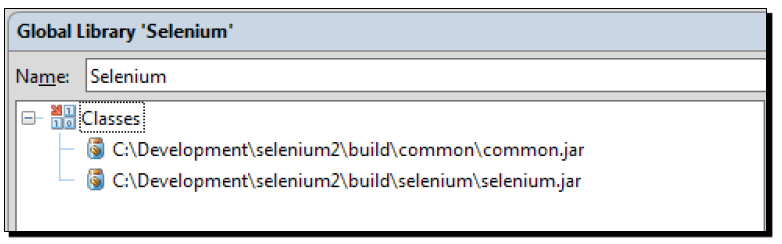
10.Click vào Attach Classes, thêm selenium.jar và common.jar. Cái này sẽ ở cùng chỗ với Selenium-Server.jar. Khi thêm, nó sẽ trông giống với hình chụp bên dưới:

11.Làm giống với JUnit bây giờ. Bạn có thể tạo 1 thư viện Global mới cho nó và thêm nó vào Selenium Global Library.
12.Click vào link Modules ở phía bên tay trái
13.Click vào tab Depenencies
14.Click vào Add và Global Libraries. Thêm thư viện Selenium và JUnit.
15.Click vào Apply. Khi hoàn thành, text selenium sẽ chuyển sang màu tía.
16.Giờ thì ta đã sẵn sang chạy Selenium Server bằng cách chạy java-jar selenium-server.jar từ 1 lệnh prompt hoặc từ 1 terminal phụ thuộc vào hệ điều hành của bạn.
Dự án của bạn đã sẵn sàng để thêm test. Mỗi file ta tạo từ bây giờ sẽ được đặt trong thư mục test và sẽ được chạy khi cần.
Điều gì vừa xảy ra?
Ta đã cài đặt thành công 1 dự án với Selenium WebDriver. Khi bạn làm việc xuyên suốt tất cả các chương, bạn sẽ thấy chúng bao hàm được tất cả khía cạnh cần thiết.
Pop quiz - cài đặt dự án test
- Ta sẽ phải thêm test ở đâu khi tạo với Selenium WebDriver trong Intellij?
Nguồn dịch:
Sách Selenium 2 Testing Tools- Beginner's Guide [eBook] - David Burns
Link chương trước:
https://viblo.asia/NguyenThiThuHa/posts/oZVRg4OEMmg5
https://viblo.asia/NguyenThiThuHa/posts/PwRkgnOVeEd
https://viblo.asia/NguyenThiThuHa/posts/gVQvlwjpkZJ
