Lưu trữ dữ liệu cục bộ - HTML5 Local Storage
1. Local Storage là gì? Hiện nay, mỗi cookie chỉ cho phép lưu trữ tối đa 4KB và vài chục cookie cho một domain. Vì thế cookie chỉ được dùng để lưu trữ những thông tin đơn giản và ngắn gọn như email, username,... Điều này khiến cho những trang web muốn nâng cao hiệu suất làm việc bằng cách cache ...
1. Local Storage là gì?
Hiện nay, mỗi cookie chỉ cho phép lưu trữ tối đa 4KB và vài chục cookie cho một domain. Vì thế cookie chỉ được dùng để lưu trữ những thông tin đơn giản và ngắn gọn như email, username,... Điều này khiến cho những trang web muốn nâng cao hiệu suất làm việc bằng cách cache dữ liệu tại client hầu như không thể thực hiện được. Local Storage có công dụng tương tự như cookie, có nghĩa là nó sẽ lưu trữ thông tin trên browser mà người dùng đang truy cập. Điểm khác biệt lớn nhất giữa Cookie và Local Storage là Local Storage cho phép bạn lưu trữ thông tin tương đối lớn lên đến 5MB, ngoài ra local storage không gửi thông tin lên server như Cookie.
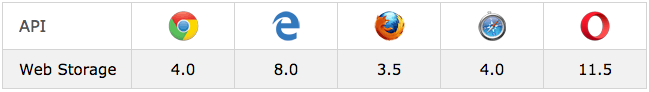
2. Trình duyệt hỗ trợ

3. Các kiểu Local Storage
Có 2 loại Local Storage:
- window.localStorage: Lưu trữ dữ liệu vô thời hạn, dữ liệu sẽ được lưu trữ cho tới khi người dùng clear history.
- window.sessionStorage: Lưu trữ dữ liệu cho mội phiên làm việc, có nghĩa dữ liệu sẽ bị mất khi bạn tắt browser. Kiểm tra xem trình duyệt có hỗ trợ Local Storage không bằng cách:
if (typeof(Storage) !== "undefined") {
// Code for localStorage/sessionStorage.
} else {
// Sorry! No Web Storage support..
}
3.1 localStorage
localStorage Object lưu trữ dữ liệu vô thời hạn, có nghĩa dữ liệu sẽ không bị mất cho tới khi bạn sử dụng chức năng clear history của trình duyệt, hoặc bạn sử dụng localStorage API để xóa.
Khởi tạo localStorage
localStorage.setItem("key", "value");
// or
localStorage.key = "value";
Sử dụng
localStorage.getItem("key");
// or
localStorage.key;
Xoá
localStorage.removeItem("key");
Ví dụ Đếm số Click, khi bạn tắt trình duyệt và mở lại link rồi click vào button, số click sẽ được đếm tăng thêm chứ không đếm lại từ đầu
3.2 sessionStorage
sessionStorage cũng tương tự như localStorage, chỉ có một điểm khác đó là dữ liệu của sessionStorage sẽ mất khi bạn đóng trình duyệt. Quay trở lại ví dụ Đếm số click, dùng sessionStorage. Nếu tắt trình duyệt và mở lại, số click sẽ đếm lại từ 0.
Tham khảo: https://www.w3schools.com/html/html5_webstorage.asp
