Một số UI Framework ngon cho anh em dùng Vue.js
Dưới đây em xin giới thiệu một số UI Framework khá ngon mà các bác có thể sử dụng trong project của mình thay vì tự tay code hết mọi thứ, giúp giảm thiểu thời gian phát triển đi khá nhiều đấy. Element Element là một thư viện khá nổi tiếng, khi em search google từ khóa vue ui thì ra em này ...
Dưới đây em xin giới thiệu một số UI Framework khá ngon mà các bác có thể sử dụng trong project của mình thay vì tự tay code hết mọi thứ, giúp giảm thiểu thời gian phát triển đi khá nhiều đấy.
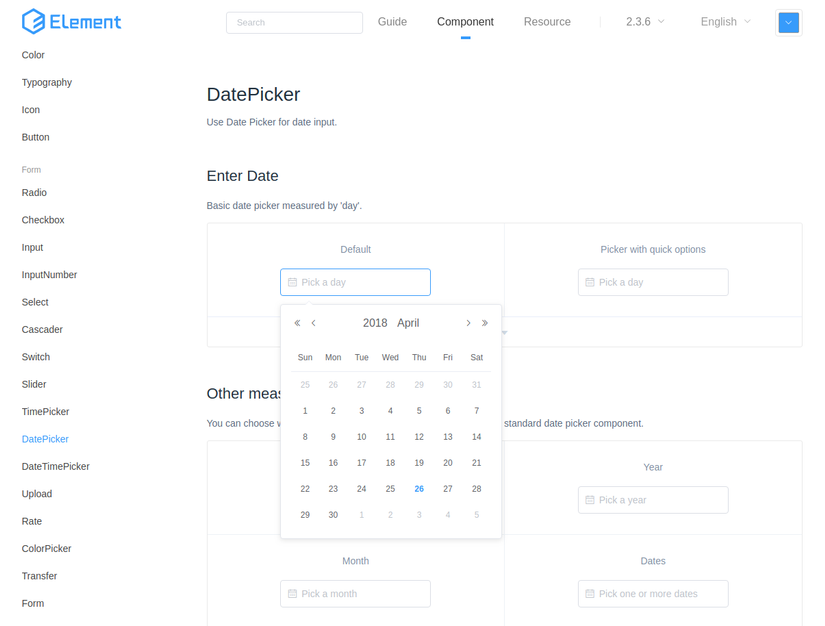
Element

Element là một thư viện khá nổi tiếng, khi em search google từ khóa vue ui thì ra em này đầu tiên. Element khá đồ sộ bao gồm rất nhiều component khác nhau, gần như nó có tất cả những component mà các bác cần trừ khi các bác yêu cầu một chức năng quá đặc biệt. Element có cả phiên bản dành cho React và Angular nữa. Document được viết khá tốt, nên không khó khăn gì để sử dụng em nó cả.
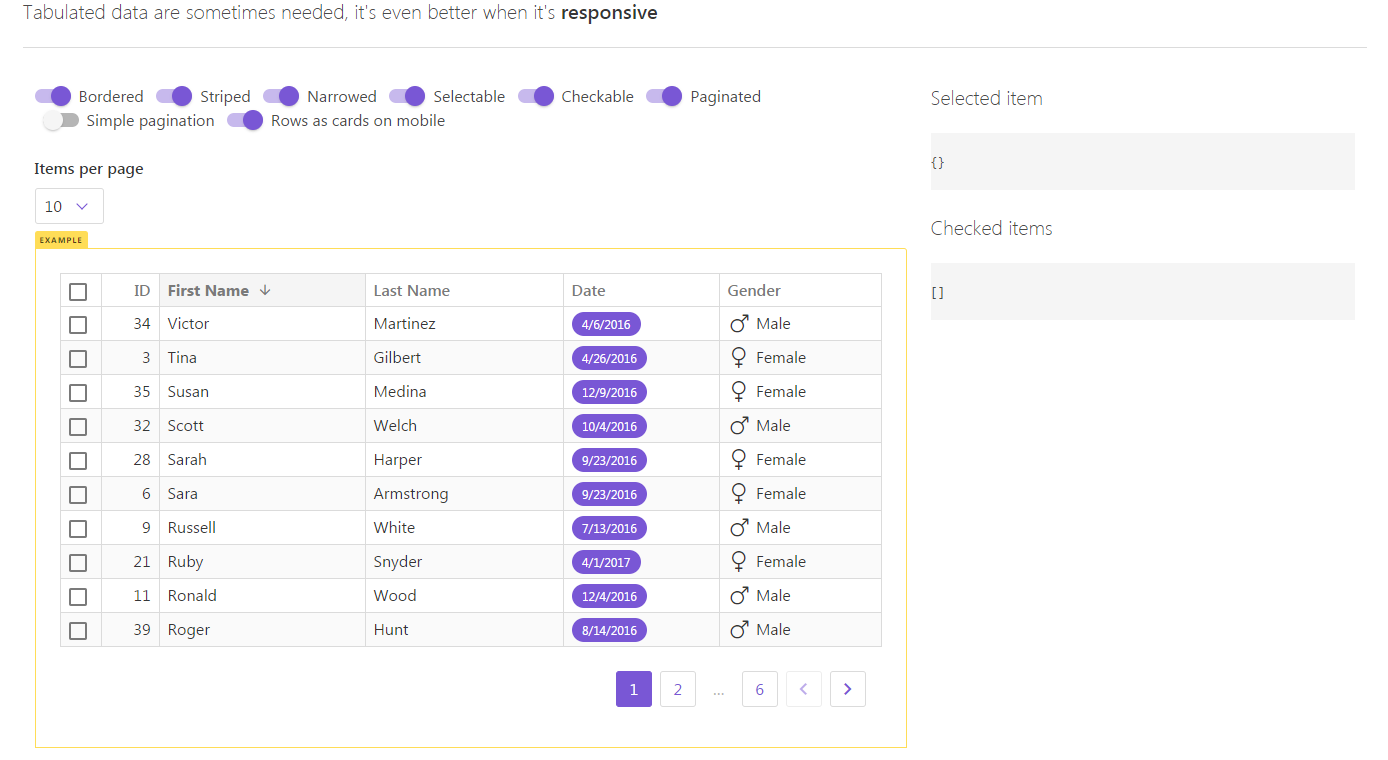
Buefy

Buefy là một thư viện nhẹ, bao gồm các responsive UI component dành cho Vue.js được xây dựng trên Bulma CSS framework. Bulma là một mobile first CSS framework sử dụng Flexbox. Em khá thích Buefy vì nó đẹp và nhẹ, tuy không đầy đủ component như element nhưng cũng rất đáng dùng.
Bootstrap Vue
Bootstrap hiện đang được sử dụng rất phổ biến, vậy nên nếu project của các bác đang sử dụng bootstrap thì các bác có thể nghĩ đến việc sử dụng bootstrap-vue, thư viện này bao gồm tất cả mọi thứ của Bootstrap 4 và được xây dựng để sử dụng với Vue.js, thế thôi.
