Một vài thủ thuật CSS mà chính Frontend có thể còn chưa biết (Phần 10)
1. Sức mạnh của dấu & trong SASS 1.1. Kết hợp với BEM rất hiệu quả Giả sử để có 1 output CSS như thế này: <span class="token selector">.component</span> <span class="token punctuation">{</span> ... <span class="token ...

1. Sức mạnh của dấu & trong SASS
1.1. Kết hợp với BEM rất hiệu quả
Giả sử để có 1 output CSS như thế này:
|
1 2 3 4 5 6 7 8 |
<span class="token selector">.component</span> <span class="token punctuation">{</span> ... <span class="token punctuation">}</span> <span class="token selector">.component__title</span> <span class="token punctuation">{</span> ... <span class="token punctuation">}</span> <span class="token selector">.component__title--small</span> <span class="token punctuation">{</span> ... <span class="token punctuation">}</span> <span class="token selector">.component__box</span> <span class="token punctuation">{</span> ... <span class="token punctuation">}</span> <span class="token selector">.component__box-content</span> <span class="token punctuation">{</span> ... <span class="token punctuation">}</span> |
Thì trong code SASS của chúng ta sẽ chỉ cần viết selector lồng nhau (nesting) ngắn gọn như thế này thôi:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<span class="token selector">.component </span><span class="token punctuation">{</span> <span class="token punctuation">{</span> ... <span class="token punctuation">}</span> <span class="token selector"><span class="token parent important">&</span>__title </span><span class="token punctuation">{</span> <span class="token comment">// & = ".component"</span> <span class="token selector"><span class="token parent important">&</span>--small </span><span class="token punctuation">{</span> <span class="token comment">// & = ".component__title"</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token selector"><span class="token parent important">&</span>__box </span><span class="token punctuation">{</span> <span class="token comment">// & = ".component"</span> <span class="token selector"><span class="token parent important">&</span>-content </span><span class="token punctuation">{</span> <span class="token comment">// & = ".component__box"</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
1.2. Sử dụng & với các selector >, +, ~
Ở phần 1 của series này, mình có giới thiệu 1 tip về selector :not trong trường hợp tạo border phân cách giữa các navigation item, mình tiếp tục phân tích trường hợp đó nhé!
Mình đã chọn những item không phải là cuối cùng và set border-right
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<span class="token selector">.nav-item </span><span class="token punctuation">{</span> <span class="token punctuation">{</span> ... <span class="token punctuation">}</span> &<span class="token punctuation">:</span><span class="token function">not</span><span class="token punctuation">(</span><span class="token punctuation">:</span>last-child<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token property">border-right</span><span class="token punctuation">:</span> 1px solid black<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token comment">// .nav-item:not(:last-child) { ... }</span> |
Mình sẽ chọn lại những item không phải là đầu tiên và set border-left
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<span class="token selector">.nav-item </span><span class="token punctuation">{</span> <span class="token punctuation">{</span> ... <span class="token punctuation">}</span> &<span class="token punctuation">:</span><span class="token function">not</span><span class="token punctuation">(</span><span class="token punctuation">:</span>first-child<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token property">border-left</span><span class="token punctuation">:</span> 1px solid black<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token comment">// .nav-item:not(:first-child) { ... }</span> |
Chắc chắn kết quả cho ra là tương tự
Và mình lại có thêm 1 cách ngắn gọn hơn nữa thay vì gõ :not(:first-child), giờ chỉ cần & + &
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<span class="token selector">.nav-item </span><span class="token punctuation">{</span> <span class="token punctuation">{</span> ... <span class="token punctuation">}</span> <span class="token selector"><span class="token parent important">&</span> + <span class="token parent important">&</span> </span><span class="token punctuation">{</span> <span class="token property">border-left</span><span class="token punctuation">:</span> 1px solid black<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token comment">// .nav-item + .nav-item { ... }</span> |
1.3. Style thêm cho component ở những ngữ cảnh khác nhau
Theo Documentation của SASS nó định nghĩa là Referencing Parent Selectors
Nói để dễ hiểu như thế này,
Mình có 3 page Home, Contact và About, bắt đầu ở mỗi trang mình có 1 class wrapper đặt tên lần lượt là home-wrapper, contact-wrapper và about-wrapper
Mình có component là button được tô màu background là đỏ
Và ở trang About mình lại cần button được tô màu background là vàng
Thì lúc này mình sẽ viết code SASS như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<span class="token selector">button </span><span class="token punctuation">{</span> <span class="token property">background-color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span> <span class="token selector">.about-wrapper <span class="token parent important">&</span> </span><span class="token punctuation">{</span> <span class="token property">background-color</span><span class="token punctuation">:</span> yellow<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token comment">// => button { background-color: red; }</span> <span class="token comment">// => .about-wrapper button { background-color: yellow; }</span> |
Với cách viết như thế này rất là có lợi cho việc maintain code về sau.
References:
- https://css-tricks.com/the-sass-ampersand/
- https://css-tricks.com/sass-techniques-from-the-trenches/#article-header-id-0
2. :initial-letter quả thực lợi hại! [Not Cross-Browsers]
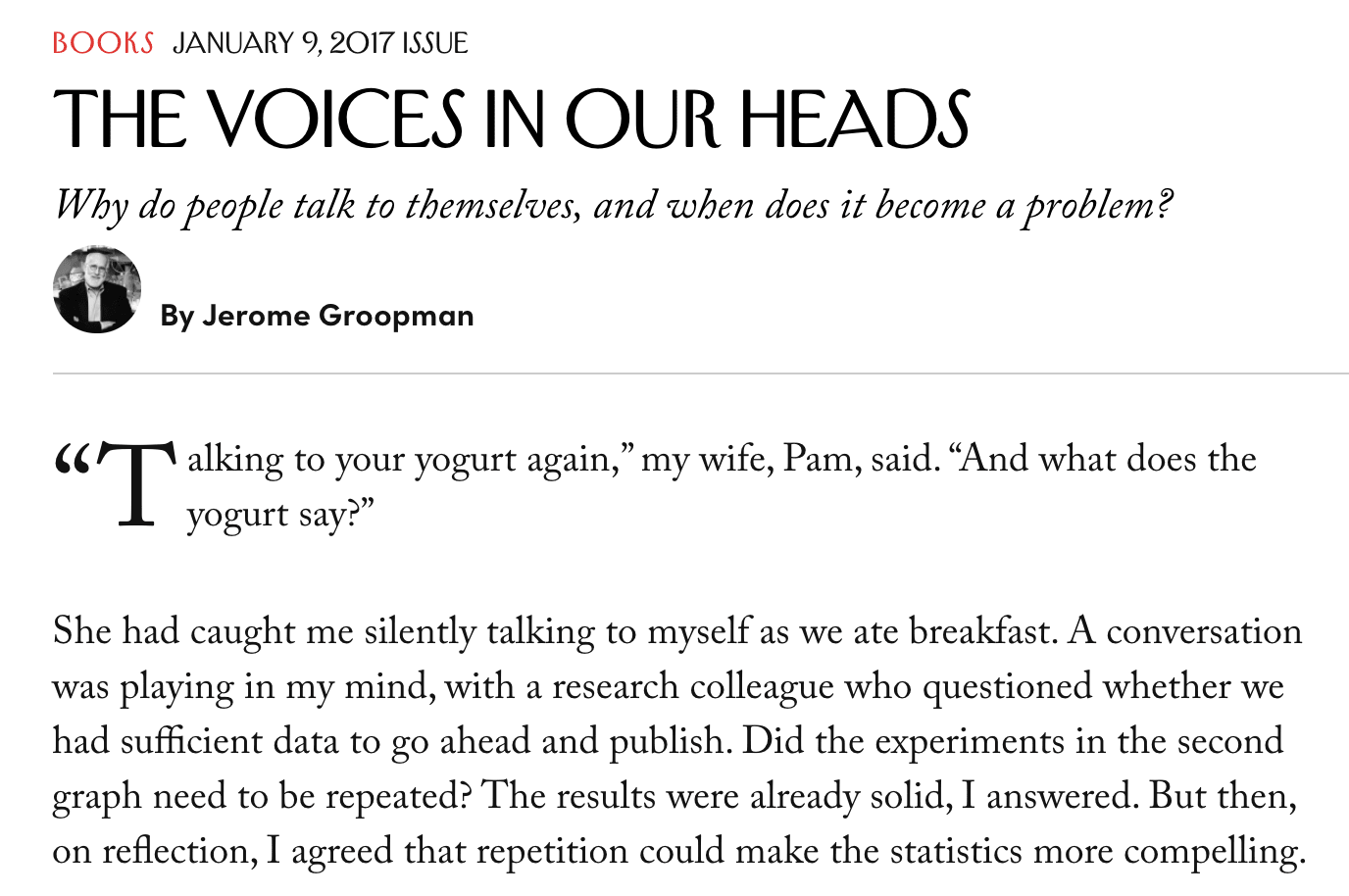
Đã bao giờ bạn gặp layout kiểu trang báo, tin tức có chữ in hoa to đùng ở đầu tiêu đề chưa ạ?
Giống như chữ T trong cái tiêu đề “Talking to your…..” như hình bên dưới

Bạn sẽ nghĩ ngay đến thuộc tính ::first-letter để style cho chữ T ở trên, nhưng thật tiếc là với pseudo element trên không đủ để có thể CSS giống được như hình.
Mình cũng chỉ tác động được color hay là padding cho chữ cái đầu tiên thôi, không thể nào set font-size bằng với số dòng text như mong muốn được.
Nhưng thật là may khi CSS mới cho ra đời 1 thuộc tính mới gọi là initial-letter, chỉ tiếc là nó còn đang trong giai đoạn draft và hiện tại mới chỉ work trên Safari.
