Một vài thủ thuật với console trên trình duyệt Chrome
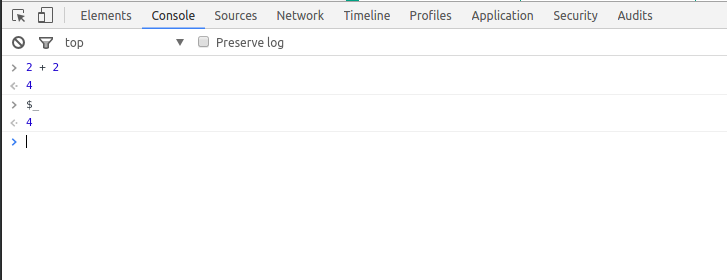
$_ sẽ trả về giá trị gần nhất được tính toán hay trả về gần đó nhất. Giả sử ở console ta nhập 2 + 2 thì sẽ trả về giá trị là 4. Sau đó ta nhập $_ thì sẽ trả về giá trị gần nhất được trả về đó là 4. $(selector) trả về tham chiếu đến phần tử DOM đầu tiên với CSS selector quy định. Function này ...
$_ sẽ trả về giá trị gần nhất được tính toán hay trả về gần đó nhất.
Giả sử ở console ta nhập 2 + 2 thì sẽ trả về giá trị là 4. Sau đó ta nhập $_ thì sẽ trả về giá trị gần nhất được trả về đó là 4.

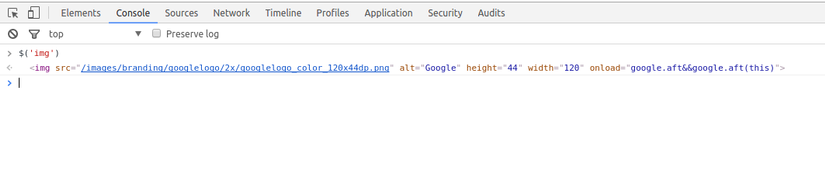
$(selector) trả về tham chiếu đến phần tử DOM đầu tiên với CSS selector quy định. Function này là alias cho document.querySelector() function. Ví dụ sau sẽ trả về tham chiếu của phần tử <img> đầu tiên:

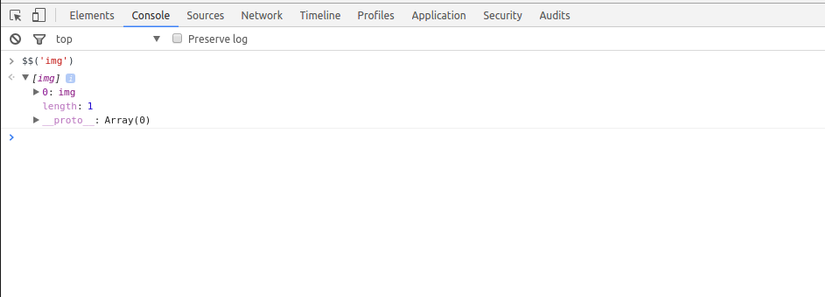
$(selector) trả về mảng các tham chiếu đến các phần tử DOM với CSS selector quy định. Function này là alias cho document.querySelectorAll() function. Ví dụ sau sẽ trả về mảng các tham chiếu của các phần tử <img>:

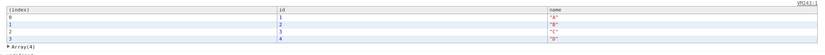
Giả sử ta có 1 mảng var array = [{id: 1, name: 'A'}, {id: 2, name: 'B'}, {id: 3, name: 'C'}, {id: 4, name: 'D'}]. Thay vì dùng console.log(array) để in ra mảng:

chúng ta có thể sử dụng lệnh console.table(array) để hiển thị mảng đẹp hơn.

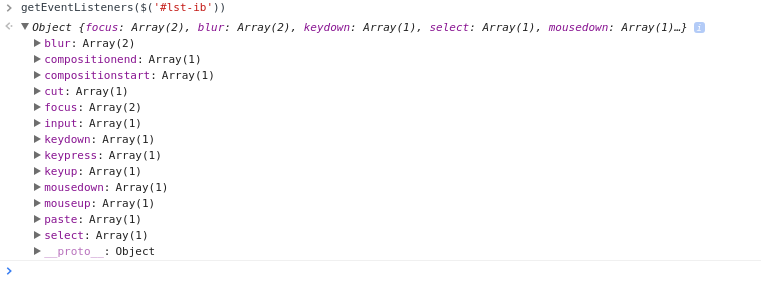
Nếu như muốn lấy các sự kiện của một element nào đó, ta chỉ cần sử dụng hàm getEventListeners(). Hàm này sẽ trả về các sự kiện của phần tử nào đó. Ví dụ như ta có 1 thẻ input có id là "lst-ib". Khi ta vào console và gõ lệnh getEventListeners($('#lst-ib')), khi đó chúng ta sẽ thấy list các sự kiện trên thẻ input đó.

Trên đây là một vài thủ thuật mình tham khảo được và cảm thấy thú vị, nếu có đóng góp ý kiến thì hãy đăng ở phần comment bên dưới, mình xin cảm ơn.
https://developers.google.com/web/tools/chrome-devtools/console/
