Một vài thư viên css dùng cho hiệu ứng hover
Một vài thư viên css dùng cho hiệu ứng hover Hiện nay sử dụng hiệu ứng tương tác trên website là một phân quan trọng trong thiết kế UX. Những cách cũ thường chỉ thay đổi màu sắc của văn bản và tạo dòng kẻ dưới cho nó, Nhưng hiện nay, với CSS, chúng ta có thể sử dụng nhiều cách hơn cho hiệu ứng ...
Một vài thư viên css dùng cho hiệu ứng hover
Hiện nay sử dụng hiệu ứng tương tác trên website là một phân quan trọng trong thiết kế UX. Những cách cũ thường chỉ thay đổi màu sắc của văn bản và tạo dòng kẻ dưới cho nó, Nhưng hiện nay, với CSS, chúng ta có thể sử dụng nhiều cách hơn cho hiệu ứng hover. nhất là với ảnh. Những nhà phát triển có thể thêm thời gian chuyển đổi hiệu ứng hoặc một chuyển động với hiệu ứng hover. Chúng ta có thể trượt, thu phóng với nhiều tốc độ khác nhau, ẩn hiện và làm được nhiều hơn nữa chỉ với CSS. Trong bài viết này, tôi sẽ giới thiệu đến các bạn một vài thư viện CSS được sử dụng giúp cho các nhà phát triển website có thể dễ dàng tạo nên những hiệu ứng đẹp mắt khi hover vào ảnh.
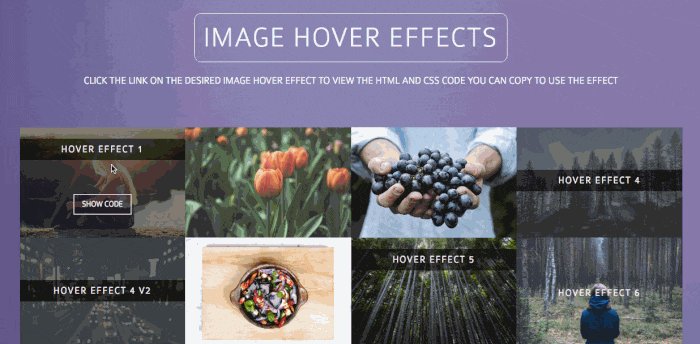
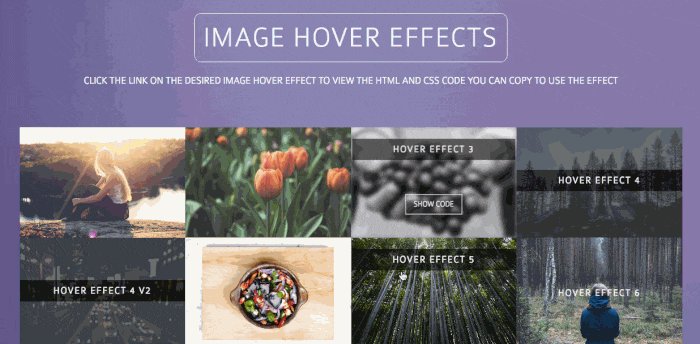
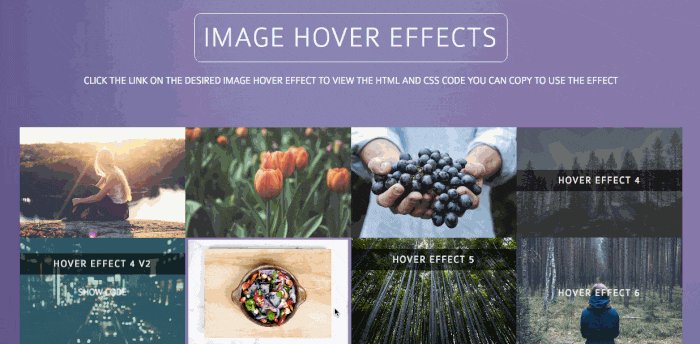
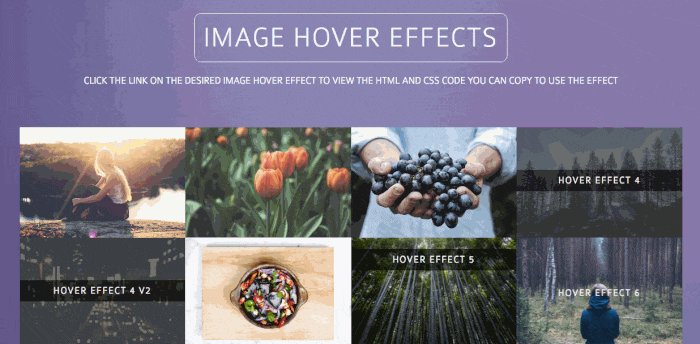
Image Hover Effects
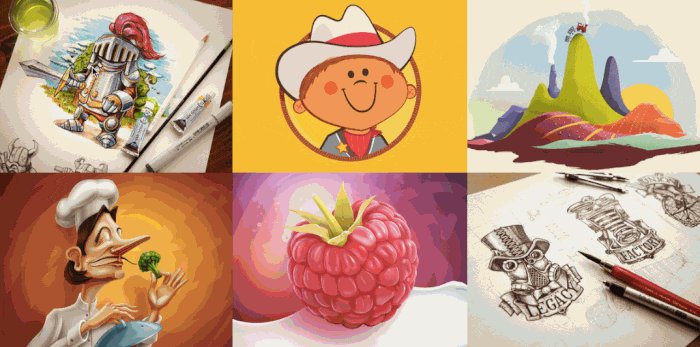
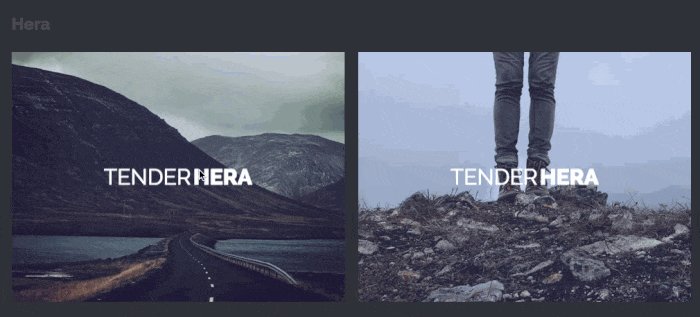
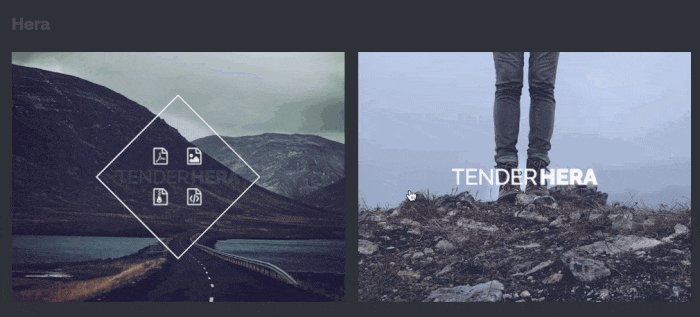
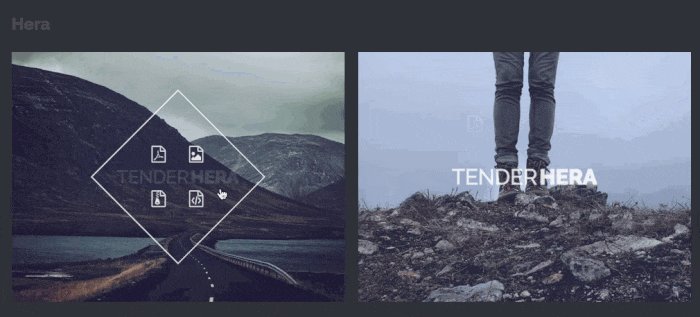
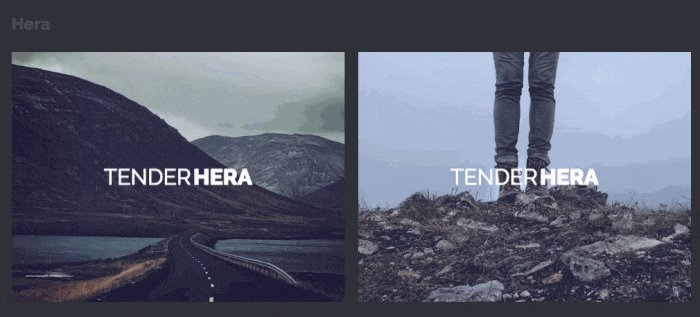
Tại website này bạn có thể nhìn thấy 16 kiểu hiệu ứng khi hover vào bức ảnh với caption. Để biết được cách markup HTML và CSS được sử dụng thế nào, bạn chỉ cần click vào show code.

Image Caption Hover Animation
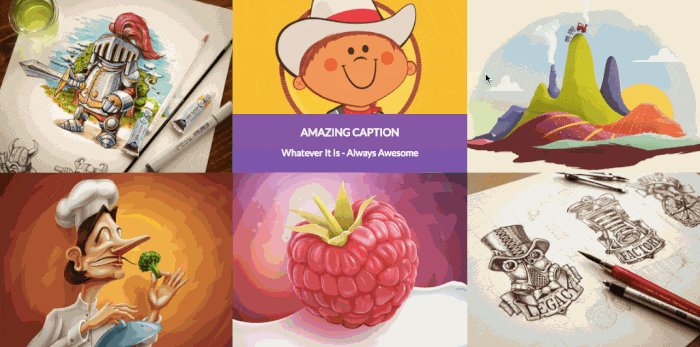
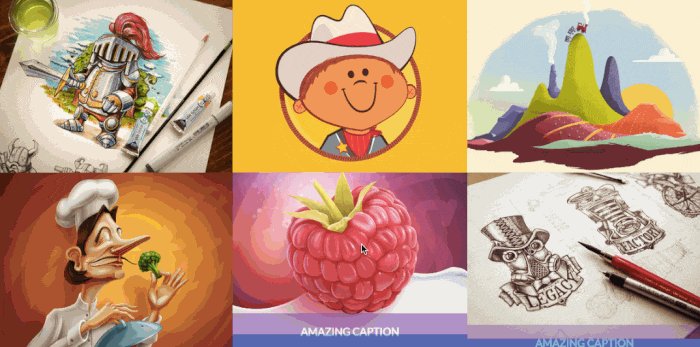
Tại đây bạn sẽ có 4 ví dụ khá hay về chuyển động khi bạn hover trên bức ảnh. Hiệu ứng này sử dụng CSS3 transition và transform. Không sử dụng Javascript và chạy trên nhiều trình duyệt.

Ihover
Ihver là một bộ sưu tập các hiệu ứng hover sử dụng CSS3. Thư viện này có 20 kiểu hover hình tròn và 15 kiểu hover hình vuông. Để sử dụng những hiệu ứng này, bạn cần sử dụng HTML và thêm một vài file thư viện CSS.

Image Hover
Thư viện này chưa 44 hiệu ứng tạo bởi CSS. Một vài hiệu ứng thêm vào như ẩn hiện, đẩy, trượt, thu phóng, quay tròn... Bạn có thể mua thư viện lớn hơn với 216 hiệu ứng

Hover Effect Ideas
Đây là hiệu ứng hover được tạo bởi Codrop. Có tất cả 30 hiệu ứng trên 2 bộ hướng dẫn.

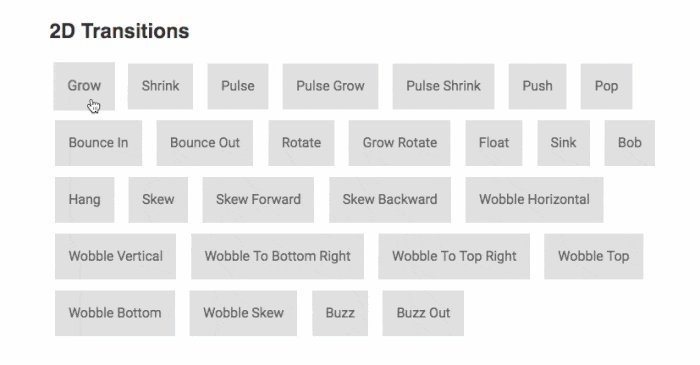
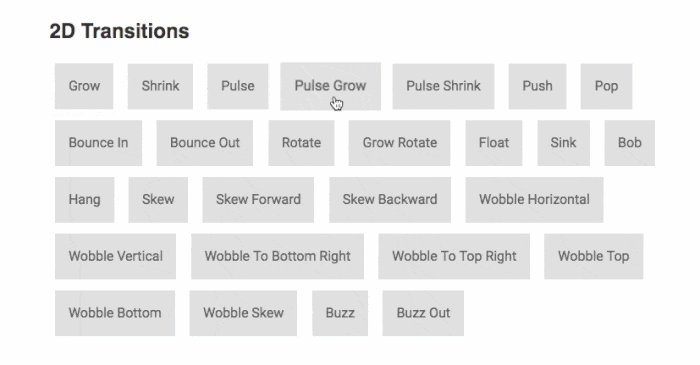
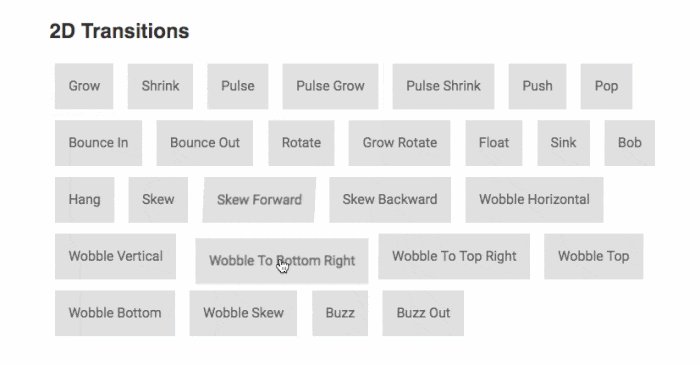
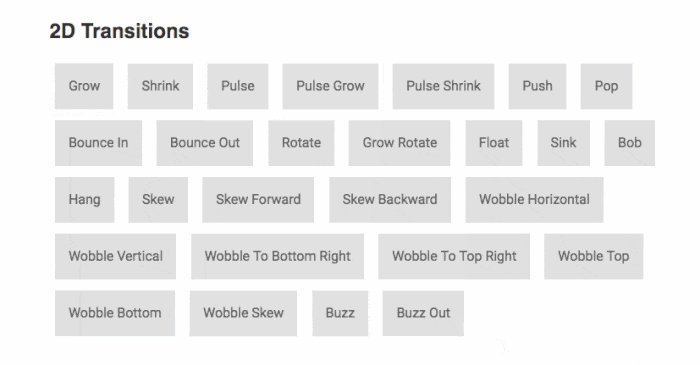
Hover CSS
Hover CSS giúp bạn đưa hiệu ứng vào bất kỳ element nào, như là button, link hoặc ảnh. Có nhiều hiệu ứng như 2D, thay đổi background, border, bóng đổ và nhiều hơn nữa. Thư viện có sẵn CSS, Sass và Less