Nghịch ngợm Google Maps Android Marker Clustering Utility
Hi Guy, chưa nghĩ ra chủ đề gì hay ho chút để viết. Thôi nghịch ngợm Google Map tý vậy, gần đây trò Pokemon Go đang làm trấn động cả giới trẻ, cũng có gì đó liên quan khá nhiều tới map nên mới có hứng nghịch tý. Video dưới đây thảo luận về sử dụng marker clustering khi mà dữ liệu của bạn yêu cầu ...
Hi Guy, chưa nghĩ ra chủ đề gì hay ho chút để viết. Thôi nghịch ngợm Google Map tý vậy, gần đây trò Pokemon Go đang làm trấn động cả giới trẻ, cũng có gì đó liên quan khá nhiều tới map nên mới có hứng nghịch tý.
Video dưới đây thảo luận về sử dụng marker clustering khi mà dữ liệu của bạn yêu cầu có một số lượng lớn các điểm trên map. https://www.youtube.com/watch?list=PLOU2XLYxmsIKgVkdTcsULfTIIsKz4n-I8&v=FFm9NmSfjw0
Marker clustering utility giúp bạn quản lý nhiều markers ở các level zoom. Khi một người sử dụng xem map ở một zoom level cao, các marker riêng được hiển thị trên map. Khi người dùng zoom map ra, xem map với mức độ chi tiết ít hơn, các marker sẽ được tập hợp lại thành các cụm để người xem map dễ dàng hơn. Marker clustering utility là một phần của Google Maps Android API Utility Library. Nếu bạn chưa cài đặt thư viện thì có thể cài đặt theo hướng dẫn: https://developers.google.com/maps/documentation/android-api/utility/setup

Để sử dụng marker clustering utility, bạn sẽ cần thêm các marker như là các đối tượng ClusterItem tới ClusterManager. ClusterManager thông qua các markers tới Algorithm cái mà chuyển đổi chúng vào trong một cái đặt của clusters. ClusterRenderer sử dụng cho việc rendering bởi việc thêm và xóa các clusters và các marker riêng lẻ. ClusterRenderer và Algorithm là pluggable và có thể customized.
Các library tiện ích cùng với một app demo cung cấp ví dụ của marker clustering utility. Để chạy demo app vui lòng xem hướng dẫn bên dưới:
- ClusteringDemoActivity: Một activity đơn giản thể hiện marker clustering.
- BigClusteringDemoActivity: Clustering cùng với 2000 markers.
- CustomMarkerClusteringDemoActivity: Tạo một design tùy chỉnh cho clustered markers.
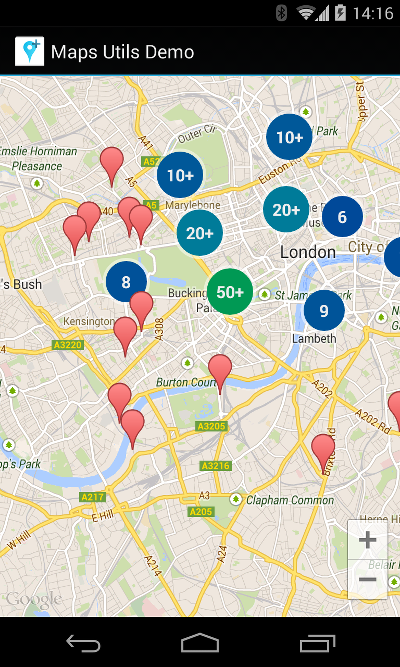
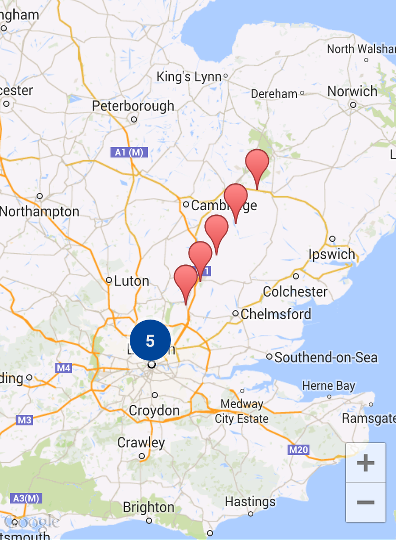
Thực hiện theo các bước tới đây để tạo ra một cluster của 10 marker đơn giản. Kết quả trông như hình bên dưới, Các marker hiển thị/đã được cluster sẽ được thay đổi phụ thuộc vào level của zoom map.

Đây là tổng hợp các bước yêu cầu:
-
Implement ClusterItem để đại diện một marker trên map. Phần tử Cluster trả về vị trí của marker như một đối tượng LatLng.
-
Thêm một ClusterManager mới vào nhóm các phần tử cluster(markers) dựa trên zoom level.
-
Set OnCameraChangeListener() của map tới ClusterManager.
-
Nếu bạn muốn thêm chức năng cụ thể để response cho một sự kiện nhấp chuột tới marker, set OnMarkerClickListener() của map tới ClusterManager.
-
Cho các marker vào trong ClusterManager.
Tham khảo code: Để tạo cluster của 10 marker đơn giản, đầu tiên tạo class MyItem implement từ ClusterItem.
public class MyItem implements ClusterItem { private final LatLng mPosition; public MyItem(double lat, double lng) { mPosition = new LatLng(lat, lng); } @Override public LatLng getPosition() { return mPosition; } }
Trong map activity, thêm ClusterManager và cho nó vào danh sách cluster item.
private void setUpClusterer() { // Declare a variable for the cluster manager. private ClusterManager<MyItem> mClusterManager; // Position the map. getMap().moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10)); // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) mClusterManager = new ClusterManager<MyItem>(this, getMap()); // Point the map's listeners at the listeners implemented by the cluster // manager. getMap().setOnCameraChangeListener(mClusterManager); getMap().setOnMarkerClickListener(mClusterManager); // Add cluster items (markers) to the cluster manager. addItems(); } private void addItems() { // Set some lat/lng coordinates to start with. double lat = 51.5145160; double lng = -0.1270060; // Add ten cluster items in close proximity, for purposes of this example. for (int i = 0; i < 10; i++) { double offset = i / 60d; lat = lat + offset; lng = lng + offset; MyItem offsetItem = new MyItem(lat, lng); mClusterManager.addItem(offsetItem); } }
Trên đây là bài của mình vừa ngâm cứu tìm hiểu vừa dịch ra luôn. Sau bài này nếu bạn nào chưa tìm hiểu cũng có thể làm một app ăn theo Pokemon go được đấy. Ví dụ như làm một cái app lưu lại vị trí và thời điểm compokemon của mình bắt được lên map. Bạn thu thập được dữ liệu của nhiều người thì sẽ có rất nhiều thông tin bổ ích để chế biến đấy. Chúc các bạn thành công.
Nguồn: https://developers.google.com/maps/documentation/android-api/utility/marker-clustering
