Những điểm mạnh của Bootstrap 4
Chắc hẳn những ai làm về Front-end đều biết về một Framework CSS rất nổi tiếng đó là Bootstrap. Với sức mạnh hỗ trợ Responsive tốt bởi hệ Grid của Bootstrap cùng với một loạt các class phong phú, Bootstrap đã trở thành một framework quen thuộc đối với các lập trình viên Front-end. Và sau một thời ...
Chắc hẳn những ai làm về Front-end đều biết về một Framework CSS rất nổi tiếng đó là Bootstrap. Với sức mạnh hỗ trợ Responsive tốt bởi hệ Grid của Bootstrap cùng với một loạt các class phong phú, Bootstrap đã trở thành một framework quen thuộc đối với các lập trình viên Front-end. Và sau một thời gian Bootstrap 3 làm mưa làm gió thì đến nay Bootstrap 4 đã ra đời, với những cải tiến đáng kể để tăng thêm tính tiện lợi, tính thời đại, ưu việt hơn so với bản cũ của nó trước đó. Và sau một thời gian tìm hiểu, tôi thấy Bootstrap 4 có một số đặc điểm đáng chú ý sau:
1. Thật gọn nhẹ chỉ với 88KB
Khi dùng bất cứ Framework hay Plugin nào việc bất kỳ Coder nào mong muốn đều là một phiên bản thật nhẹ để khi insert vào web, sẽ load nhanh hơn và không bị nặng web. Nếu như bạn đã nghe câu "Xóa code chính là debug code" thì trong trường hợp này Bootstrap đã hoàn thành xuất sắc quá trình cải tiến cho phiên bản 4 của chính phiên bản tiền nhiệm trước đó của nó. So sánh với phiên bản ổn định gần đây nhất của Bootstrap là 3.3.7 thì ta sẽ thấy được dung lượng file Bootstrap.min.css giảm đi đáng kể, từ 121KB trên phiên bản cũ, và giờ đây chỉ còn 88KB ở phiên bản Beta mới này. Như thế khi dùng sẽ load nhanh hơn phải không nào.
2. Sử dụng Sass thay thế LESS
Nếu như ở phiên bản Bootstrap 3 là sử dụng LESS làm engine để tiền xử lý cho CSS thì đến phiên bản 4 này, Bootstrap đã có bước thay đổi đáng kể, đó là chuyển từ LESS sang SASS. SO với LESS thì SASS sẽ dễ sử dụng hơn đồng thời cung cấp nhiều khả năng tùy biến hơn. Mặt khác Libsass Sass Compiler được viết bằng ngôn ngữ C/C++ chính vì thế mà bootstrap 4 sẽ được biên soạn (Compile) nhanh hơn trước nhiều.
3. Cải tiến hệ grid
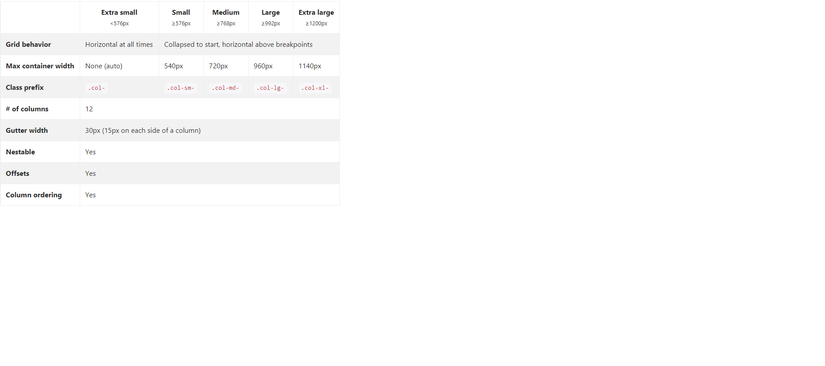
Với ai đã dùng quen Bootstrap thì đều hiểu rằng phiên bản cũ 3, Bootstrap chia làm 12 column, và hệ Grid được chia làm 4 loại, tương ứng vs 4 độ phân giải màn hình khác nhau, với màn hình thiết bị có độ phân giải awidth <768px tương ứng sẽ là col-xs-xx, trong đó xx trong khoảng từ 1-12, với các màn hình độ phân giải >= 768px tương ứng sẽ là col-sm-xx, >= 992px tương ứng sẽ là col-md-xx, >=1200px tương ứng sẽ là col-lg-xx, nhưng trải qua quá trình refator code, sang đến phiên bản Bootstrap 4, đã được sửa đổi và bổ sung thêm một hệ mới nhằm nâng cao khả năng responsive cho website khi sử dụng Framework này và nó được chia như sau:

thật tiện lợi phải không nào!
4. Không còn hỗ trợ cho IE8
Chắc hẳn đây sẽ là tin vui cho các nhà phát triển web, bởi nỗi khổ mà các nhà làm web đều gặp phải khi web làm ra hiển thị bị lỗi trên IE8. Có lẽ đây là một sự thay đổi thông minh đến từ Bootstrap 4 bởi giờ đây CSS sẽ được chuyển sang đơn vị tính tương đối. Thay vì phải dùng đơn vị px như trước kia thì Bootstrap 4 sẽ chuyển sang sử dụng đơn vị EM hoặc REM, điều này sẽ giúp các thành phần trong một website có thể thay đổi được kích thước tương ứng với kích thước màn hình mà không ảnh hưởng đến cấu trúc của bản thiết kế. Và tôi tin rằng từ nay, các nhà phát triển web hay người dùng sẽ không còn phải quan tâm tới phiên bản IE đời cũ rích này nữa, một sản phẩm lỗi mà Microsoft đã khai tử

5. Điểm mới về Bootstrap card
Chắc hẳn là khi sử dụng Bootstrap 3, chúng ta có thể đã từng dùng tới các Components như Wells, Thumbnails hay Panel rồi nhưng sáng đến Bootstrap 4, những components này sẽ được loại bỏ và thay thế bằng một Component hoàn toàn mới đó là cards. Bootstrap Cards được tạo ra với nhiều sự lựa chọn đa dạng phục vụ cho nhiều mục đích sử dụng của người dùng là một điểm hữu ích đến từ Bootstrap 4 này:
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">Text in here</p>
<a href="#" class="btn btn-primary">OK</a>
</div>
</div>
Chúng ta có thể tìm hiểu nhiều hơn về Component thú vị này tại: https://v4-alpha.getbootstrap.com/components/card/
6. Hỗ trợ flexbox
Bootstrap 4 đã support Flexbox và Flexbox thực sự rất tuyệt vời cho các nhà phát triển web, bởi các thành phần nằm trong container sẽ được sắp xếp, căn chỉnh gọn gàng đẹp đẽ ngay cả khi kích thước của thành phần chưa được xác định trước. Với việc hỗ trợ đa dạng mục đích sử dụng người dùng, Flexbox cho phép các nhà phát triển web, sắp xếp các phần tử trên web một cách linh hoạt theo ý đồ của chính họ, chỉ với vài dòng lệnh đơn giản, các phần tử của website đã được sắp xếp theo đúng ý đồ của chúng ta và cũng đảm bảo việc Responsive cho các phần tử đó trên web, giảm tải việc code cho các nhà phát triển. Cá nhân tôi nghĩ Flexbox sẽ trở thành tương lai của Website.
Một đặc điểm đáng lưu ý ở đây là Flexbox chỉ hỗ trợ IE từ phiên bản 11 trở lên nên nếu phát triển website chạy trên Browser mới nhất của IE thì dùng Flexbox là sự lựa chọn tốt nhất.
Chi tiết xem tại: https://v4-alpha.getbootstrap.com/utilities/flexbox/
7. Bổ sung các Class mới
Một điểm cộng xứng đáng nữa cho Bootstrap 4 so với phiên bản cũ đó là việc bổ sung thêm một số class tiện ích nữa như .clear-fix. Ngoài ra một đặc điểm quá hay của Bootstrap 4 đó là Spacing Class, thật tuyệt vời khi chúng ta có thể thay đổi margin hay padding cho thành phần nào đó, nếu như ở Bootstrap 3, chúng ta phải vào file css, tự thay đổi bằng cách viết thêm thuộc tính cho thành phần đó thì giờ đây, chúng ta chỉ việc đặc thêm classs cho nó theo quy luật sau, việc còn lại Bootstrap 4 sẽ lo nhé:
[margin hoặc padding]-[hướng]-[kích thước]
Ví dụ để set margin là 0 cho tất cả các hướng của một phần tử nào đó, ta sẽ thêm class m-all-0 là ok
Bootstrap 4 thực sự thú vị đó, các bạn hãy dùng thử để trải nghiệm nhé. Chúc các bạn thành công!
