Những điều cần biết về Action Cable trong Rails 5 - (Part 1)
Bản Rails 5 rc2 vừa được release là hoạt động khá tốt, bên cạnh đó Rails 5 cũng giới thiệu hỗ trợ WebSocket qua Action Cable. Đây được coi là một tin tốt cho cộng đồng Rails trong việc xây dựng các ứng dụng realtime sẽ dễ dàng hơn rất nhiều. Tuy nhiên, bên cạnh những điểm mạnh thì luôn tồn tại song ...
Bản Rails 5 rc2 vừa được release là hoạt động khá tốt, bên cạnh đó Rails 5 cũng giới thiệu hỗ trợ WebSocket qua Action Cable. Đây được coi là một tin tốt cho cộng đồng Rails trong việc xây dựng các ứng dụng realtime sẽ dễ dàng hơn rất nhiều. Tuy nhiên, bên cạnh những điểm mạnh thì luôn tồn tại song song những điểm yếu mà chúng ta cần phải tìm hiểu kĩ trước khi đưa vào project của mình. Cùng tìm hiểu qua về tính năng ActionCable của Rails 5
Actioncable là một bước tiến đáng kể cho nền tảng Rails, nó cung cấp cơ chế để bạn đưa Rails app hoặc một phần nào của app có thể thực thi được tính năng realtime thông qua công nghệ WebSocket với phần hỗ trợ ở client là code Javascript và phần server là Ruby. Vì được tích hợp vào Rails nên bạn hoàn toàn có thể xử lý các truy vấn đến CSDL một cách dễ dàng thông qua ActiveRecord hoặc ORM khác.
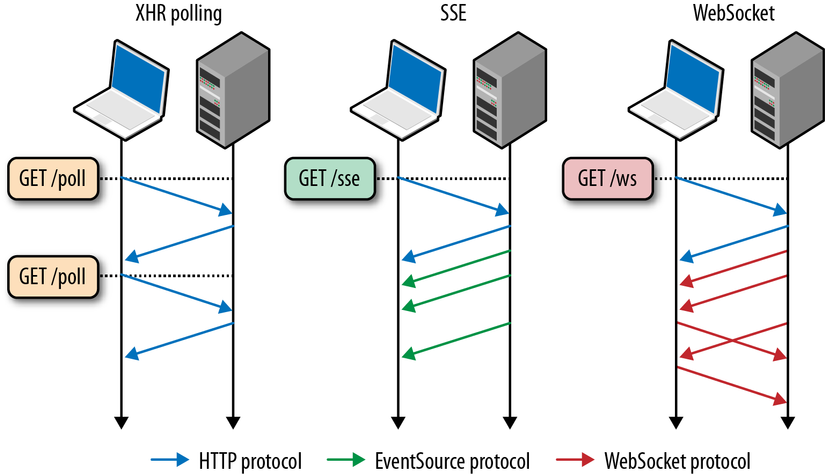
HTTP và Websockets Đối với HTTP, kết nối giữa server và client thì khá là ngắn: đầu tiên client request một resource trên server thì một kết nối đến server sẽ được thiết lập và resource được yêu cầu(có thể là JSON, HTML, XML,…) sẽ được truyền về cho client như là một response. Sau đó, kết nối sẽ bị đóng. Câu hỏi đặt ra là làm thế nào để client biết được khi data từ phía server có sự thay đổi? Thông thường, HTTP sẽ sử dụng “long polling”, client sẽ gửi yêu cầu đến server để nhận những thay đổi trong một khoảng thời gian nhất định.
Không giống như HTTP, WebSockets là giao thức cho phép các client và server giữ một kết nối mở cho phép truyền dữ liệu trực tiếp. Các client đăng kí một kết nối mở với server và khi có những thông tin mới thì server sẽ broadcasts dữ liệu đó đến tất cả các client đã đăng kí. Bằng cách này, cả server và client đều biết về trạng thái của dữ liệu và có thể dễ dàng đồng bộ hóa các xuất hiện các thay đổi.

Các controller của Rails được xây dựng nhằm mục đích xử lý các request HTTP và Rails đã đưa ra một giải pháp để handle việc tích hợp xử lý Websockets. Rails 5 sẽ có thêm một thư mục mới bên trong thư mục app gọi là channels. Channels hoạt động như các controller xử lý các request Websockets bằng cách đóng gói các logic thành các đơn vị đặc thù, ví dụ như là chat messages hoặc notifications, các client đăng kí các channels để truyền tải dữ liệu.
Cài đặt ActionCable Để sử dụng được tính năng mới ActionCable chúng ta cần cài version mới nhất của Rails 5 và một trong những yêu cầu tiên quyết của Rails 5 là bạn phải có Ruby version 2.2.4 hoặc cao hơn
ActionCable có thể chạy trên một stand-alone server hoặc chúng ta có thể config để nó chạy trên cùng processes với app server.
Để xây dựng ứng dụng ActionCable chúng ta cần chuẩn bị:
Trước tiên hãy cài đặt database trên máy bạn để có thể kết nối với ActionCable, ví dụ mysql, PostgreSQL....
ActionCable sử dụng “Rack socket hijacking API” để điểu khiển các kết nối từ app server, do đó cần một Rack-Server hỗ trợ ActionCable, trong ví dụ này chúng ta sẽ sử dụng Puma, tuy nhiên hiện tại Passenger 5.0 đã có hỗ trợ.
Cuối cùng, ActionCable sử dụng Redis để lưu trữ dữ liệu tạm thời, đồng bộ các nội dung của ứng dụng.****

Đến đây chúng ta đã hiểu cơ bản về AcitonCable, ở phần tiếp theo mình sẽ hướng dẫn các bạn làm một ứng dụng Chat với ActionCable. TL tham khảo: https://www.pluralsight.com/guides/ruby-ruby-on-rails/creating-a-chat-using-rails-action-cable | https://github.com/rails/rails/tree/master/actioncable
