Những nguồn tài nguyên "sạch" dành cho các nhà lập trình website!
Năm 2015 là một năm tuyệt vời đối với ngành lập trình web: công nghệ web đã phát triển mạnh mẽ và vượt qua các yếu tố hình thức bên ngoài như việc xây dựng một trang web hay một ứng dụng web. Nhiều ứng dụng trên điện thoại hay máy tính đã được xây dựng bằng HTML, CSS và JavaScript. Điều này có thể ...
Năm 2015 là một năm tuyệt vời đối với ngành lập trình web: công nghệ web đã phát triển mạnh mẽ và vượt qua các yếu tố hình thức bên ngoài như việc xây dựng một trang web hay một ứng dụng web. Nhiều ứng dụng trên điện thoại hay máy tính đã được xây dựng bằng HTML, CSS và JavaScript. Điều này có thể thực hiện được bởi tính di động của công nghệ web và các thư viện như React.js, Angular và Node.js.
Trong series lần này, chúng tôi đã sử dụng một số ít các thư viện JavaScript và CSS.
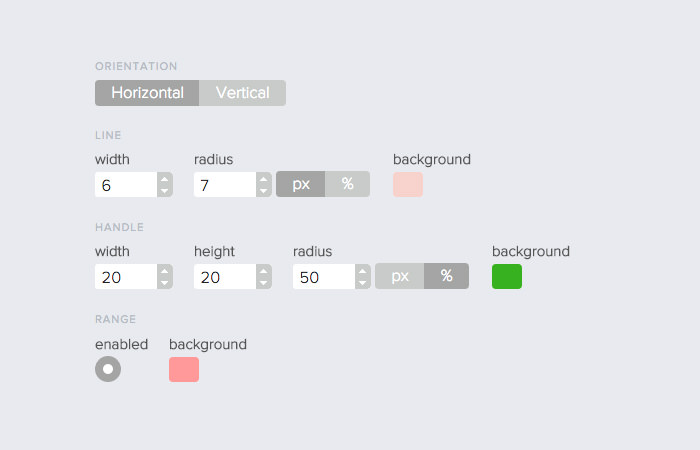
Fat Slider
jQuery UI có một bộ sưu tập nhiều giao diện web, phổ biến là Slider - một UI cho phép người dùng lựa chọn các con số. Flat Slider là một công cụ web giúp tùy biến các kiểu jQuery UI, một việc tưởng chừng rất khó khăn nhưng giờ đã dễ dàng hơn rất nhiều.

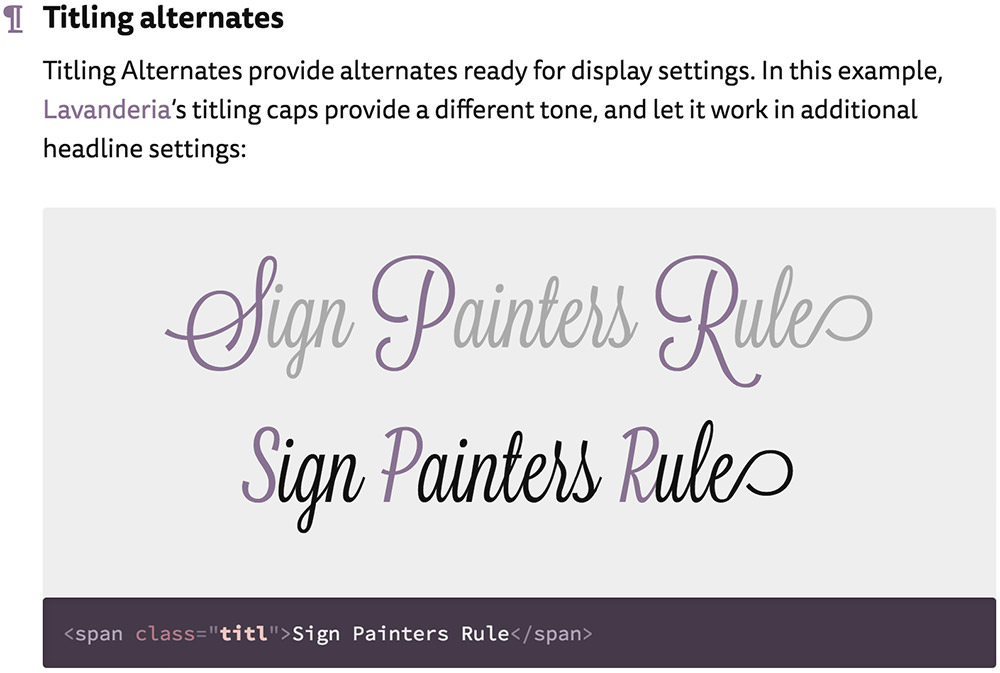
Utility Open-type
Utility Open-type là một bộp sưu tập những drop-in classes để ứng dụng vào các tính năng typography cao cấp của CSS như font ligatures, small capital letter, và nhiều loại khác nữa. Những font này cho trải nghiệm đọc tốt nhất. Ngoài ra nó cũng tương thích khá tốt kể cả ở những trình duyệt cũ không còn được hỗ trợ.

ResponsifyJS
Một trong những hạn chế về việc dùng responsive images là làm sao để tỉ lệ các hình ảnh hợp lý, nhưng điều này lại điều chỉnh lại tiêu điểm của ảnh khi nó được thu lại đến một kích thước khung hình rất nhỏ.

ResponsifyJS là thư viện JavaScript nhẹ mà bạn có thể sử dụng để thiết lập tọa độ để duy trì sự chuẩn xác của hình ảnh khi nó được thay đổi kích cỡ.
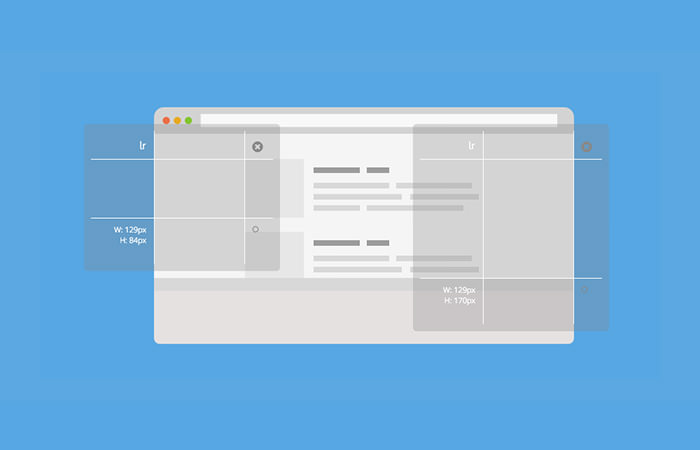
Linear
Linear là một ứng dụng thước dành cho Mac. Nó cho phép bạn đo và tính toán các trang web, tìm ra kích thước của các elemenent mà không cần phải sử dụng đến DevTools hoặc tìm xem liệu các element này có được center đúng không. Bạn có thế nhiều rulers cùng lúc. Và chuyển các unit từ PX to EM.

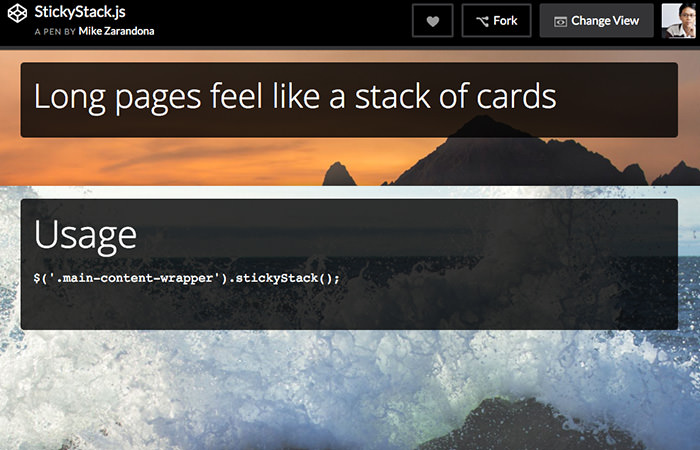
StickyStack
StickyStack là một plugin jQuery dùng để tạo trải nghiệm các thanh cuộn, khi một panel đạt điểm cao nhất của khung hình, nó sẽ được đính ở góc đó, trong khi phần cuộn vẫn tiếp tục cho phần panel tiếp theo. Đây là một plugin khá nhẹ với một vài lựa chọn cho trang container stack section. bạn có thể xem qua demo

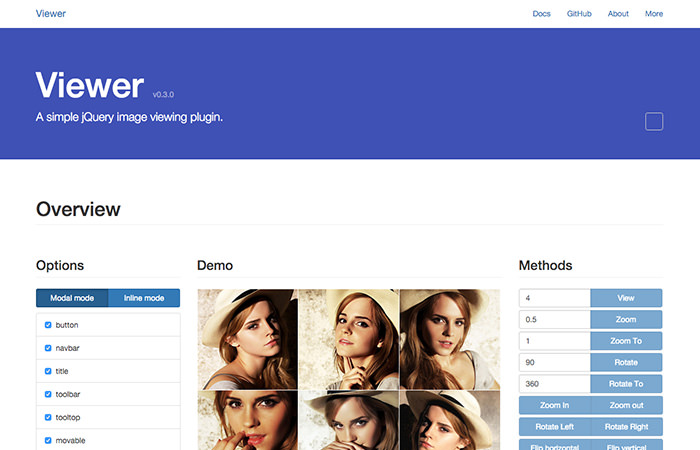
Viewer
Viewer là một jQuery plugin cho image lightbox – một cách zoom hình ảnh khá phổ biến hiện nay trên các website. Plugin này cho phép người dùng rất nhiều lựa chọn tuỳ chỉnh từng phần nhỏ trên giao diện lightbox.
Plugin còn cung cấp các APIs và các sự kiện tuỳ chỉnh mà người dùng có thể toàn quyền kiểm soát các phản hổi cũng như hành vi người dùng. Ngoài ra, nó cũng khá tương thích với Internet Explorer 8.

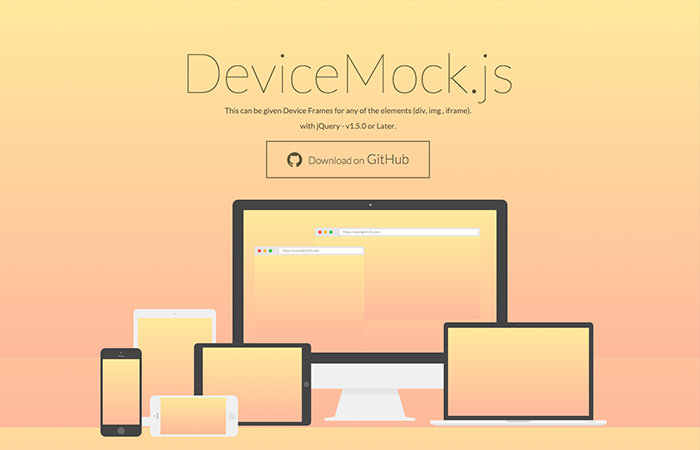
DeviceMock
DeviceMock là một thư viện JavaScript cho phép bạn tạo frame và mockups cho thiết bị như điện thoại, tablet và desktop. Thư viện cũng cho bạn nhiều lựa chọn để tạo màu cho frame, tạo size.

Đây có lẽ là một lựa chọn khác hay hơn ngoài việc sử dụng photoshop.
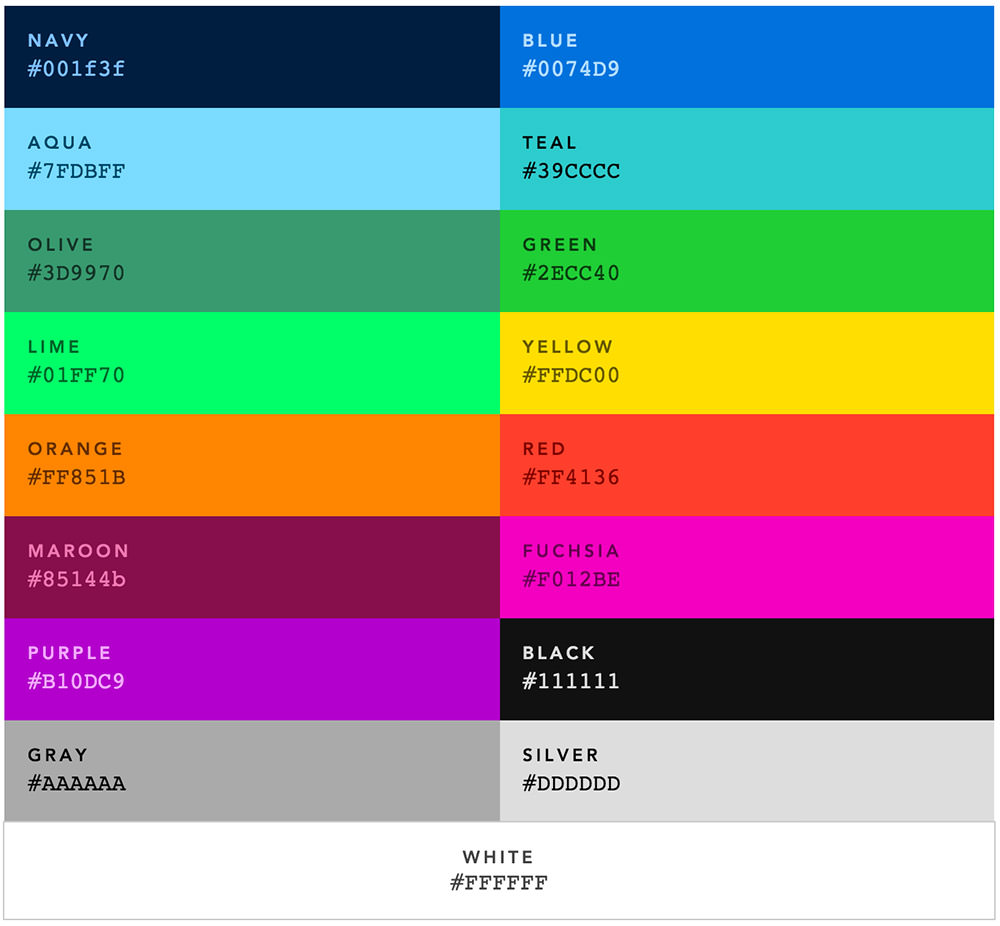
Clrs
Clrs là một trong những điều giúp cho màu sác trên web trở nên ưa nhìn hơn, trông hiện đại hơn. Hơn nữa nó còn hỗ trợ các tính năng kết hợp màu sắc

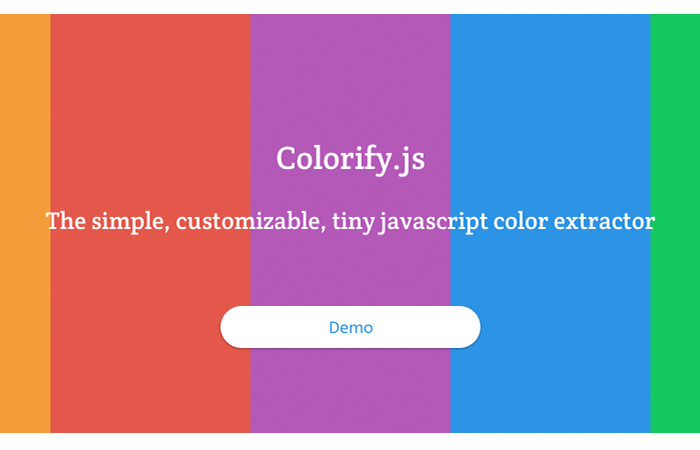
Colorify
Colorify là một thư viện JavaScript rất nhẹ (3kb) để extract các màu sắc dominant từ một hình ảnh với nhiều APIs hiệu chỉnh màu sắc. Bạn có thể dùng nó như một placeholder cho đến khi hình ảnh của bạn được load lên đầy đủ, đồng thời sinh ra các gradient background, và điều chỉnh các interface bên cạnh để khớp với màu của hình ảnh.

BookBlock
BooBlock là một plugin của jQuery giúp các bạn có thể tạo một booklet với hiệu ứng lật trang. Đây là một giải pháp thế cho các trang trên website của bạn đặc biệt là các chuỗi hình ảnh mà bạn muốn thể hiện ra.

Bạn có thể xem qua demo tại đây để hiểu cách hoạt động của BookBlock.
by Hoang Vu @ Hongkiat
