Những thay đổi từ angular 4 lên angular 5
Angular 5 là phiên bản mới nhất của Angular. Phiên bản Angular 5 được chính thức phát hành vào tháng 9/10 năm 2017. Theo đánh giá của giới lập trình viên trên thế giới thì so với các phiên bản trước, Angular 5 mang lại cho lập trình viên cảm giác dễ sử dụng hơn cùng với một số các đặc tính mới được ...
Angular 5 là phiên bản mới nhất của Angular. Phiên bản Angular 5 được chính thức phát hành vào tháng 9/10 năm 2017. Theo đánh giá của giới lập trình viên trên thế giới thì so với các phiên bản trước, Angular 5 mang lại cho lập trình viên cảm giác dễ sử dụng hơn cùng với một số các đặc tính mới được bổ sung cao cấp khác. Angular 5 bổ sung một số các tính năng mới, nâng cao hiệu năng, cũng như xử lý các lỗi xuất hiện trên các phiên bản trước (Angular 4, Angular 2). Đây là changelog của version: changelog.
- Cải tiến hiệu năng Angular 5
-
Tối ưu hóa build production bằng việc sử dụng công cụ build optimizer được tích hợp sẵn vào trong CLI. Công cụ này tối ưu tree shark và loại bỏ code dư thừa.
-
Cải thiện tốc độ biên dịch bằng việc dùng TypeScript transforms, giờ đây khi build sẽ sử dụng lệnh "ng serve --aot". AOT sẽ cải thiện performace khi load page và nó được dùng để deploy app lên production. Các bạn có thể xem thêm ở đây Angular complier.
-
Sử dụng Static Injector thay thế Reflective –Injector: Do injector không cần intl and Reflect polyfills nên làm giảm kích thước của ứng dụng.
Before: ReflectiveInjector.resolveAndCreate(providers); After: Injector.create(providers);
-
Có thêm option mới "preserveWhitespaces" nhằm loại bỏ các khoảng trắng không cân thiết trong template giúp giảm kích thước của bundle khi biên dịch. Chức năng này off làm mặc định, để thay đổi chỉ cần thêm dòng config trong file tsconfig.json:
-
{
,
"angularCompilerOptions": {
"preserveWhitespaces": false
}
Chúng ta cũng có thể thêm config trực tiếp vào component:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
preserveWhitespaces: false
})
export class AppComponent {
// ...
}
- Các chức năng mới:
-
updateOn blur or submit Một lựa chọn mới cho form fiels hoặc các phần tử trong form là updateOn, nó sẽ validate chỉ khi có sự kiện "submit " hoặc "submit", trong khi mặc định trước đó là sự kiện "change". Ví dụ sự thay đổi này, đây là template cũ:
<form #newUserForm="ngForm" (ngSubmit)="onSubmit(newUserForm)"> <label for="user-name">User Name:</label> <input type="text" placeholder="User name" required maxlength="25" id="user-name" [(ngModel)]="userName" name="userName"> <button type="submit" [disabled]="!newUserForm.form.valid"> Register </button> </form>Có thể thêm validate cho input chỉ khi input đó blurred-out:
<input type="text" placeholder="User name" required maxlength="25" id="user-name" [(ngModel)]="userName" name="userName" [ngModelOptions]="{updateOn: 'blur'}">Chúng ta cũng có thể áp dụng cho cả form:
<form #newUserForm="ngForm" (ngSubmit)="onSubmit(newUserForm)" [ngFormOptions]="{updateOn: 'blur'}"> ... </form>hoặc trong file ts:
ngOnInit() { this.newUserForm = this.fb.group({ userName: ['Bob', { updateOn: 'blur', validators: [Validators.required] }] }); } -
Router Events Bố sung thêm 2 sự kiện Activationstart và ActivationEnd. Bổ sung thêm 2 class ChildActivationStart và ChildActivationEnd. Một số các sự kiên tương ứng với Router mới được bổ sung bao gồm : GuardsCheckEnd, GuardsCheckStart, ResolveStart and ResolveEnd.
- Cách Upgrading lên angular 5 Việc upgrade đã được đội ngũ Angular phát triển công cụ để trở nên dễ dàng hơn.
- Chúng ta cần phải nâng cấp các package chỉ với 1 lệnh:
$ npm install @angular/{animations,common,compiler,compiler-cli,core,forms,http,platform-browser,platform-browser-dynamic,platform-server,router}@5.0.0 # or, using Yarn: $ yarn add @angular/{animations,common,compiler,compiler-cli,core,forms,http,platform-browser,platform-browser-dynamic,platform-server,router}@5.0.0Ngoài ra nên nâng cấp version của test codelyzer, tslint để phù hợp với angular 5:"codelyzer": "~3.2.0", "jasmine-core": "~2.6.2", "jasmine-spec-reporter": "~4.1.0", "ts-node": "~3.2.0", "tslint": "~5.7.0"
- Angular 5 cần sử dụng TypeScript 2.4.2 and RxJS 5.5.2 nên chúng ta cần phải thay đổi config trong file packge.json với version cao hơn hoặc bằng.
"typescript": "~2.4.2", "rxjs": "^5.5.2",
- Thay đổi của thẻ <template> trở thành <ng-template>.
- Nếu project của bạn dùng Flex Layout, bạn nên chắc chắn đã nâng cấp tới phiên bản mới nhất.
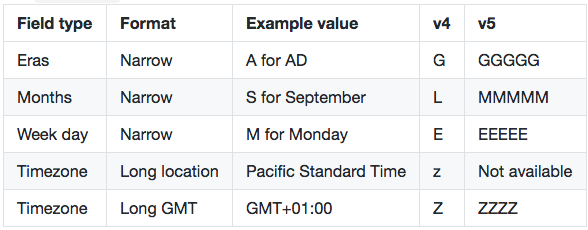
- Nếu bạn sử dụng date, currency hoặc % thì bạn cần phải thay đổi cú pháp:

- Nên thay thế Http bằng HttpClient, HttpModule sẽ dần bị loại bỏ. HttpClient giúp việc handle các request dễ dàng và nhanh hơn. Việc sử dụng HttpClient để giao tiếp với các Service phía Backend sẽ cải tiến quá trình nắm bắt các lỗi khi lập trình và hiển thị các chi tiết lỗi.
@Injectable()
class JWTInterceptor implements HttpInterceptor {
constructor(private router: Router) {}
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
return next.handle(req).map((event: HttpEvent<any>) => {
if (event instanceof HttpResponse) {
// do stuff with response if you want
}
}).catch(err => {
if (err instanceof HttpErrorResponse {
if (err.status === 401) {
// JWT expired, go to login
// Observable.throw(err);
}
}
})
}
}
- Với phiên bản Angular 5 mặc định sử dụng RxJs 5.5. do vậy khi nâng cấp lên phiên bản Angular 5 với các dự án đang viết bằng Angular 4+ thì các lập trình viên cần phải hết sức chú ý. Khi nâng cấp ứng dụng lên Angular 5 với các ứng dụng sử dụng Angular material thì các bạn cần phải nâng cấp sử dụng Angular Material bản mới nhất. Điều này cũng gây phiền toái đôi chút vì các bạn phải chỉnh sửa tương đối ở các template. Với các Dự án được xây dựng template với bootstrap hoặc PrimeNg thì bạn không cần phải chỉnh sửa hoặc nếu có là rất ít. Đây là ví dụ về sự thay đổi của đoạn code sau:
import { Component, OnInit } from '@angular/core';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/observable/of';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/filter';
import 'rxjs/add/operator/do';
@Component({ ... })
export class AppComponent implements OnInit {
myObs = Observable.of('Hello', 'Alligator', 'World!');
ngOnInit() {
this.myObs
.do(x => console.log('The do operator is the do operator!'))
.filter(x => x.length > 8)
.map(x => x.toUpperCase())
.subscribe(x => console.log(x));
}
}
...và đoạn code này được viết lại thành:
import { Component, OnInit } from '@angular/core';
import { of } from 'rxjs/observable/of';
import { map, filter, tap } from 'rxjs/operators';
@Component({ ... })
export class AppComponent implements OnInit {
myObs = of('Hello', 'Alligator', 'World!');
ngOnInit() {
this.myObs
.pipe(
tap(x => console.log('The do operator is now tap!')),
filter(x => x.length > 8),
map(x => x.toUpperCase())
)
.subscribe(x => console.log(x));
}
}
