Những tool Javascript tốt nhất dành cho dân Frontend
Javascript và các công cụ giờ đã quen thuộc với các lập trình viên. Liệu bạn đã sử dụng các Javascript Tools được nêu trong bài viết này chưa? Javascript Tools phổ biến nhất hiện nay Webpack Hơn 34,000 sao trên Github 48 Plugins 22 Dependencies Đây là một trong ...

Javascript và các công cụ giờ đã quen thuộc với các lập trình viên. Liệu bạn đã sử dụng các Javascript Tools được nêu trong bài viết này chưa?
Javascript Tools phổ biến nhất hiện nay
Webpack
- Hơn 34,000 sao trên Github
- 48 Plugins
- 22 Dependencies

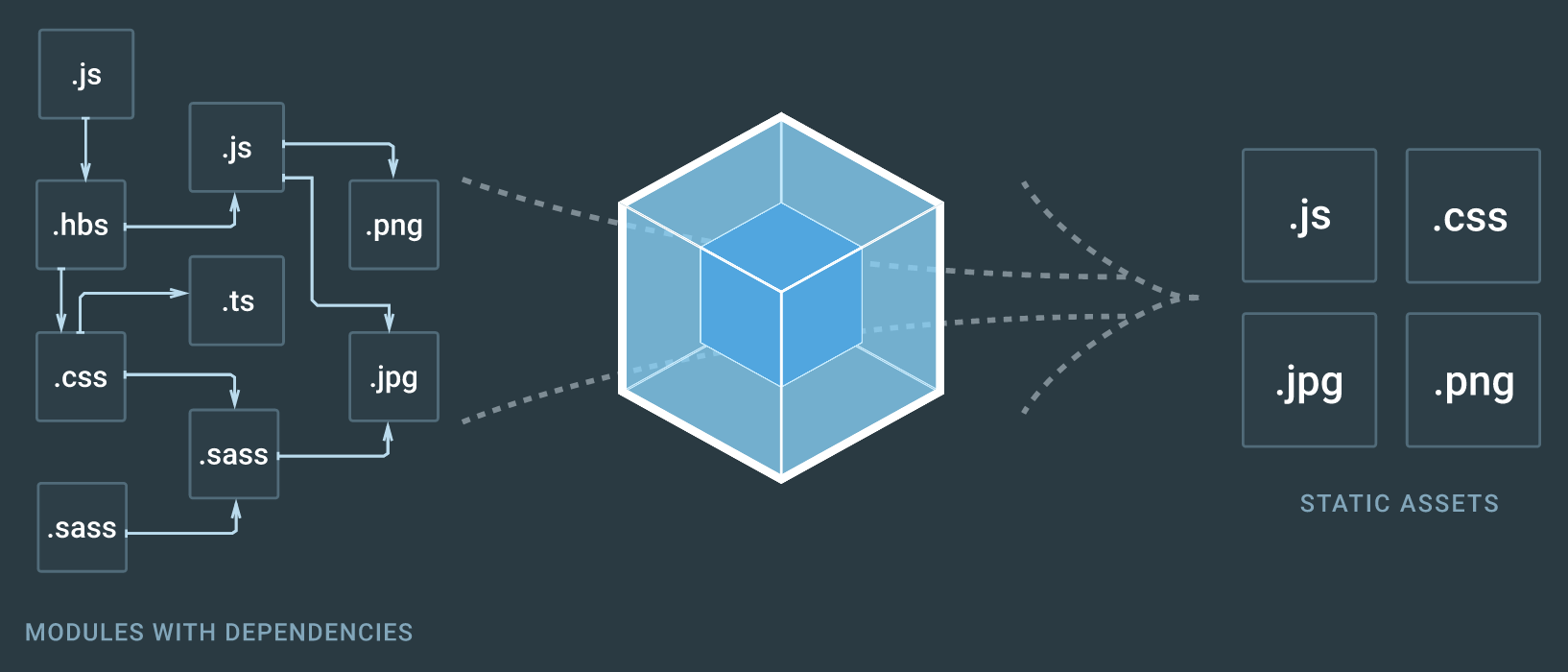
Đây là một trong những công cụ tốt nhất để kết hợp nhiều package và môi trường khác nhau, bao gồm cả file CSS và ảnh, sau đó tạo ra các module để chuyển thành đầu ra. Webpack mang lại các kết quả cuối cùng cho môi trường production và khả năng tái sử dụng, hơn nữa giảm thời gian load của các package phát triển bởi chia nhỏ ra thành mô hình cây và load chúng vào khi cần thực thi, giúp giảm dung lượng bộ nhớ sử dụng.
Cài đặt Webpack
Bạn có thể cài đặt Webpackage trong thư mục chứa project thông qua lệnh npm của NodeJS:
|
1 2 3 |
npm install --save-dev webpack |
Hoặc sử dụng yarn
|
1 2 3 |
yarn add webpack --dev |
Webpack là công cụ tương đối phổ biến. Bạn có thể dễ dàng tìm các tài liệu sử dụng và các hướng dẫn để kết hợp trong project của mình.
Grunt
- Hơn 11 nghìn sao trên GitHub
- Hơn 6000 plugins
- 16 Dependencies

Grunt là công cụ quản lý các thao tác để tự động hoá tất cả những chu trình nhàm chán. Nó được tạo bởi Ben Alman và viết trên nền NodeJS, GruntJS như là một câu lệnh cho phép lập trình viên thực hiện các thao tác như nén file, process file CSS, deploy, compile, làm unit test và code standard (lint),…
Grunt.js có một cộng đồng lớn với hơn 6000 plugin bao gồm cả những tên tuổi phổ biến như CoffeeScript, Less, RequreJS, JSHint, Sass, Stylus.
Grunt không chỉ dừng lại ở việc tự động hoá các tác vụ. Bạn còn có thể quản lý các kích thước ảnh và chất lượng của chúng trong trang web sau khi đã dev. Và mặc dù Grunt viết trên NodeJS, thì bạn vẫn có thể dễ dàng tìm cách sử dụng nó mà không quá phức tạp, tương tự như Webpack.
Cài đặt Grunt
Bạn chỉ cần chạy dòng lệnh sau, thì các lần sau Grunt sẽ trở thành câu lệnh:
|
1 2 3 |
npm install -g grunt grunt-cli |
Gulp
- Hơn 28 nghìn sao trên GitHub
- Hơn 3000 plugins
- 13 Dependencies

Gulp là các tác vụ để dev hoặc build trong các project. Nó giúp quá trình dev trở nên nhẹ nhàng và mượt mà hơn. Với Gulp, bạn như bớt được gánh
nặng về những workflow phức tạp mà tập trung đơn giản vào code.
Gulp ngày càng trở nên phổ biến trong vòng 2 năm trở lại đây nhờ sự siêu tuỳ biến và thư viện phong phú và dễ tra cứu. Rất nhiều developer tìm thấy ở Gulp và biến nó trở thành công cụ như làm HTML template, nén file CSS, Javascript, tối ưu ảnh và xây dựng localhost bằng proxy. Các tác vụ này gần như lặp đi lặp lại trong mỗi project, bởi thế Gulp như đã giải thoát chúng ta khỏi các công việc này.
Cài đặt Gulp
Chỉ cần dòng lệnh này chạy một lần, bạn sẽ dùng được câu lệnh gulp:
|
1 2 3 |
npm install -g gulp |
Với Gulp, chẳng mất thì giờ bạn cũng có thể sử dụng 4 thuộc tính API của nó:
- gulp.task
- gulp.src
- gulp.dest
- gulp.watch
Browserify
- Hơn 11 nghìn sao trên GitHub
- 118 Plugins
- 47 Dependencies

Với Browserify bạn có thể thiết lập cấu hình Grunt để build. Nó làm việc khá tốt với Grunt, chẳng hạn bạn có thể chạy grunt-browserify.
Một tính năng rất quan trọng của thư viện Browserify là chuyển đổi, chẳng hạn từ một loại code này sang code khác, ví dụ như compile CoffeeScript thành Javascript. Nó không dừng lại ở đó. Bạn có thể viết để trong trình duyệt hoạt động như môi trường Node bằng cách sử dụng “require”.
Cài đặt Browserify
|
1 2 3 |
npm install -g browserify |
Brunch
- Hơn 6000 sao trên GitHub
- 107 Plugins
- 23 Dependencies

Brunch là công cụ Javascript tuyệt vời để khởi tạo một project. Nó có khả năng đáp ứng các project đủ kiểu từ nhỏ đến lớn. Brunch thú vị bởi nó cho phép đưa ra các khoanh vùng cho từng file trong project và thực thi chúng chỉ khi cần, giúp project của bạn dễ kiểm soát.
Brunch hỗ trợ một vài kiểu code style như CommonJS, AMD. Trong quá trình dev, Brunch khởi tạo một local server với hệ thống quản lý đơn giản sử dụng bower và nhiều plugin có sẵn để lựa chọn như Jasmine, Less, Sass, CoffeeScript,…
Cài đặt Brunch
Brunch cũng chạy độc lập như một câu lệnh sau khi bạn cài đặt:
|
1 2 3 |
npm install -g brunch |
Bạn có thể cài đặt project với ES6 bằng cách đọc tài liệu hướng dẫn cài đặt ở đây.
Tổng kết
Lựa chọn công cụ build phù hợp giúp bạn tiết kiệm thời gian, giảm những thứ nhàm chán và tăng mức độ tập trung vào nhiệm vụ code là chính.
Mặc dù các công cụ nêu trên đều có kha khá thứ giống nhau, chúng ta cũng vẫn cần cân nhắc và sử dụng chúng trong các tình huống phù hợp.
- Webpack là tốt nhất nếu bạn có nhiều thay đổi với Javascript và CSS.
- Grunt phù hợp nếu làm việc với môi trường nhiều file.
- Gulp sẽ là lựa chọn tối ưu nếu các công việc lặp đi lặp lại liên quan tới stream Node và đóng mở file.
- Browserify rất ổn khi dùng đóng gói các module NodeJS cho trình duyệt.
- Brunch không thể chê nếu bạn bắt đầu các dự án mới từ đầu, vì nó có sẵn các cấu hình và có thể thêm các thư viện rất dễ dàng.
Còn giờ, việc lựa chọn là chuyện của bạn rồi. Nếu bạn có gợi ý gì khác, đừng quên comment nhé!
