Những vấn đề nhầm lẫn khi sử dụng webpack
Ngày nay, webpack là công cụ module bundle cho react, vuejs và hầu hết các thư viện hoặc framework khác đều sử dụng nó. Khi nghiên cứu về webpack sẽ có rất nhiều điều gây ra cho chúng ta khó hiểu, hôm nay mình viết bài viết này để giúp giải đáp những vấn đề thường nhầm lẫn khi sử dụng webpack. ...
Ngày nay, webpack là công cụ module bundle cho react, vuejs và hầu hết các thư viện hoặc framework khác đều sử dụng nó. Khi nghiên cứu về webpack sẽ có rất nhiều điều gây ra cho chúng ta khó hiểu, hôm nay mình viết bài viết này để giúp giải đáp những vấn đề thường nhầm lẫn khi sử dụng webpack. Đối với beginer, khi nhìn vào file config của webpack đối với mình đó là một ác mộng, đa phần toàn là những khái niệm mới, gây ra không ít phiền toái cho người mới bắt đầu. Những khái niệm và triết lý mới đã làm cho webpack nổi tiếng chăng, hôm nay mình sẽ "tẩy não" một cách nhìn mới khi sử dụng webpack. Bài viết này rất hữu ích cho người bắt đầu (cheer).
Triết lý cốt lõi của webpack
- Mọi thứ đều là module- khi làm việc với js, chúng ta thường tạo module ứng với 1 hoặc nhiều file js gộp lại. Thì đối với webpack thì những file như (CSS, Images, HTML) đều có thể trở thành module. Nó không khác gì khi chúng ta sử dụng file js cả. Cũng có những câu lệnh import module như require(“myJSfile.js”) or require(“myCSSfile.css”). Với tính cách module thì chúng ta có thể sử dụng nó ở bất kì ở đâu và có thể re-use khi cho ta muốn.
- Load only “what” you need and “when” you need- Thông thường khi làm việc với js, chúng ta sử dụng rất nhiều module khác nhau. Với wepback sẽ gộp tất các cái module đó thành một file "bundle.js". Trong các ứng dụng thực tế file "bundle.js" có dung lượng lên đến "10MB-15MB", đều này không tốt khi sử dụng cho website. Khi client request sẽ load rất lâu dẫn đến trải nghiệm người dùng đối với ứng dụng không tốt. Webpack hiểu ra điều đó nên webpack có vài tính năng chia nhỏ file "bundle" thì nhiều file khác nhau ứng với từng mục đích khác nhau. Việc chia nhỏ vậy, sẽ giúp chúng ta cần load những gì và khi nào cần sử dụng nó. Có thể coi đây là hai triết lý cốt lõi khi sử dụng webpack, bây giờ chúng ta tìm hiểu những vấn đề thường nhầm lẫn khi sử dụng webpack nào.
1. Môi trường Development Vs Production
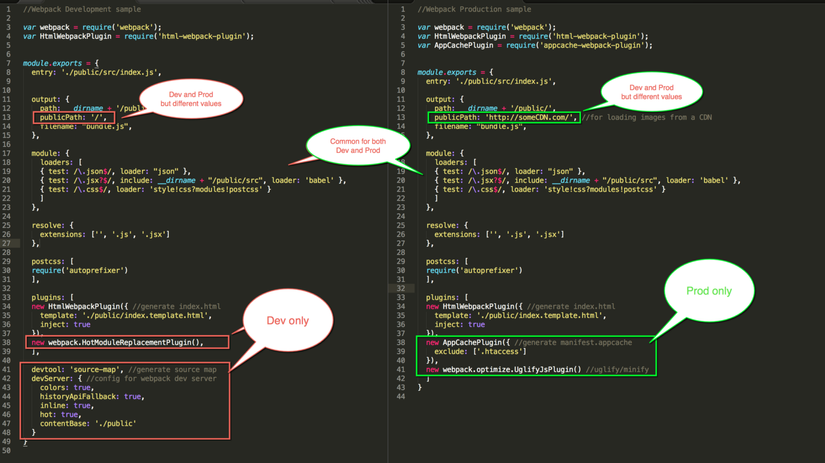
Một điều lưu ý là khi sử dụng webpack sẽ có rất nhiều chức năng (module). Một vài chức năng sử dụng riêng biệt cho môi trường phát triển và môi trường production hoặc cũng có thể là chức năng nó dùng cho cả hai môi trường trên.
 Đối với các ứng dụng lớn, việc nhồi nhét vào file cầu hình config của webpack sẽ vô cùng rối, thường thì sẽ tách ra 2 file config riêng cho ứng với từng môi trường khác nhau. Chẳng hạn như:
Đối với các ứng dụng lớn, việc nhồi nhét vào file cầu hình config của webpack sẽ vô cùng rối, thường thì sẽ tách ra 2 file config riêng cho ứng với từng môi trường khác nhau. Chẳng hạn như:
“scripts”: {
//npm run dev cho môi trường production
“build”: “webpack --config webpack.config.prod.js”,
//npm run dev cho môi trường phát triển
“dev”: “webpack-dev-server”
}
2.webpack CLI Vs webpack-dev-server
Một điều lưu ý nữa à, sau khi cài đặt webpack chúng ta sẽ có 2 cách để sử dụng nó:
- Webpack CLI tool : đây là tool mặc định khi cài đặt webpack.
- Webpack-dev-server tool: đây là server Node.js hay nói cách khác đó là công cụ được cài đặt riêng biệt và cách thức hoạt động khác hoàn toàn với Webpack CLI tool .
webpack CLI
Webpack CLI thích hợp cho môi trường production. Webpack CLI nhận những option từ command line hoặc từ file config (mặc định là webpack.config.js) để bundle module. Cách sử dụng:
Cách 1:
// Cài đặt global
npm install webpack-dev-server --save
// Sử dụng ở khắp nơi mà bạn muốn
webpack //<-- Sẽ tạo file bundle mà sử dụng webpack.config.js
Cách 2:
// Cài đặt local
npm install webpack --save
“scripts”: {
“build”: “webpack --config webpack.config.prod.js -p”,
...
}
npm run build
Webpack-dev-server
Webpack-dev-server thích hợp cho môi trường development. Webpack-dev-server chạy trên nền của Express node.js server và chạy port 8080. Lợi ích của webpack-dev-server là nó cung cấp vài chức năng thích hợp để phát triển đó là “Live Reloading” và “Hot Module Replacement” (HMR). Cách sử dụng:
OPTION 1:
//Cài đặt global
npm install webpack-dev-server --save
//Sử dụng ở terminal
$ webpack-dev-server --inline --hot
OPTION 2:
// Add câu lệnh trên vào file package.json
“scripts”: {
“start”: “webpack-dev-server --inline --hot”,
...
}
// thực hiện câu lệnh
$ npm start
//Mở brower ở địa chỉ bên dưới để truy cập
http://localhost:8080
Option "inline" và "hot" chỉ dành riêng cho webpack-dev-server
webpack-dev-server CLI options Vs config options
Một điều lưu ý nữa là chúng ta có thể truyền option cho webpack-dev-server theo 2 cách:
- Thông qua webpack.config.js
- Thông qua câu lệnh command
// Thông qua CLI
webpack-dev-server --hot --inline
// Hoặc thông webpack.config.js
$devServer: {
inline: true,
hot:true
}
Khi bạn thêm option đến file devServer config webpack.config.js là (hot:true and inline:true). Thỉnh thoảng lại không hoạt động như mong muốn. Lời khuyên bạn nên thêm trực tiếp vào CLI thông qua package.json sẽ tốt hơn.
//package.json
{
scripts:
{“start”: “webpack-dev-server --hot --inline”}
}
Khác nhau giữa 2 option “hot” và “inline” trong webpack-dev-server
Option "Inline" là tính năng "Live reloading" cho toàn bộ trang nếu có sự thay đổi ở source code. Option "hot" là tính năng chỉ load những thành phần thay đổi mà thôi thay vì load toàn bộ trang web. Nếu sử dụng đồng thời cả hai option này thì sao. Đầu tiền webpack sẽ lắng nghe (watch) sự thay đổi của source code, webpack-dev-server sẽ thực hiện HMR đầu tiên, nếu nó không hoạt động sẽ thực hiện "Inline" là reload toàn bộ trang. Webpack thật tuyệt vời phải không? Việc reload sự thay đổi thì webpack-dev-server sẽ lo điều này, công việc của dev chỉ tập trung vào phát triển mà thôi
