Old School Clock with CSS3 and jQuery
CSS3 transform: rotate transform: rotate; là một tính năng mới của CSS3 cho phép bạn giải quyết các vấn đề tốt hơn. Transform cũng sẽ cho phép bạn mở rộng quy mô, nghiêng và dịch (move) các đối tượng trong trang web của bạn. Tất cả những điều này được làm hoạt hình hóa bởi tính năng của ...

CSS3 transform: rotate
transform: rotate; là một tính năng mới của CSS3 cho phép bạn giải quyết các vấn đề tốt hơn. Transform cũng sẽ cho phép bạn mở rộng quy mô, nghiêng và dịch (move) các đối tượng trong trang web của bạn. Tất cả những điều này được làm hoạt hình hóa bởi tính năng của transition ( nó sẽ hoàn thành với việc làm giảm đi và trong khoảng thời gian cụ thể).
Graphics
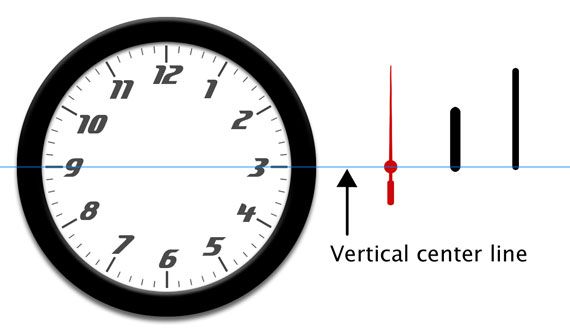
Đầu tiên chúng ta sẽ cần một số đồ họa cho giao diện đồng hồ của chúng ta. Chúng ta có một khuôn mặt và ba cánh tay. Tất cả các bộ phận chuyển động được cắt trong Photoshop với chiều cao 600px, chiều rộng 30px và đang đứng yên theo chiều dọc ở vị trí trung tâm phần tử. Bạn có thể sử dụng 'transform-origin' để thiết lập một điểm xoay nếu bạn muốn.

Các Markup HTML
Các mark-up cho đồng hồ là một danh sách có thứ tự đơn giản. Mỗi mục sẽ giữ một phần chuyển động và được đưa ra một id có liên quan. Nó giống như dưới đây.
<ul id="clock"> <li id="sec"></li> <li id="hour"></li> <li id="min"></li> </ul>
CSS
#clock { position: relative; awidth: 600px; height: 600px; margin: 20px auto 0 auto; background: url(clockface.jpg); list-style: none; } #sec, #min, #hour { position: absolute; awidth: 30px; height: 600px; top: 0px; left: 285px; } #sec { background: url(sechand.png); z-index: 3; } #min { background: url(minhand.png); z-index: 2; } #hour { background: url(hourhand.png); z-index: 1; }
CSS này cũng rất đơn giản. Vì các phần chuyển động có cùng kích thước và vị trí bắt đầu nên chúng tôi thiết lập chúng với nhau để tránh việc lặp lại làm cho CSS gọn hơn 1 chút thẻ ul được đưa 1 vị trí liên quan cho phép chúng ta xác định chính xác vị trí các chương trình hiển thị quảng cáo ( clock hands) bên trong nó.
Lưu ý: Xoay không ảnh hưởng đến bố cục và các đối tượng hoạt động như một yếu tố hoàn toàn vị trí bên ngoài dòng chảy bình thường khi xoay.
Vậy đâu là những thứ CSS3? Bây giờ chúng ta sẽ áp dụng một số jQuery đơn giản.
Các jQuery Javascript
- Lấy thông tin thời gian cho đồng hồ.
- Tính toán và thêm CSS style (góc xoay) cho mỗi yếu tố.
- Cập nhật thông tin CSS style đều đặn.
Cần lưu ý rằng jQuery không có vấn đề gì khi sử dụng các thuộc tính CSS3 mới.
Bắt thời gian
Một số bạn có thể (tôi cũng đã làm!) Ngày và thông tin thời gian tương đương với PHP, và khi tôi bắt đầu PHP này cũng là suy nghĩ đầu tiên của tôi, nhưng sau đó tôi phát hiện ra javascript có thể sở hữu được, xây dựng trong các chức năng để nhận dữ liệu ngày và thời gian quá. Lưu ý với JavaScript thời gian là địa phương để các máy không phải là máy chủ.
Chúng ta sẽ nhận được thông tin này bằng cách sử dụng Date () cú pháp và gán đến một biến. Chúng ta có thể nhận được mỗi tay dữ liệu cụ thể bằng cách gắn GetSeconds (), GetMinutes () hoặc GetHours () đến ngày () Cú pháp như ví dụ này.
var seconds = new Date().getSeconds();
Đoạn mã trên sẽ trả về một số từ 0 đến 59 và lưu trữ nó trong biến 'seconds'.
Bắt góc
Tiếp theo chúng ta phải tính toán góc cho mỗi tay. Trong trường hợp những giây và phút đó có 60 gia số cho mỗi vòng quay, chúng ta chỉ chia 360 cho 60 thì được 6 phần. Điều này có nghĩa là cho mỗi giây hoặc phút chúng ta phải xoay tay bằng 6 độ. Chúng ta sẽ để lưu trữ phương trình này bên trong một biến khác. Đối với những giây nó sẽ giống như thế này.
var sdegree = seconds * 6;
1 giờ thì chia theo nhiều trường hợp/cách bởi vì 1 vòng tròn mà chia làm 12 phần, thì mỗi 1 góc chia sẽ là 30 độ. Do đó, nó sẽ khá đơn giản nếu kim điồng hồ dịch chuyển trong vòng các vị trí đó. Nó dịch chuyển nhỏ hơn theo đơn vị của phút. ví dụ, nó nằm ở vị trí 4:30 trên đồng hồ đeo tay kim phút sẽ là giữa số 3 và 4 Vì vậy, làm thế nào để chúng ta làm điều này. Đây là các mã.
var hdegree = hours * 30 + (mins / 2);
Về cơ bản chúng ta sẽ thêm số lượng hiện tại của phút chia hai mà nên cung cấp cho chúng ta một số giữa 0,5 và 29,5 ('xoay' có thể xử lý tất cả các số dấu chấm động) này đặt tay ở đâu đó giữa bất kỳ định 30 độ (hour) trở nên.
Đặt kiểu
Dưới đây là xoay CSS3 như thể nó là trong một phong cách.
#sec { -webkit-transform : rotate (45deg) ; -moz-transform : rotate (45deg) ; -ms-transform : rotate (45deg) ; -o-transform : rotate (45deg) ; transform : rotate (45deg) ; }
Ở đây nó được xử lý bằng jQuery (Chú ý: Với jQuery 1.8, các tiền tố nhà cung cấp phù hợp sẽ được áp dụng khi sử dụng .css () chức năng phiên bản cũ của jQuery sẽ cần phải áp dụng chúng bằng tay.).
$("#sec").css({ "transform": "rotate(45deg)" });
Vấn đề chúng ta có ở đây là nhận được những biến 'sdegree' vào cú pháp này để thay thế (45deg). Lúc đầu, tôi chỉ cố gắng đưa các biến giữa dấu ngoặc nhưng nó không được. Để làm công việc này chúng ta cần phải xây dựng một chuỗi ' bên trong một biến gọi là 'srotate' và hoàn toàn thay thế các đối số thứ hai. Đây là cách chúng ta làm cho nó.
var srotate = "rotate (" + sdegree + "deg)";
JQuery sẽ được viết như này.
$("#sec").css({ "transform": srotate });
Đặt tất cả lại với nhau (trong thời gian!)
Toàn bộ mã jQuery trông như thế này.
$(function() { setInterval( function() { var seconds = new Date().getSeconds(); var sdegree = seconds * 6; var srotate = "rotate(" + sdegree + "deg)"; $("#sec").css({ "transform": srotate }); }, 1000 ); setInterval( function() { var hours = new Date().getHours(); var mins = new Date().getMinutes(); var hdegree = hours * 30 + (mins / 2); var hrotate = "rotate(" + hdegree + "deg)"; $("#hour").css({ "transform": hrotate}); }, 1000 ); setInterval( function() { var mins = new Date().getMinutes(); var mdegree = mins * 6; var mrotate = "rotate(" + mdegree + "deg)"; $("#min").css({ "transform" : mrotate }); }, 1000 ); });
Chú ý cách chúng ta sử dụng một setInterval JavaScript để các chức năng hoạt động mỗi giây. Các biến có được dữ liệu thời gian phải ở trong các chức năng vì vậy chúng cũng cập nhật.
Lời kết
Như các bạn đã thấy, CSS3 có một tiềm năng thực sự tuyệt vời cho việc tạo các hiệu ứng đẹp mắt và làm các ứng dụng. Mình hy vọng rằng các bạn sẽ thích những hiệu ứng này, nhưng trên hết, mình hy vọng rằng bài viết này sẽ giúp ích cho các bạn, sử dụng CSS3 nhiều hơn cho các ứng dụng của mình.
Vì vậy, hãy tiếp tục thử đưa ra một số tính năng CSS3 mới.
Link demo: https://css-tricks.com/examples/CSS3Clock/
- Cảm ơn các bạn đã theo dõi bài viết này !!!
