padding and margin đơn giản hay nguy hiểm
Xin chào tất cả các bạn, hôm nay mình xin phép được viết một bài vô cùng đơn giản về UI, đó là công cụ padding và margin. I) Giới thiệu Có rất nhiều bạn nhầm lẫn cách sử dụng của 2 công cụ này nên hôm nay mình sẽ đưa ví dụ và cách dùng tốt nhất mà mình cảm thấy cho hai công cụ này. II) Giới ...
Xin chào tất cả các bạn, hôm nay mình xin phép được viết một bài vô cùng đơn giản về UI, đó là công cụ padding và margin.
I) Giới thiệu
Có rất nhiều bạn nhầm lẫn cách sử dụng của 2 công cụ này nên hôm nay mình sẽ đưa ví dụ và cách dùng tốt nhất mà mình cảm thấy cho hai công cụ này.
II) Giới thiệu cơ bản về cách sử dụng
đầu tiên, chúng ta sẽ xem cách hoạt động của hai công cụ này.
chúng ta sẽ tạo ra 2 thẻ farther và children với các thông số bên dưới
<!DOCTYPE html> <html> <style type="text/css"> #farther { awidth: 800px; height: 400px; border: 4px solid #000; } #children { height: 200px; border: 2px solid red; } </style> <body> <h1>Demo</h1> <div id="farther"> <div id="children"></div> </div> </body> </html>

giờ chúng ta mong muốn làm sao để phần tử children cách phần tử farther 50px
Chúng ta sẽ có 2 cách:
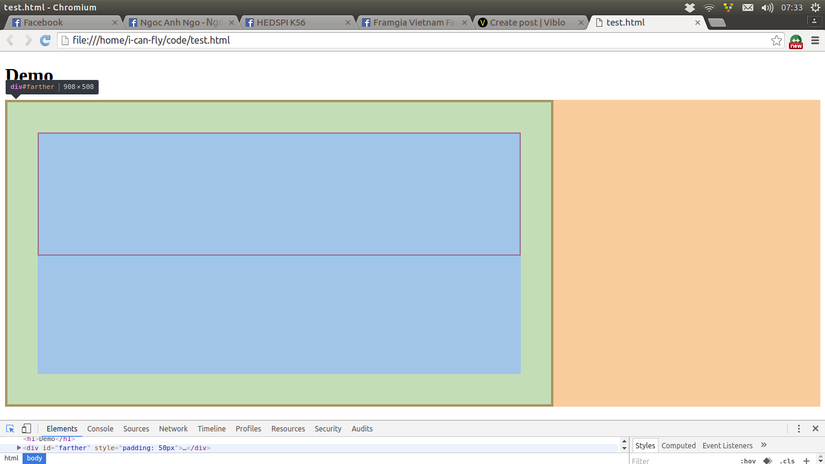
- sử dụng padding đối với farther
<!DOCTYPE html> <html> <style type="text/css"> #farther { awidth: 800px; height: 400px; border: 4px solid #000; } #children { height: 200px; border: 2px solid red; } </style> <body> <h1>Demo</h1> <div id="farther" style="padding: 50px"> <div id="children"></div> </div> </body> </html>

cơ chế: phần tử cha sẽ đẩy 50px theo mọi chiều vào bên xog phần tử children
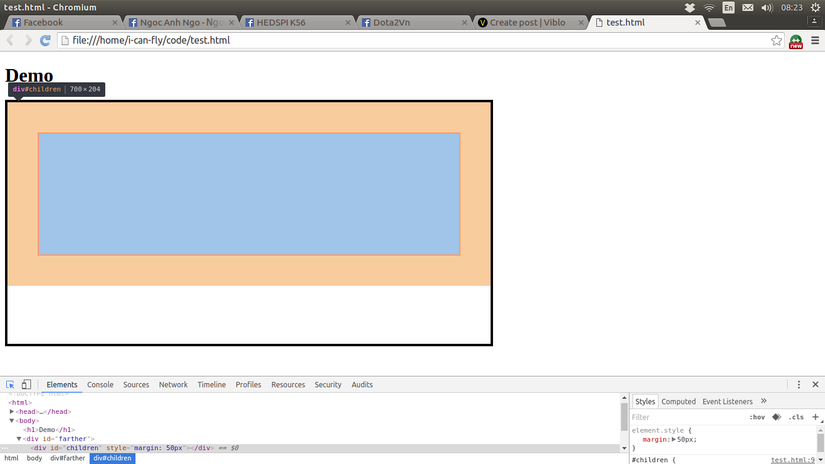
cách 2: Sử dụng margin đối với children
<!DOCTYPE html> <html> <style type="text/css"> #farther { awidth: 800px; height: 400px; border: 4px solid #000; } #children { height: 200px; border: 2px solid red; } </style> <body> <h1>Demo</h1> <div id="farther"> <div id="children" style="margin: 50px"></div> </div> </body> </html>

III)Setting của padding và margin
có 3 cách setting:
- setting đầy đủ
padding: 50px; margin: 50px;
- setting dọc và ngang:
padding: 50px 30px; margin: 50px 30px;
50px trên dưới, 30px trái phải 3) setting từng chiều:
padding: 10px 20px 30px 40px; margin: 10px 20px 30px 40px;
có nghĩa là
| giá trị | 10px | 20px | 30px | 40px |
|---|---|---|---|---|
| vị trí tương ứng | trên | phải | dưới | trái |
- Setting từng giá trị:
padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px;
margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px;
IV) Áp dụng trong thực tế
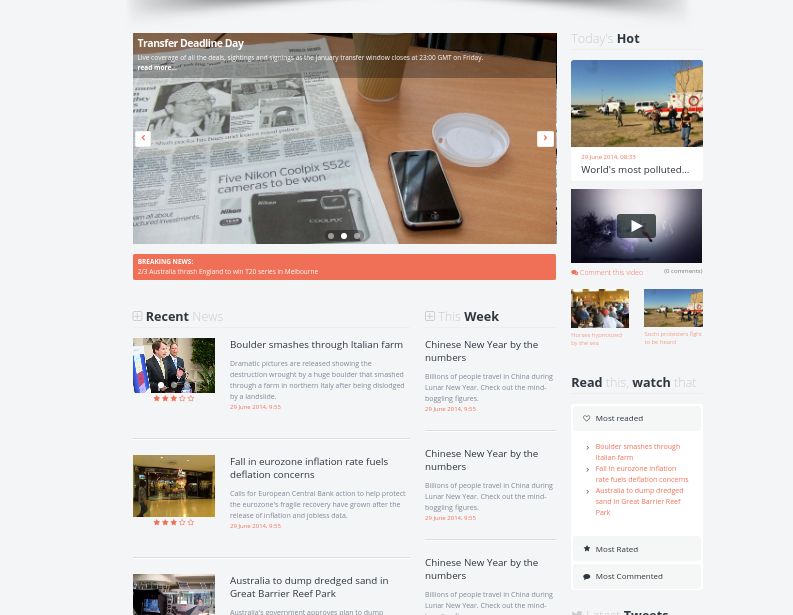
ví dụ mình muốn bố trí một trang web về tin tức như dưới đây

vây đối với mình mình sẽ dựng tạm khung bằng div margin và padding như sau
<!DOCTYPE html> <html> <style type="text/css"> .wrapper { margin: 0 auto; awidth: 1200px; } .pull-left { float: left; } .pull-right { float: right; } .left_content { awidth: 780px; background: yellow; padding: 10px; } .slide { background: red; awidth: 100%; margin-bottom: 20px; } .slide-content { awidth: 100%; height: 300px; background-color: #eee; } .slide-title { awidth: 100%; height: 50px; margin: 10px 0; background: black; } #info { awidth: 100%; background: #eee; } #recent-info { awidth: 480px; height: 400px; background: blue; } #week-info { awidth: 300px; height: 400px; background: green; } .info-title { height: 30px; background: #eee; padding: 10px; font-size: 23px; font-weight: 600; color: #E5F; } .right_content { awidth: 380px; height: 800px; background: red; padding: 10px; } </style> <body> <div class="wrapper"> <div class="left_content pull-left"> <div class="slide pull-left"> <div class="slide-content pull-left"></div> <div class="slide-title pull-left"></div> </div> <div id="info" class="pull-left"> <div id="recent-info" class="info-wrapper pull-left"> <div class="info-title">Recent Post</div> </div> <div id="week-info" class="info-wrapper pull-left"> <div class="info-title">Week Post</div> </div> </div> </div> <div class="right_content pull-right"> </div> </div> </body> </html>
đây là bản phác thảo sơ bộ sử dụng padding và margin trong bố cục một vài vị trí cơ bản

V) Kết luận
Trên đây là demo cơ bản về bố cục sản phẩm và cách sử dụng cơ bản của 2 công cụ padding và margin, đợt tới mình sẽ cùng trao đổi về position.
Rất cám ơn các bạn đã quan tâm
