Phần tử SVG trong HTML5
Ở bài học trước, Quantrimang đã cùng bạn tìm hiểu về phần tử Canvas trong HTML5 dùng để vẽ đồ họa cho website. Hôm nay chúng mình xin giới thiệu thêm một phần tử nữa có nhiệm vụ tương tự, cũng được sử dụng để vẽ đồ họa 2D và các ứng dụng đồ họa trên website, đó là phần tử SVG. Vậy SVG có ...
Ở bài học trước, Quantrimang đã cùng bạn tìm hiểu về phần tử Canvas trong HTML5 dùng để vẽ đồ họa cho website. Hôm nay chúng mình xin giới thiệu thêm một phần tử nữa có nhiệm vụ tương tự, cũng được sử dụng để vẽ đồ họa 2D và các ứng dụng đồ họa trên website, đó là phần tử SVG. Vậy SVG có những nội dung gì, cách sử dụng ra sao, điểm khác biệt của nó và Canvas là như thế nào? Bạn hãy cùng Quantrimang tìm hiểu qua bài viết này nhé.
SVG là gì?
SVG là viết tắt của Scalable Vector Graphics, là một định dạng hình ảnh (tương tự như JPG, PNG,... mà chúng ta vẫn thường dùng).
SVG được sử dụng để vẽ đồ họa 2D và các ứng dụng đồ họa trên website, phần lớn hữu ích cho các sơ đồ kiểu vecto như các biểu đồ Pie, các đồ thị hai chiều trong hệ tọa độ X, Y
SVG là chuẩn chính thức của tổ chức web thế giới W3C.
Ưu điểm
- Hình ảnh SVG có thể phóng to nhưng không vỡ ảnh.
- Hình ảnh SVG có thể được in với chất lượng cao ở bất kỳ độ phân giải nào.
- Hình ảnh SVG có thể được tạo và chỉnh sửa bằng javascript.
- Hình ảnh SVG có thể tìm kiếm, đánh chỉ mục, nén,…
- Hình ảnh SVG có thể chuyển động sử dụng các thành phần animation đã xây dựng sẵn.
- Hình ảnh SVG có thể chứa liên kết đến bất kỳ tài liệu nào khác.
- SVG hầu như được hỗ trợ trên tất cả các trình duyệt.
Phần tử <svg> trong HTML
Phần tử <svg> trong HTML một vùng chứa để vẽ đồ họa.
SVG có một vài phương thức để vẽ như: đường thẳng, hình hộp, hình tròn, văn bản và hình ảnh đồ họa...
Vẽ đường tròn SVG
Để vẽ đường tròn ta dùng thẻ <circle>
<!DOCTYPE html>
<html>
<body>
<h2>Vẽ đường tròn trong SVG HTML5</h2>
<svg awidth="300" height="300">
<circle cx="200" cy="100" r="80"
stroke="lightcoral" stroke-awidth="4" fill="moccasin" />
</svg>
</body>
</html>
Các thuộc tính trong <circle> là:
- cx: vị trí tâm, tính từ mép trái của SVG.
- cy: vị trí tâm, tính từ mép trên.
- r: bán kính.
- fill: xác định màu tô.
- stroke: đường biên.
Kết quả:
Vẽ hình ellipse SVG
Để vẽ hình ellipse ta sử dụng thẻ <ellipse>.
<!DOCTYPE html>
<html>
<body>
<h2>Vẽ hình ellipse trong SVG HTML5</h2>
<svg awidth="300" height="300">
<ellipse cx="150" cy="70" rx="100" ry="50"
stroke="darkslateblue" stroke-awidth="4" fill="lightblue" />
</svg>
</body>
</html>
Các tham số tương tự khi vẽ hình tròn, thêm hai thuộc tính:
- rx: bán kính từ tâm đến mép bên trái.
- ry: bán kính từ tâm đến mép phía trên.
Kết quả:
Vẽ hình chữ nhật SVG
Bạn sử dụng thẻ <rect> để vẽ hình chữ nhật.
<!DOCTYPE html>
<html>
<body>
<h2>Vẽ hình chữ nhật trong SVG HTML5</h2>
<svg awidth="400" height="100">
<rect awidth="400" height="100"
style="fill:lightcoral;stroke-awidth:10;stroke:pink" />
</svg>
</body>
</html>
Kết quả:

Vẽ hình chữ nhật bo góc SVG
Sử dụng thẻ <rect> để vẽ.
<!DOCTYPE html>
<html>
<body>
<h2>Vẽ hình chữ nhật bo góc trong SVG HTML5</h2>
<svg awidth="400" height="180">
<rect x="150" y="20" rx="20" ry="20" awidth="150" height="150"
style="fill:red;stroke:black;stroke-awidth:5;opacity:0.5" />
</svg>
</body>
</html>
Kết quả:

Vẽ đoạn thẳng SVG
Dùng <line> để vẽ các đoạn thẳng:
<!DOCTYPE html>
<html>
<body>
<h2>Vẽ đoạn thẳng trong SVG HTML5</h2>
<svg awidth="400" height="180">
<line x1="50" y1="20" x2="300" y2="100" style="stroke:palevioletred;stroke-awidth:5"/>
</svg>
</body>
</html
Kết quả:

Vẽ các đường gấp khúc SVG
Dùng <polyline> để vẽ đường gấp khúc, trong đó thuộc tính points theo tứ tự chỉ ra các tọa độ x,y của các điểm cần nối lại với nhau:
<!DOCTYPE html>
<html>
<body>
<h2>Vẽ đường gấp khúc trong SVG HTML5</h2>
<svg awidth="300" height="300">
<polyline points="10,10 80,10 80,80 150,80 150,150 220,150 220,220"
fill="pink" stroke="palevioletred" stroke-awidth="5" />
</svg>
</body>
</html>
Kết quả:

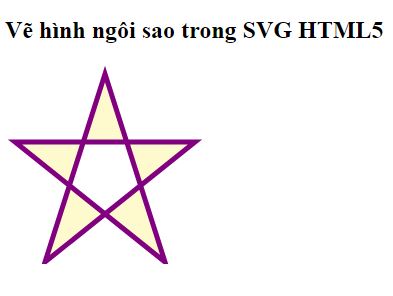
Vẽ hình ngôi sao trong SVG
Ta sử dụng thẻ <polygon>, trong đó points xác định tọa độ x,y của các đỉnh.
<polygon> dùng để vẽ một hình đóng (closed shape) bao gồm những đoạn thẳng. Điểm cuối sẽ kết nối với điểm đầu.
<!DOCTYPE html>
<html>
<body>
<h2>Vẽ hình ngôi sao trong SVG HTML5</h2>
<svg awidth="300" height="200">
<polygon points="100,10 40,198 190,78 10,78 160,198"
style="fill:lemonchiffon;stroke:purple;stroke-awidth:5;fill-rule:evenodd;" />
</svg>
</body>
</html>

Ngoài ra, <polygon> còn được sử dụng để vẽ các hình đa giác khác.
Vẽ các hình phức tạp SVG
Sử dụng <path> để vẽ các hình phức tạp, đường dẫn để vẽ được định nghĩa trong thuộc tính d="cách - lệnh vẽ"
Các lệnh sử dụng trong thuộc tính d là:
- M : di chuyển điểm vẽ đến tọa độ x, y (M x y).
- L : vẽ từ điểm hiện tại đến điểm x, y (L x y).
- H : vẽ đường ngang từ điểm hiện tại đến điểm có tọa độ x (H x).
- V : vẽ đường thẳng đứng đến điểm có tọa độ y (V y).
- C : vẽ đường cong cubic-bezier từ điểm hiện tại x0, y0 đến điểm x, y. điểm đầu đường cong tiếp tuyến với đường thẳng x0,y0, x1, y1 điểm thứ 2 của đường cong tiếp tuyến với tường x,y, x2, y2 C x1 y1, x2 y2, x, y.
- S : vẽ đường cong trơn từ điểm hiện tại x0, y0 đến điểm x, y trong đó điểm đầu tiếp tuyến với đường x0,y0, x2, y2 S x2 y2, x y.
- Q : vẽ đường cong cubic-bezier từ điểm hiện tại x0, y0 đến điểm x, y. điểm đầu đường cong tiếp tuyến với đường thẳng x0,y0, x1, y1 điểm thứ 2 của đường cong tiếp tuyến với tường x,y, x1, y1 C x1 y1, x y.
- T : vẽ đường cong cubic-bezier, từ điểm hiện tại đến điểm x,y (T x y).
- A : vẽ cung tròn.
- Z : đóng đường vẽ.
<!DOCTYPE html>
<html>
<body>
<h2> Vẽ các hình phức tạp SVG </h2>
<svg awidth="250" height="250">
<path d="M 10 10 C 200 10, 10 200, 200 200"
style="stroke:crimson;stroke-awidth:3; fill:lightpink" />
</svg>
</body>
</html>
Kết quả:

Chèn chữ vào SVG
Để thêm chữ vào SVG bắt đầu tại tọa độ (x,y) thì sử dụng <text>.
<text> có các thuộc tính: font-family, font-style, font-weight, font-variant, font-stretch, font-size, font-size-adjust, kerning, letter-spacing, word-spacing, text-decoration.
<!DOCTYPE html>
<html>
<body>
<h2>Chèn chữ vào SVG</h2>
<svg awidth="450" height="180">
<rect x="50" y="20" rx="20" ry="20" awidth="350" height="150"
style="fill:purple;stroke:indigo;stroke-awidth:5;" />
<text fill="#ffffff" font-size="35" font-family="Verdana" x="70" y="100">QuanTriMang.com</text>
</svg>
</body>
</html>

Vẽ hình SVG đổ màu Gradient
Bạn có thể sử dụng thẻ <radialGradient> hoặc <linearGradient> để định nghĩa một SVG Gradient.
<!DOCTYPE html>
<html>
<body>
<svg height="130" awidth="500">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:#ff9999;stop-opacity:1" />
<stop offset="100%" style="stop-color:#9933ff;stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="100" cy="70" rx="85" ry="55" fill="url(#grad1)" />
<text fill="#ffffff" font-size="45" font-family="Verdana"
x="50" y="86">QTM</text>
</svg>
</body>
</html>

Điểm khác nhau giữa SVG và Canvas
Bảng so sánh dưới đây sẽ chỉ ra cho ta thấy một vài điểm khác biệt quan trọng giữa Canvas và SVG:
| CANVAS | SVG |
|
|
Được rồi, vậy là chúng ta đã học xong cả hai cách vẽ đồ họa trong HTML5 là sử dụng <canvas> và <svg>. Mong rằng bài học sẽ hữu ích cho bạn. Hãy cùng đón chờ những bài học tiếp theo cùng Quantrimang nhé.
Chúc bạn thiết kế được một website thật hoàn hảo!