Phong cách tối giản (Minimalism) trong thiết kế Website
Minimalism là gì ? Phong cách tối giản (Minimalism) là một trong những visual framework lâu đời nhất trong thiết kế web, nó mang tới sự thanh lịch vượt thời gian và trình bày rõ ràng về nội dung. Minimalism không phải chỉ là một kỹ thuật độc quyền cho thiết kế web mà là một **phong cách ...

Minimalism là gì ?
Phong cách tối giản (Minimalism) là một trong những visual framework lâu đời nhất trong thiết kế web, nó mang tới sự thanh lịch vượt thời gian và trình bày rõ ràng về nội dung.
Minimalism không phải chỉ là một kỹ thuật độc quyền cho thiết kế web mà là một **phong cách nghệ thuật ** có nguồn gốc từ đầu những năm 1900, trong đó điển hình là các thiết kế in ấn của nhà thiết kế người Đức Lucian Bernhard_ người đi tiên phong trong việc sử dụng ngôn ngữ thiết kế đơn giản.
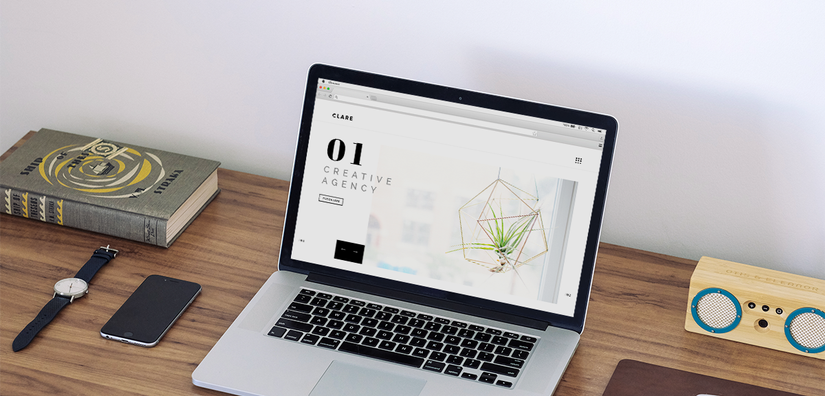
Tối Giản nhanh chóng phát triển thành xu hướng thiết kế thời đại, với phong cách nhấn mạnh việc giảm thiểu đến tối đa các chi tiết thừa, chỉ giữ lại thành phần thật sự cần thiết và đáp ứng được yêu cầu về công năng lẫn thẩm mỹ. Sự sử dụng hạn chế về màu sắc trong trang trí là đặc trưng dễ nhận diện nhất của xu hướng thiết kế này
 Photo credit: Beatbox
Photo credit: Beatbox
Thiết kế tối giản được áp dụng cho rất nhiều ngành nghệ thuật như: kiến trúc, nội thất, thời trang, âm nhạc, nhiếp ảnh, tạo dáng công nghiệp, đồ họa, và gấn đây là phong cách sống tối giản của giới trẻ Nhật.
Trong thiết kế website, Minimal style là từ không quá xa lạ với các Web designer, và là từ ngữ được nhắc đến nhiều nhất khi nói về thiết kế hiện đại. Kỷ nguyên sắp tới sẽ là kỷ nguyên thuộc về UX vì vậy nên yếu tố quan trọng nhất cần tập trung trong web design chính là "content",và Phong cách tối giản là câu trả lời hoàn hảo cho yêu cầu đó.
Những nguyên tắc của Minimal Web Design
" Less is More "
Ba từ được dùng để định nghĩa một cách đơn giản nhất của tối giản. Tinh thần của " Minimal Web Design" là tạo ra một trang web trực quan ấn tượng mà không có nhiều các chi tiết điểm nhấn không mang nội dung.
Minimal design có thể trông khô khan hay cứng nhắc, nhưng đó không phải là bản chất hoàn toàn của nó.
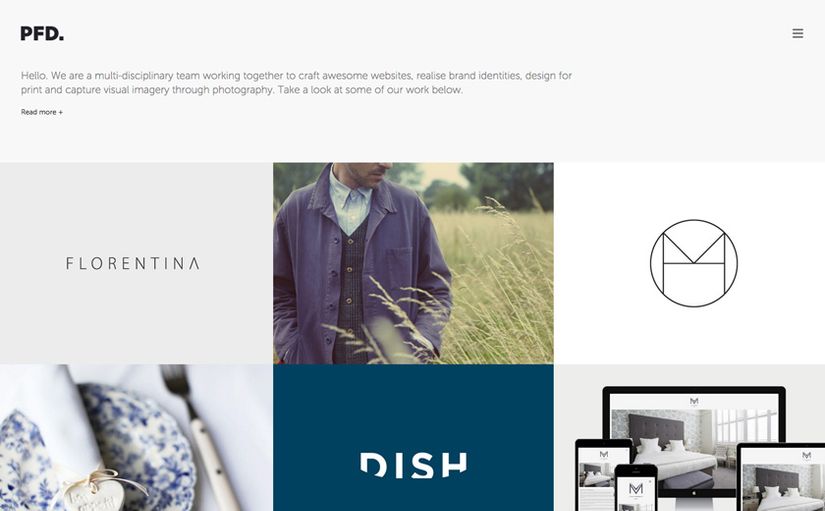
Tương tự như nguồn gốc từ thiết kế đồ họa của nó, Minimal Web Design là dạng tinh khiết nhất của sự kết hợp của phép trừ và sự hoàn hảo, khi mà bạn không thể thêm vào được gì và cũng không thể bỏ bớt gì. Mặc dù tối giản hiện nay tập trung vào "không gian âm bản" và chữ màu đen -cốt lõi của Minimal design- phong cách tự định nghĩa bằng cách đạt được mức tối thiểu các yếu tố cần thiết thông qua phương tiện bất kỳ.
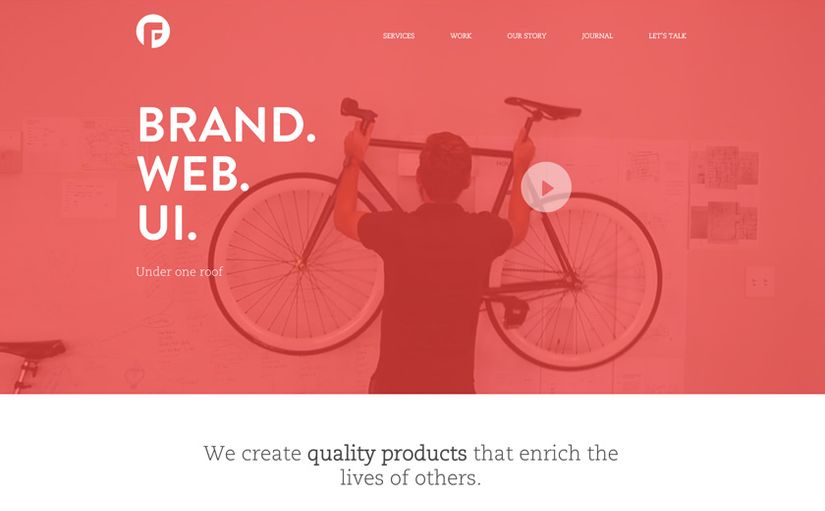
 Photo credit: PFD
Photo credit: PFD
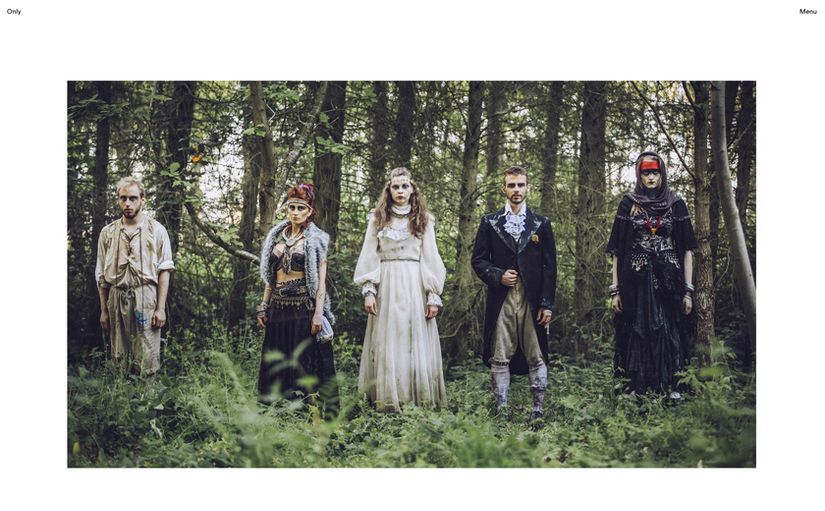
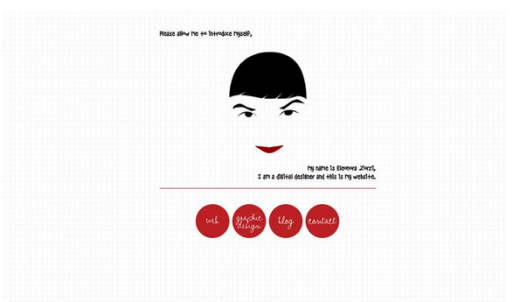
 Photo credit: Only
Photo credit: Only
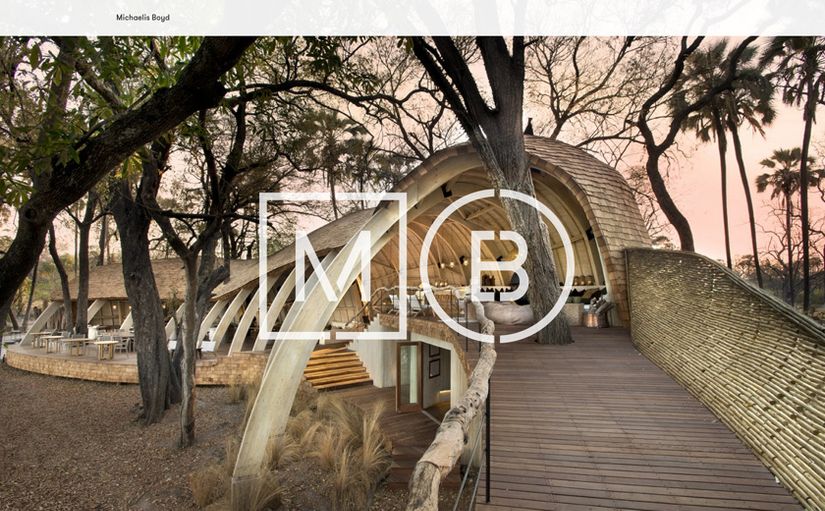
 Photo credit: Michaelis Boyd
Photo credit: Michaelis Boyd
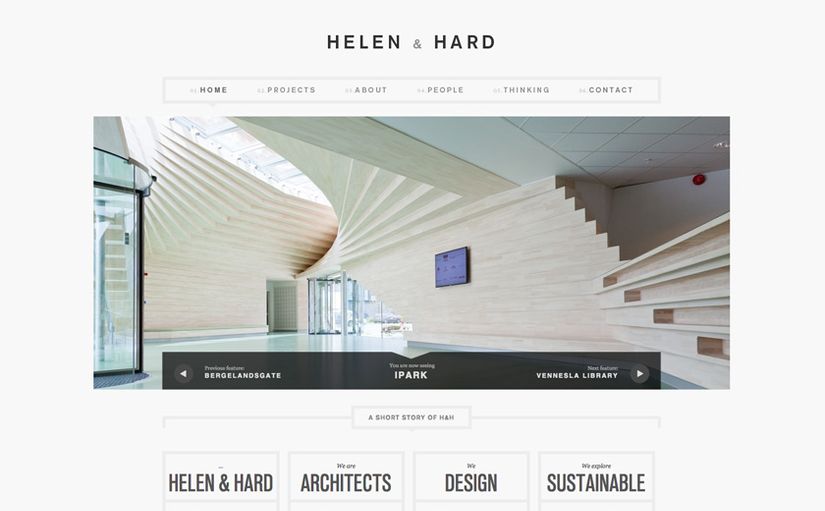
 Photo credit: Helen & Hard
Photo credit: Helen & Hard
Minimal Web Design được xây dựng từ những nguyên tắc cơ bản, tất cả đều được thiết kế để tập trung vào các nội dung trang web:
- Negative space - Không gian âm bản: thường được gọi là không gian trắng để chỉ bất kỳ không gian không sử dụng trong thiết kế. Không gian này thường có tỷ lệ diện tích đối ngược với các elements có trên nó, hoặc được dùng như một khoảng nghỉ cho mắt, các Website Minimal thường tạo cảm giác thoáng đãng hoặc gọn gàng một phần là nhờ yếu tố không gian âm bản này
- Hình ảnh độ nét cao - Kể từ khi có các giao diện ít trang trí, người dùng có thể có một cách đánh giá tốt hơn những chi tiết tuyệt đẹp của nhiếp ảnh HD. Bạn thường sẽ thấy những hình ảnh phủ lên bằng " Ghost Button" (viền trắng của nút) và kiểu chữ đậm. Chất lượng của hình ảnh trong một vài dạng website sẽ mang yếu tố quyết định về tính thẩm mỹ của trang web đó.
- Dramatic typography - Cho dù đó là một font chữ cho tiêu đề và đơn giản hơn là một font san-serif cho phần text nội dung, kiểu chữ trong thiết kế tối giản là một trong số ít những nơi hoa mỹ thị giác là chấp nhận được. Vì phần không gian âm bản xung quanh các khu vực đặt text thường khá thoáng đãng nên phần text có thể được thiết kế như một tác phẩm typography, tuy nhiên vẫn phải đảm bảo khả năng đọc được.
- Nổi bật sự tương phản- Sự tương phản được tạo ra từ sự kết hợp các yếu tố đối lập hoặc không tương đồng về kích thước, màu sắc, kiểu dáng...Như sử dụng tương phản với typo lớn màu trắng trên nền ảnh HD màu tối đậm, hoặc một đường bold với màu sắc nổi bật( đỏ, xanh lá, cam, vàng, hồng...) trên nền màu trung tính.
- Thanh điều hướng đơn giản - Sự chuyển hướng phức tạp nhất mà bạn có thể sẽ thấy một menu thả xuống (và thậm chí sau đó, bạn sẽ không thấy các menu popup ). Phổ biến hơn, bạn sẽ thấy một menu ngang trên top hoặc thậm chí là một menu xếp gọn như mobile
- **Thị giác cân bằng ** - Theo mô tả trong cuốn sách điện tử của UXPin Web UI Design for the Human Eye , cân bằng thị giác đạt được thông qua một hệ thống phân cấp hình ảnh rõ ràng, liên kết phù hợp và định vị, và sử dụng thông minh của tính đối xứng và bất đối xứng.
Bây giờ, bạn có thể giả định minimalism là dễ dàng - sau khi tất cả, yếu tố ít có nghĩa là làm việc ít hơn, phải không? Trong thực tế, điều ngược lại là chính xác hơn: bởi vì bạn được giới hạn cho một vài yếu tố, những yếu tố này phải được thiết kế tỉ mỉ về công năng sử dụng, thẩm mỹ và dễ dùng
“Make things as simple as possible but no simpler.” – “Thực hiện những điều càng đơn giản thì càng không đơn giản” - Albert Einstein.
Thiết kế tối thiểu là cố ý. Nó là một phương pháp dải các yếu tố không cần thiết từ một khuôn khổ để lại chỉ có những gì được yêu cầu. Hầu hết các thiết kế website tối thiểu sẽ không bao gồm rất nhiều màu (bảng màu thường chỉ có một màu sang một bên từ trung tính), kết cấu hoặc các hình dạng hoặc dấu.
Minimalism hoạt động bởi vì nó có tất cả các yếu tố thiết kế cần thiết - đặt trọng tâm vào nội dung.
Các yếu tố phát triển của Minimal Web Design ?
Để các thiết kế Minimal không trở nên cứng nhắc và nhàm chán, bạn có thể tham khảo các yếu tố khác có thể phát triển từ Minimal style :
- ####1. Minimal texture Texture được sử dụng trong các thiết kế Minimal thường có màu sắc nhạt hoặc gần như trùng với màu sắc background , sự tương phản thấp so với background. Sử dụng texture được coi như một cách làm phá cách trong Minimal design nhưng chỉ trong trường hợp texture đó giữ được sự đơn giản và làm nổi bật các phần nội dung chính.
 Photo credit: Ezori
Photo credit: Ezori
- ####2. Màu sắc đảo ngược Trong khi nền trắng với text màu đậm vốn là đặc tính nổi trội của Minimal style, các thiết kế sẽ tiếp tục phá vỡ từ mô hình này bằng cách sử dụng nhiều màu sắc, hình nền là bóng tối với text màu nhẹ hơn, hoặc một bảng màu đơn sắc sử dụng sắc thái khác nhau của màu sắc giống nhau.
 Photo credit: Focus Lab
Photo credit: Focus Lab
- ####3.Hiệu ứng tương tác nhiều hơn Tất nhiên, minimalism cũng được định nghĩa là truyền thống bởi thiếu các hiệu ứng. Hình ảnh động trong Minimal style sẽ trở nên phổ biến hơn vì các nhà thiết kế đã nhận ra rằng Minimal không nhất thiết phải tĩnh bằng nhau
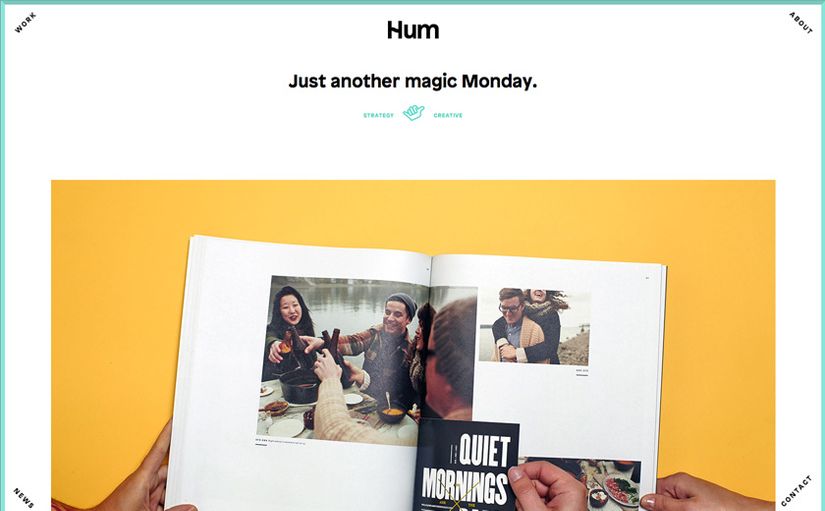
 Photo credit: Hum
Photo credit: Hum
- ####4.Layout bất đối xứng Tối giản là phải cân bằng nhưng không có nghĩa là phải đối xứng. Sự cân bằng lệch mang lại cảm xúc mạnh mẽ hơn cho người dùng, mang tính thẩm mỹ và tạo cái nhìn mới mẻ.
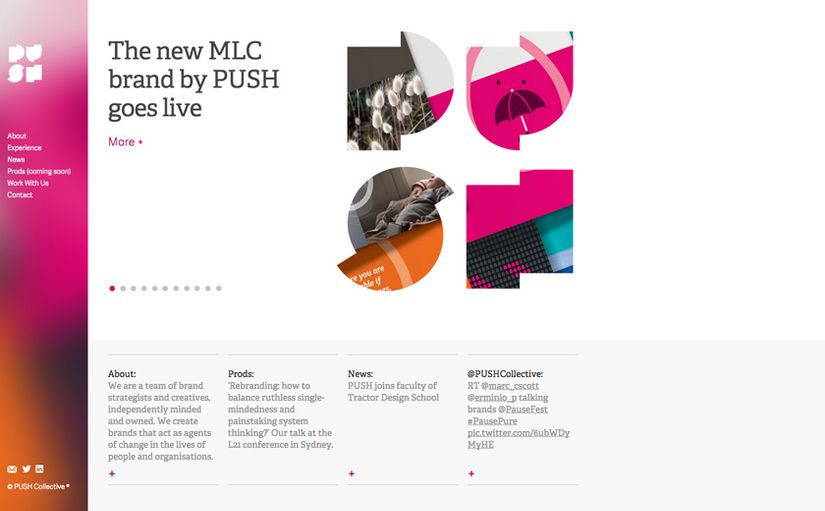
 Photo credit: Push Collective
Photo credit: Push Collective
- ####5.Nâng cao tính khả dụng Trên thực tế, các trang web nhỏ gọn với nhiều module, elements gây phiền nhiều ko tập trung vào nội dung nhưng lại được sử dụng nhiều hơn các web Minimal, bởi vì nó dễ dùng. Tưởng tượng nếu bạn đặt toàn bộ đồ đạc cần thiết trong balo trên một mặt phẳng, nó khá lộn xộn nhưng bạn sẽ dễ dàng tìm thấy thứ mình cần hơn. Đó chính là vấn đề lớn nhất của Minimal là nó quá tối thiểu nên có thể gây nhầm lẫn cho những người dùng không hiểu sự ẩn dụ.
Để giải quyết vấn đề này, nhiều nhà thiết kế đã nhúng các yếu tố của giao diện truyền thống vào trong Minimal Design, như các elements có thể click, scolling, các button kêu gọi thực hiện hành động
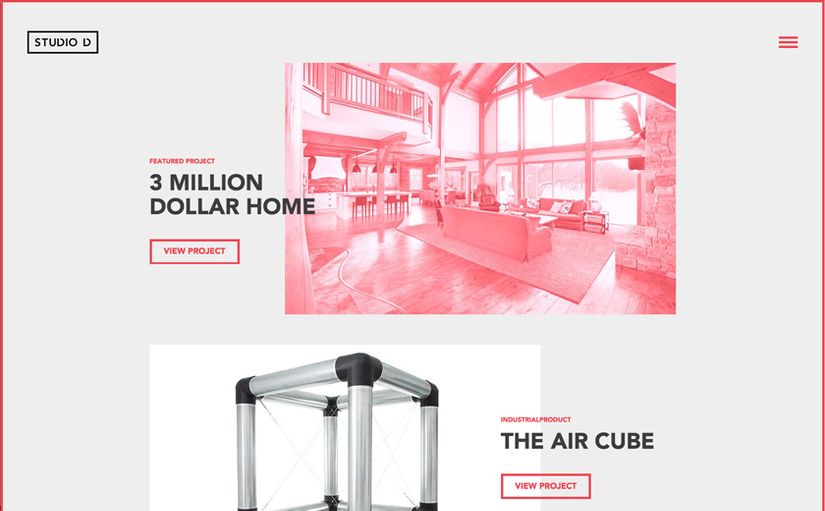
 Photo credit: Studio D
Photo credit: Studio D
Kết luận
Minimalism là nhiều hơn không gian chỉ trắng và các yếu tố ít nhất có thể. Trung tâm của triết lý tối giản là nhấn mạnh vào nội dung. Giảm các yếu tố và tính năng chiếm nhiều không gian tiêu cực - nó giảm thiểu phiền nhiễu để người dùng có thể chỉ tập trung vào những gì quan trọng.
Minimalism không phải là một Trend trong thiết kế web _ những thứ đến và đi theo thời gian, chu kỳ_ mà là một triết lý thiết kế, tập trung vào những gì giá trị nhất của website.

Theo Thenextweb
