Position trong CSS
Chúng ta đã tìm hiểu về foat và clear trong css, hai thuộc tính này sử dụng đôi khi mình chưa kiểm soát chính xác về vị trí của nó trong trang web thì Position trong css sẽ cho chúng tra nhiều lựa chọn hơn, chúng ta có thể định chính xác vi trí của các đối tượng trên website. Bạn cứ xem trang ...
Chúng ta đã tìm hiểu về foat và clear trong css, hai thuộc tính này sử dụng đôi khi mình chưa kiểm soát chính xác về vị trí của nó trong trang web thì Position trong css sẽ cho chúng tra nhiều lựa chọn hơn, chúng ta có thể định chính xác vi trí của các đối tượng trên website.
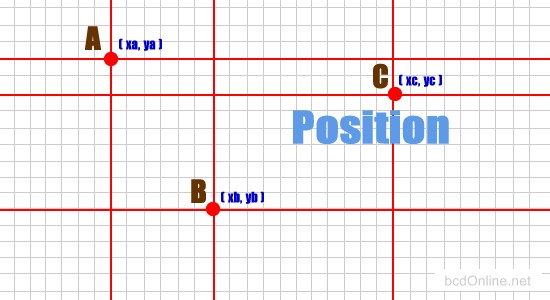
Bạn cứ xem trang web ta như một hệ trục tọa độ 2 chiều và các đối tượng là các mãng hình và cứ thế định vị trí cho chúng theo tọa độ x, y.

Position trong CSS
Nói về Position trong CSS chúng ta có 4 thuộc tính: static, absolute, fixed và relative tuy nhiên chúng ta hay sử dụng nhất là relative và absolute.
Ví dụ đoạn văn html sau và chúng ta định dạng với hai kiểu này các bạn xem điểm khác biệt và cùng rút ra cách sử dụng Position (vị trí) trong css.

Position demo
Code HTML hình trên là:
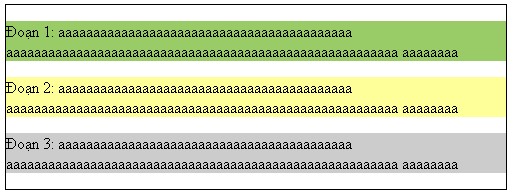
Position static
Trên là dạng trình bày mặc định hay là trình bày dạng position static, các đoạn văn được xếp theo thứ tự từ trên xuống dưới theo tự nhiên.
Relative positionThuộc tính relative position dùng để định định dạng vị trí tương đối cho đối tượng. Relative position bao gồm các thành phần top, right, bottom và left và mặc định tức là khỏi viết gì. Tuy nhiên bạn chỉ cần canh top – left hay top – right … là đủ.
Giả sử trong bài trên mình định dạng sang trái 20px, trên 20px thì viết như sau:
Kết quả ta thấy:

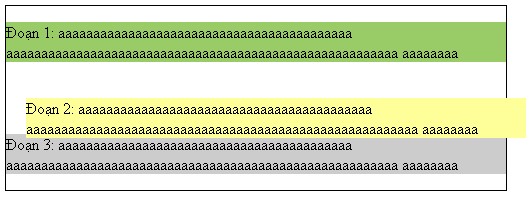
Position relative
Từ kết quả trên ta có thể nói rằng đoạn văn 2 dịch chuyển sang trái 20px và trên xuông 20px + margin mặc định nữa. Tuy rằng dịch chuyển nhưng vị trí củ vẫn được giữ thể hiện là đoạn văn 3 không tràn lên vị trí của đoạn văn 2.
Còn mặc định của position relative thì sẽ giữ nguyên vị trí k thay đổi gì cả.
Absolute positionĐây là cách trình bày vị trí tuyệt đối của đối tượng, cũng có các thành phần: top, right, bottom và left bạn có thể định dạng tọa độ 4 thành phần này hay chỉ cố định 2 thành phần.
Trình bày kiểu này đòi hỏi có một Position relative bao quanh đối tượng này để lấy làm chổ tựa, và vị trí sẽ canh theo đối tượng bao quanh này. Nếu không có thì sẽ canh theo body.
Cũng như trên mình định trên – xuống 20px, trái qua 20px bạn code như sau:
Kết quả hiển thị trên trình duyệt như sau:

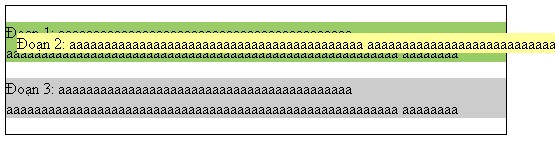
Position absolute
Bạn dễ dàng nhìn thấy điểm khác biệt giữa absolute position và relative position là vừa dịch chuyển xong absolute đã mất vị trí củ và đoạn văn 3 đã tràn lên đồng thời đoạn 2 sẽ tách biệt khỏi không còn phụ thuộc vào các đoạn văn còn lại cũng như div content bao quanh nó, lúc này chỉ canh theo tag body trên 20px và trái 20px.
Fixed positionĐây là cách trình bày cố định vị trí cho dù bạn có cuộn thanh cuộn thì đối tượng được fix vẫn cứ chạy theo.
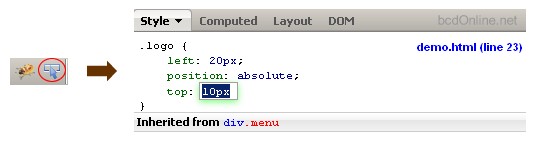
Lưu ý khi sử dụng PositionKhi bạn sử dụng position thì canh tọa độ là chuyện gặp k ít khó khăn tuy nhiên có một mẹo nhỏ giúp bạn làm điều đó. Khởi tạo giá trị ban đầu xong bạn dùng addon firebug trong firefox chon vào đúng css đang sử dụng và dùng phím mũi tên lên xuống xem ngoài trình duyệt thay đổi, nếu hợp lý bạn lấy số liệu đó thay vào số liệu củ là OK nhất. hi

Position debug
Mình có một ví dụ nho nhỏ cho bạn áp dụng Position trong CSS. Vấn đề bây giờ là thiết kế banner với logo bên trái và menu bên phải dùng position.
Code HTML:
Giao diện chạy lên lúc này là:

Position ví dụ
Đầu tiên bạn relative div #menu để các các thành phần bên trong logo, menu được canh tọa độ theo div #menu.
Típ theo mình cho logo về bên trái:
Bước kế típ là mang cái mê nu lên bên trên:
Kết quả chúng ta được:

Position kết quả
Kết luận:
OK, vậy là đáp ứng nhu cầu vấn đề râu ria lùm xùm sao cho đẹp thì các bạn thêm vào, ứng dụng tất cả vào design một giao diện tốt nhất hehe. Anh em góp ý thì comment nha!
