Rails 5 & Vue.js: Hết âu lo và hứng thú hơn với frontend
Khi Node xuất hiện, nó nhanh chóng trở thành một xu thế. Khi Angualar ra đời, dev sử dụng nó mọi lúc mọi nơi. Rồi sau đó đến React, Flux/Redux, nhưng vẫn không khiến "tôi" hứng thú với frontend. Lý do là mỗi khi "tôi" cố gắng tiếp cận những xu hướng mới đó, "tôi" thật sự rất đau đầu với những ...

Khi Node xuất hiện, nó nhanh chóng trở thành một xu thế. Khi Angualar ra đời, dev sử dụng nó mọi lúc mọi nơi. Rồi sau đó đến React, Flux/Redux, nhưng vẫn không khiến "tôi" hứng thú với frontend. Lý do là mỗi khi "tôi" cố gắng tiếp cận những xu hướng mới đó, "tôi" thật sự rất đau đầu với những lựa chọn, những công cụ, những thủ tục mới và những cách sắp xếp file... Mỗi lần một framework mới xuất hiện, nó nhanh chóng lỗi thời hoặc xuất hiện những khái niệm sai. "Tôi" không muốn phí thời gian của mình cho những thức mình không thực sự thích và muốn sử dụng
Tại sao rất nhiều người lại yêu thích Rails? Bởi vì cách thức hoạt động của Rails. Mỗi một vấn đề đều có rất nhiều cách giải quyết, từ đó dev có thể tìm ra được con đường đúng đắn nhất đối với mình. Không ai ép buộc bạn phải làm theo một cách nào cụ thể, bạn có thể thoát khỏi những khuôn khổ. Nhưng đối vs JS, thật không may là nó chưa được như vậy, ít nhất là đến bây giờ.
Công việc hiện tại của "tôi" sử dụng cả Rails và Angular. Khá may mắn là nó có kiến trúc khá đẹp, hỗ trợ tốt cho dự án. Nhưng dự án dựa trên Rails Asset Pipeline và này sinh rất nhiều vấn đề với new dev mới tiếp xúc với dự án.
Trong hội nghị cuối cùng của Railsclub, sau bài phát biểu của Zach Brigg, chúng tôi đã nói chuyện hàng giờ về cách giải quyết vấn đề về frontend và khó khăn cho tất cả mọi người, và những lời kêu gọi biện pháp mới. Bài phát biểu về Vue.js và khuyến khích "Hãy cho JS một cơ hội thay đổi". Sau đó, với "tôi", "tôi" đã quyết định cho JS một cơ hội.
Vue là gì?
Vue.js là một framework, nó trở nên phổ biến khi hoạt động trong Laravel. JQuery đã được tích hợp cho Rails tại một số điểm, và sau đó cho Laravel người ta đã bắt đầu sử dụng Vue. Có lẽ đó là lý do nó chưa thực sự phù hợp với xu thế ngày nay. Mặc dù nhìn có vẻ nó đang trở dần nên phổ biến mỗi ngày.
Một trong những lợi ích là mặc dù động cơ cho việc rendering / rerendering trang đang được thực hiện, tác giả của công cụ React đã giúp các nhà phát triển công việc này. Do đó, Vue không chỉ có sự tuyệt vời của React, mà còn vượt trội ở tốc độ và hiệu suất. Nhưng trên hết, thực tế nó có tích hợp lặp.
rails/webpacker
Tôi không biết bạn có đang mong đợi bản phát hành Rails 5.1, nhưng với tôi, ít nhất vì chúng tôi được hứa sẽ có được công cụ đẹp nhất cho công việc frontend. Các gem Webpacker giải quyết rất nhiều câu hỏi về làm thế nào để tích hợp frontend vào các ứng dụng Rails. Tất cả những sắp xếp các tập tin, cấu hình mặc định, quản lý hàng loạt và tất cả mọi thứ mà bạn thường làm bằng tay.
Các gem chắc chắn đủ cho nhu cầu một số đánh bóng, nhưng đó là một bước quan trọng đã được chờ đợi. Và bên cạnh đó, bạn đã có thể kiểm tra nó. Giới thiệu như vậy đủ rồi, hãy kéo xuống dưới và cùng tìm hiểu!
It's coding time!
Khát vọng của tôi là viết một loạt bài về Vue + Rails. Ví dụ tôi sẽ sử dụng một ứng dụng để đặt vé xem phim. Một ứng dụng trống sẽ quá đủ để đóng chủ đề ngày hôm nay về cách thiết lập cơ bản cho giao diện người dùng. Vậy chúng ta hãy bắt đầu.
$ rails new cinematronix
Cài đặt
Đầu tiên, hãy thêm tất cả các gem cần thiết. Bạn cần Webpack để làm tất cả các thủ thuật đầu và Foreman để bắt đầu một số quy trình cùng một lúc (sẽ có thêm về nó sau này)
# Gemfile gem 'webpacker' gem 'foreman'
bundle install
Sau khi cài gem, có nhiều lệnh có sẵn trong Rails cho chúng ta:
$ bin/rails webpacker:install $ bin/rails webpacker:install:vue $ bin/yarn install
Lệnh đầu tiên tạo một thiết lập giao diện người dùng. Và bạn biết những gì? Tôi thậm chí không muốn giải thích những gì đang xảy ra ở đây, vì nó không có tầm quan trọng để bắt đầu. Một số ký ức ấm áp gợi lên trong đầu tôi, từ khi tôi bắt đầu làm việc với Rails và đã làm các dự án mà không hiểu về mọi thứ hoạt động như thế nào.
Thứ hai tạo ra các mẫu, cài đặt và thực sự cài đặt Vue.js. Và tất cả những điều này chỉ trong một dòng.
Và thứ ba sẽ cài đặt tất cả các gói cần thiết-npm, được định nghĩa trong package.json trong thư mục gốc
Vue app
Khi thiết lập đã hoàn tất, sẽ có một thư mục javascript trong thư mục ứng dụng. Frontend bây giờ không phải là một loại tài sản hay bất cứ thứ gì, nhưng bản chất của sắp xếp cao hơn. Tôi đã thay đổi mã mặc định một chút, nhưng nó khá gần với một số mặc định mà bạn thấy ở đây. Như bạn thấy, bạn thường có một file gần như trống application.js. Code tương tự như dưới đây là trong hello_vue.js
// app/javascript/packs/application.js
import Vue from 'vue'
import App from '../components/app.vue'
document.addEventListener('DOMContentLoaded', () => {
document.body.appendChild(document.createElement('app'))
const app = new Vue({
el: 'app',
template: '<App/>',
components: { App }
})
console.log(app)
})
Tôi sẽ cho bạn biết phần này là gì: nó đợi DOM - tree load và sau đó bắt đầu khởi tạo một vue-app. Nó hoạt động giống như jQuery, ready (), nhưng không có jQuery.
Tôi còn thay đổi gì nữa? Đường dẫn đến app.vue. Vue là một khung thành phần, vì vậy trong hướng dẫn sử dụng, bạn nên đặt các thành phần của nó vào thư mục con có cùng tên.
Khi nó xảy ra, tôi không thể tránh được một thành phần App.vue. Nhưng ở đây tôi chỉ cần thêm một số indents bên trong của mỗi phần của thành phần. Đó là vì mục đích tiện lợi, vì vậy bạn có thể gấp lại mỗi thẻ trong Sublime yêu thích của bạn để họ không làm phiền bạn.
// app/javascript/components/app.vue
<template>
<div id='app'>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
data: function () {
return {
message: "Welcome to Cinematronix!"
}
}
}
</script>
<style scoped>
p {
font-size: 2em;
text-align: center;
}
</style>
Đó là những gì cơ bản của Vue-component. Nó bao gồm các mẫu, một số logic và phong cách gắn liền với mẫu này cụ thể. Có thực sự là một hướng dẫn sử dụng hoàn hảo cho Vue.js, nơi mọi thứ được giải thích bằng thuật ngữ đơn giản. Vì vậy, bạn luôn có thể làm một số tự học mà không có sự giúp đỡ của tôi.
Backend
Bây giờ chúng ta cần cung cấp ứng dụng rất giống với người dùng. Vậy hãy thêm javascript_pack_tag vào bố cục. Đây là một người trợ giúp mới từ Webpacker lấy tệp được chỉ ra từ thư mục app / javascript / packs và sau đó tạo một ứng dụng bằng cách sử dụng các đường dẫn bên trong điểm nhập cảnh.
# app/views/layouts/application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>Cinematronix</title>
<%= csrf_meta_tags %>
<%= stylesheet_link_tag 'application', media: 'all' %>
<%= javascript_pack_tag 'application' %>
</head>
<body>
<%= yield %>
</body>
</html>
Nhưng chúng ta không có một bộ điều khiển mặc định để mang lại bố cục nói trên. Chúng ta hãy chạy một vài lệnh quen thuộc.
$ bin/rails g controller Landing index
# config/routes.rb root to: 'landing#index'
And the last thing to do is to delete everything from our Vue in app/views/landing/index.html.erb.
3.. 2.. 1.. Here we go!
Tôi đã đề cập rằng chúng tôi sử dụng Foreman để bắt đầu một số quá trình trong một thiết bị đầu cuối. Tất nhiên, chúng ta có thể bắt đầu Rails-server trong một tab và trình biên dịch hàng đầu ở bên kia, nhưng nó không thuận tiện! Nhân tiện, Webpacker được trang bị máy chủ webpack-dev-server đặc biệt để biên dịch ứng dụng ngay và tải nó ngay vào tai của bạn trình duyệt của bạn.
# Procfile backend: bin/rails s -p 3000 frontend: bin/webpack-dev-server
Nhưng đây là một trick nhỏ. Assets đang được tải xuống từ máy chủ lưu trữ khác, đó là localhost: 8080 theo mặc định. Điều đó có nghĩa là chúng ta cần phải bỏ ghi chú các thiết lập đặc biệt cho môi trường phát triển.
# config/environments/development.rb Rails.application.configure do # Make javascript_pack_tag load assets from webpack-dev-server. config.x.webpacker[:dev_server_host] = 'http://localhost:8080' ... end
Cuối cùng
$ foreman start
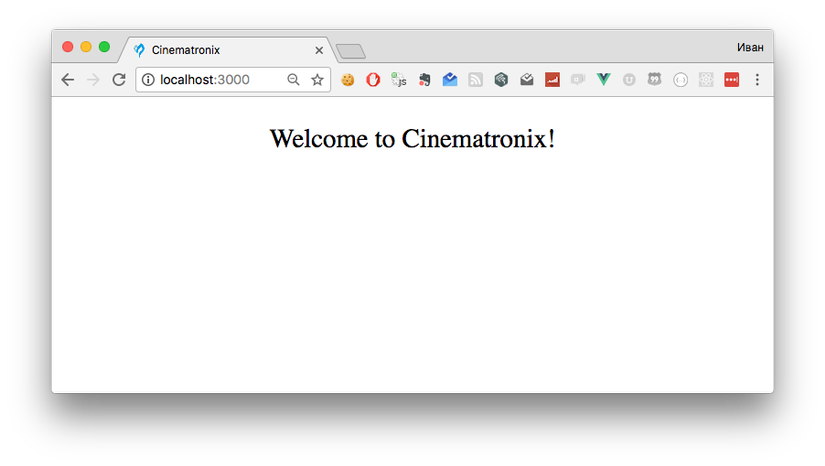
Đây là kết quả bạn nên có trong trình duyệt của bạn:

Nguồn
- https://mkdev.me/en/posts/rails-5-vue-js-how-to-stop-worrying-and-love-the-frontend
