Ratyrate: Thêm chức năng Rating cho ứng dụng Rails
Bài viết hướng dẫn cách thêm chức năng đánh giá (Rating) vào một ứng dụng Rails, sử dụng cùng một ứng dụng được sử dụng trong store trực tuyến của Karim El Hussieny, trong đó, các bước tạo ứng dụng cơ bản được giải thích chi tiết. Hãy tham khảo bài viết đó để tìm hiểu cách Karim xây dựng ứng dụng ...
Bài viết hướng dẫn cách thêm chức năng đánh giá (Rating) vào một ứng dụng Rails, sử dụng cùng một ứng dụng được sử dụng trong store trực tuyến của Karim El Hussieny, trong đó, các bước tạo ứng dụng cơ bản được giải thích chi tiết. Hãy tham khảo bài viết đó để tìm hiểu cách Karim xây dựng ứng dụng và phong cách của ứng dụng cơ bản.
Mục tiêu
Ứng dụng của chúng ta là một cửa hàng trực tuyến các bộ phim. Chúng ta cần thêm chức năng rating cho mỗi bộ phim. Người dùng có thể đánh giá cho các bộ phim có sẵn trong cửa hàng. Sau đó, mỗi bộ phim sẽ được đánh giá dựa trên tất cả những đánh giá của người dùng, tương tự cách IMDB làm.
Đặc điểm chính
- Rating phim: Rating của phim trong cửa hàng (Yêu cầu đăng nhập).
- Hiển thị bảng đánh giá cho người dùng: Mỗi người dùng có thể truy cập vào bảng điều khiển của mình, xem phim và đánh giá. Có thể thay đổi đánh giá một phim bất cứ lúc nào.
- Thay đổi số sao: số sao đánh giá có thể được thiết lập để phù hợp với tính chất của ứng dụng.
- Điểm trung bình phim: Mỗi phim có một điểm trung bình được tính toán dựa trên tất cả đánh giá của người dùng. Tiêu chí để đánh giá phim có thể là: thời lượng phim, hiệu ứng hình ảnh, thiết kế, nội dung ...
- Chức năng vô hiệu hóa đánh giá: Chức năng rating có thể bị vô hiệu hóa sau lần rate đầu tiên và chuyển sang chế độ readonly.
- Tùy chỉnh các biểu tượng: Các icon ngôi sao hay cancel có thể được thay đổi.
- Hủy đánh giá: người dùng có thể hủy đánh giá cho bất kỳ bộ phim bất cứ lúc nào.
Kiến thức cần có
- Ruby on Rails
- Cơ bản về HTML/CSS3
- Cơ bản về CSS framework
Công cụ
- Ruby (2.1.0)
- Rails (4.1.1)
- Foundation 5
- Gem Ratyrate
- Gem Devise
Ratyrate gem
Ratyrate là một gem có các chức năng tốt nhất của Raty plugin jQuery. Nó cũng thêm một số chức năng theo phong cách IMDB. Ratyrate có một số chức năng tuyệt vời, dưới đây là hướng dẫn step by step để sử dụng Ratyrate.
Bước 1: Cài đặt Ratyrate
Thêm vào Gemfile:
gem "ratyrate"
$ bundle install
Bạn có thể muốn sử dụng các chức năng của phiên bản trước đó bởi vì bài viết sử dụng phiên bản mới nhất của Ratyrate:
gem 'ratyrate', :github => 'wazery/ratyrate', :branch => 'development'
Bước 2: Chuẩn bị ứng dụng demo
Chúng ta sẽ sử dụng ứng dụng moviestore có sẵn:
$ git clone 'git@github.com:wazery/moviestore.git' $ cd moviestore
Bây giờ bạn cần sao chép các tệp cần thiết để sử dụng trong ứng dụng (jQuery Raty file plugin, star icons, các tập tin JavaScript) đến đúng vị trí của chúng trong ứng dụng của bạn. Mở terminal và chạy dòng lệnh:
$ rails g ratyrate User
Như ta thấy, lệnh này có một đối số duy nhất là tên model người dùng trong Devise của bạn. Điều này là cần thiết để ràng buộc người dùng và dữ liệu.
Tập tin đầu ra:
create app/assets/javascripts/jquery.raty.js create app/assets/images/star-on.png create app/assets/images/star-off.png create app/assets/images/star-half.png identical app/assets/images/mid-star.png identical app/assets/images/big-star.png create app/assets/images/cancel-on.png create app/assets/images/cancel-off.png create app/assets/javascripts/ratyrate.js.erb create app/controllers/rater_controller.rb create app/models/rate.rb create app/models/rating_cache.rb create app/models/average_cache.rb identical app/models/overall_average.rb route post '/rate' => 'rater#create', :as => 'rate' create db/migrate/20140814135421_create_rating_caches.rb identical db/migrate/20140706144643_create_rates.rb create db/migrate/20140814135422_create_average_caches.rb create db/migrate/20140814135423_create_overall_averages.rb
Chạy migrate để tạo các bảng cần thiết:
$ rake db:migrate
Ví dụ: Bạn có model User trong devise. Khởi tạo devise và ratyrate sẽ như sau:
$ rails g devise:install $ rails g devise user $ rails g ratyrate user # => user is the model generated by devise
Khởi tạo này sẽ tạo ra Rate và RatingCache liên kết tới model User. Tuy nhiên bạn không cần phải thực hiện điều này vì trong app moviestore đã thực hiện điều này.
Bước 3: Thêm các thành phần liên quan có ratyrate
Để thêm các tiêu chí đánh giá cho một bộ phim, thêm dòng lệnh sau trong model Movie:
ratyrate_rateable 'visual_effects', 'original_score', 'director', 'custome_design'
Ở trên đã thêm 4 tiêu chí có thể đánh giá một bộ phim.
Bạn cũng cần xác định model nào sẽ thực hiện đánh giá, như ví dụ sẽ là model User, do đó thêm dòng sau vào model này: ratyrate_rater
Bước 4: Sử dụng Ratyrate Helper trong Views
Mở view "show" của movie (app/views/movies/show.html.erb)
<div class="row">
<div class="small-2 large-2 columns">
<%= imdb_style_rating_for @movie, current_user%>
</div>
<br>
<div class="small-2 large-4 columns">
<% if current_user %>
Visual Effects: <%= rating_for @movie, "visual_effects" %>
<br>
Original Score: <%= rating_for @movie, "original_score" %>
<br>
Director: <%= rating_for @movie, "original_score" %>
<br>
Custome Design: <%= rating_for @movie, "custome_design" %>
<% end %>
</div>
</div>
Ratyrate Helper cung cấp rating_for cho mỗi phim được hiển thị.
Bước 5: Thêm tùy chọn rating_for
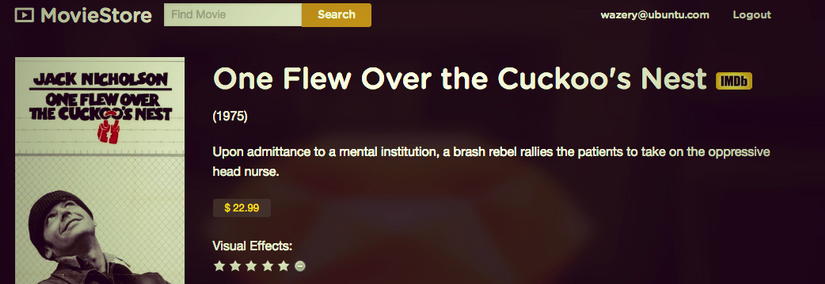
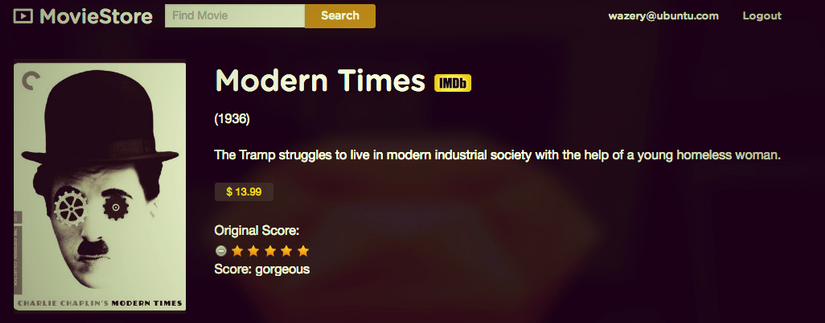
Giao diện hiện tại đang như sau:

Như bạn thấy, người dùng có thể hủy đánh giá của mình. Chức năng này có thể bị vô hiệu hóa, chúng ta sẽ tìm hiểu chức năng này sau. Số lượng ngôi sao có thể được thay đổi bằng cách đơn giản sau:
Visual Effects: <%= rating_for @movie, "visual_effects", stars: 10 %>

Vô hiệu hóa/Sử dụng Đánh giá
Theo mặc định, sau khi người dùng đánh giá phim thì chức năng đánh giá bị vô hiệu hóa. Tuy nhiên, có thể tùy chọn cho phép người dùng thay đổi đánh giá bằng cách đặt false thuộc tính disable_after_rate (mặc định là true):
Visual Effects: <%= rating_for @movie, "visual_effects", disable_after_rate: false %>
Trong một số xếp hạng, có chức năng đánh giá 1 nửa sao. Đây là hành vi mặc định, tuy nhiên ta có thể vô hiệu hóa sao nửa bằng cách sử dụng half_show:
Visual Effects: <%= rating_for @movie, "visual_effects", half_show: false %>
Ngược lại, để đánh giá chính xác hơn với sao nửa, mà bị tắt theo mặc định. Ta có thể kích hoạt lại nó bằng tùy chọn:
Visual Effects: <%= rating_for @movie, "visual_effects", enable_half: true %>

Tùy biến các biểu tượng
Một trong những lựa chọn hữu ích nhất trong helper này là tùy chỉnh các biếu tượng. Các biểu tượng được cung cấp:
- star_on
- star_off
- star_half
- cancel_on
- cancel_off
Có thể thay đổi biểu tượng đánh giá mặc định bằng cách thay đổi đường dẫn:
Visual Effects: <%= rating_for @movie, "visual_effects", path: 'star_icons' %>

Thay đổi vị trí nút Cancel
Các nút Cancel được hiển thị bên trái, theo mặc định. Bạn có thể thay đổi điều đó để bên phải nếu muốn:
Visual Effects: <%= rating_for @movie, "visual_effects", cancel_place: 'right' %>

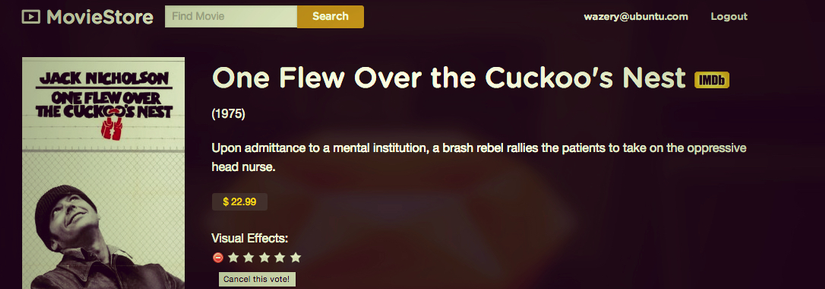
Thêm hint ở nút Cancel
Visual Effects: <%= rating_for @movie, "visual_effects", cancel_hint: 'Cancel this vote!' %>

Khoảng cách giữa các sao
Có thể tạo khoảng cách giữa các ngôi sao dễ dàng bằng cách:
Visual Effects: <%= rating_for @movie, "visual_effects", space: true %>

Tính điểm trung bình
Là một lựa chọn mới, có thể thêm vào ứng dụng phong cách tính điểm trung bình của IMDB. Có chút khó khăn, bạn cần sử dụng 2 tùy chọn (disable_after_rate và imdb_avg):
Original Score: <%= rating_for @movie, "original_score", disable_after_rate: true, imdb_avg: true %>
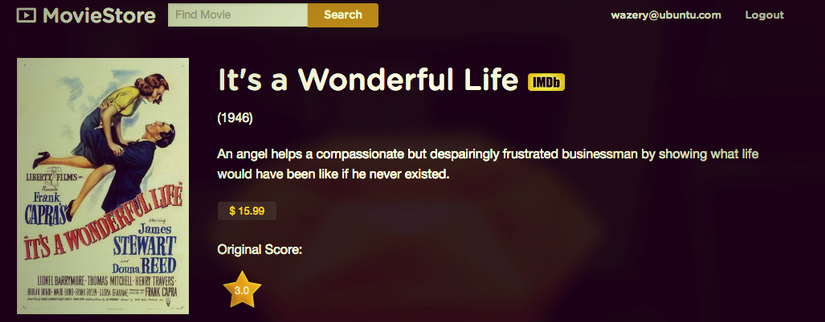
Khi đó, các ngôi sao sẽ thay đổi để hiển thị điểm đánh giá trung bình theo phong cách IMDB sau khi refresh trang.

Hiển thị điểm gợi ý
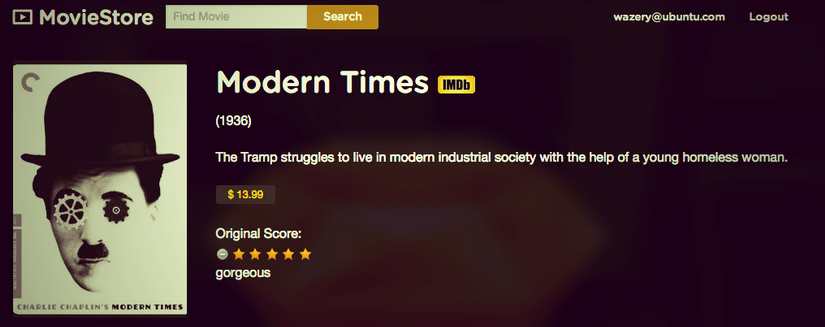
Bạn có thể hiển thị gợi ý cho điểm (bad, poor, regular, gorgeous) hoặc hủy bỏ gợi ý trong một thẻ div tùy chọn thay vì hiển thị trong tooltips:
Original Score: <%= rating_for @movie, "original_score", target: '#hintDiv' %> <div id="hintDiv"></div>
Như bạn thấy, "hintDiv" được chọn theo ID của nó. Như vậy nó không chỉ giới hạn hiển thị bằng thẻ div mà có thể ở các thẻ khác như text field, text area, select box.

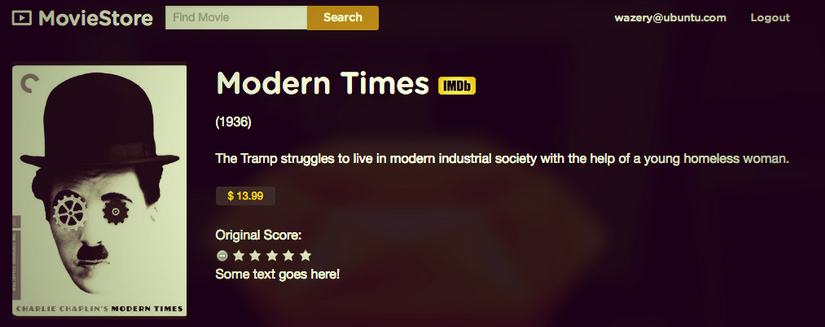
Thêm văn bản vào gợi ý
Original Score: <%= rating_for @movie, "original_score", target: '#hintDiv', targetText: 'Some text goes here!' %>

Thay đổi target type
Mặc định là "hint":
Original Score: <%= rating_for @movie, "original_score", target: "#hintDiv", targetType: "hint" %>
Hoặc tùy chọn "score":
Original Score: <%= rating_for @movie, "original_score", target: "#hintDiv", targetType: "score" %>

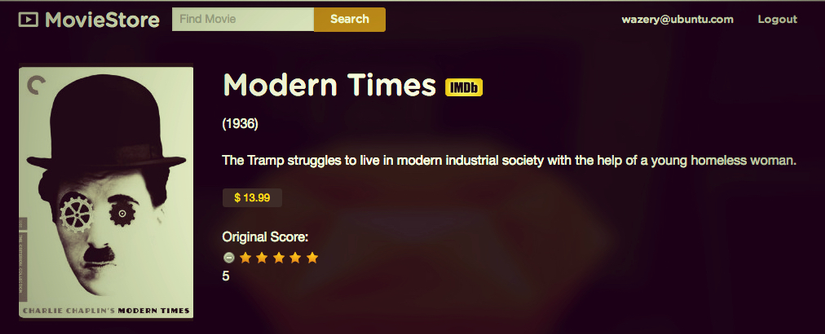
Thay đổi định dạng target
Bạn có thể đổi điểm "5" thành đánh giá "Tốt", rất đơn giản:
Original Score: <%= rating_for @movie, "original_score", target: "#hintDiv", targetFormat: "Score: {score}" %>

Original Score: <%= rating_for @movie, "original_score", target: "#hintDiv", targetFormat: "Rating: {hint}" %>
Đánh giá cho User Helper
Nó dùng để xem những đánh giá của người dùng hiện tại. Nếu người dùng không có đánh giá nào, sẽ hiển thị 1 ngôi sao:
Visual Effects: <%= rating_for_user @movie, current_user, "visual_effects" %>

Theo phong cách IMDB, sử dụng:
<%= imdb_style_rating_for @movie, current_user %>

Kết luận
Trong bài viết này, gem Ratyrate được sử dụng để thêm chức năng đánh giá phim trong MovieStore. Chúng ta tìm hiểu chi tiết cách sử dụng gem, những helper và tùy chọn có sẵn. Hy vọng giúp ích được cho bạn.
Nguồn: https://www.sitepoint.com/ratyrate-add-rating-rails-app/
