[React-Native] Part 1: Style & Layout with Flexbox
Chào các bạn. Như ở bài trước React-Native: Overview and Getting Started , mình đã giới thiệu về cơ bản React-Native và những bước để start một project React-Native. Tiếp theo, trong bài viết này mình sẽ giới thiệu về Style trong React-Native. Đi sâu hơn một chút chúng ta sẽ tìm hiểu về Flexbox . ...
Chào các bạn. Như ở bài trước React-Native: Overview and Getting Started , mình đã giới thiệu về cơ bản React-Native và những bước để start một project React-Native. Tiếp theo, trong bài viết này mình sẽ giới thiệu về Style trong React-Native. Đi sâu hơn một chút chúng ta sẽ tìm hiểu về Flexbox .
Với React-Native hỗ trợ style cho tất cả các components . Nó đơn giản như bạn viết CSS cho Web. Tuy nhiên có một số thay đổi về quy định cách thức viết các selector, hay cách gọi css…các bạn cần nắm rõ các quy định đó. Ví dụ trong CSS sử dụng cho HTML chúng ta viết background-color thì sang React-Native chúng ta sử dụng backgroundColor Thao tác với css cho đối tượng, tức là bạn sẽ thao tác trong class hiển thị ra phần view. Có 3 kiểu khai báo styles:
-
Khai báo trực tiếp trong Component
import React, { Component } from 'react'; import {Text,View} from 'react-native'; class StylesInComponent extends Component { render() { return ( <View style={{ flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: 'red', }}> <Text style={{ fontSize: 20, textAlign: 'center', margin: 10, color: 'white', }}> Welcome to React Native! </Text> </View> ); } }
Mỗi component View, Text... sẽ có thuộc tính style Lưu ý cách viết : style ={{backgroundColor : ‘red’}} nhé Trong 2 dấu {{}} thì 1 dấu là viết cho JSX , 1 dấu là kiểu đối tượng.
-
Khai báo ngoài Component nhưng vẫn nằm trong một file Đầu tiên bạn cần import thư viện StyleSheet Tiếp theo bên ngoài Component bạn khai báo biến styles kiểu StyleSheet. Bạn sẽ tạo các selector CSS :
- container -> View
- welcome -> Text
const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, });
Quay vào trong class cha chứa các component, bạn đơn giản chỉ cần gọi biến styles để lựa chọn các selector tương ứng cho component
class StylesOutComponent extends Component { render() { return ( <View style={styles.container}> <Text style={styles.welcome}> Welcome to React Native! </Text> </View> ); } } });
-
Khai báo vào file riêng
- Tạo file có tên Styles.js với nội dung như sau :
import { StyleSheet,} from 'react-native'; const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, } }); export default styles;
Đầu tiên bạn cần import thư viện StyleSheet Tương tự bạn tạo cái selector CSS : container, welcome cho biến styles Quan trọng nhất là bạn phải thêm dòng export default styles; vào cuối file. Khi bạn đã export thì có nghĩa là bạn có thể import styles ở bất kì đâu để sử dụng. Sử dụng câu lệnh import styles from './Styles' . Trong đó './Styles' là đường dẫn của tới Styles.jsimport styles from './Styles' class StylesNewFile extends Component { render() { return ( <View style={styles.container}> <Text style={styles.welcome}> Welcome to React Native! </Text> </View> ); } }
Một thuộc tính trong React-Native đó là flex. Khi một component sử dụng flex trong style ( điều kiện là kích thước lớn hơn 0) thì component đó sẽ có kích thước là full đầy view đang chứa nó.
<View style={{flex:1,backgroundColor:'black'}}>
<View style={{flex:1,backgroundColor:'red'}}></View>
<View style={{flex:2,backgroundColor:'blue'}}></View>
</View>
View có background màu đen là view cha, có flex:1 nên nó sẽ full màn hình thiết bị. 2 view còn lại có flex:1 và flex:2 nên view cha sẽ chia thành 3 phần. View có màu đỏ chiếm 1 phần và view có màu xanh chiếm 2 phần.
Là một thuộc tính giúp căn chỉnh vị trí tương đối của các thành phần con trong thành phần cha. Cách hoạt động giống Flexbox của CSS cho HTML nhé. Bạn có thể sử dụng các thuộc tính flexDirection ,alignItems và justifyContent để thiết kế layout cho vị trí các component. Có 2 đối tượng chính trong Flexbox:
- Đối tượng bao quanh ( container ) chính là view cha
- Đối tượng con bên trong ( items) là các view con
Flexbox cho đối tượng cha (container)
1. flexDirection
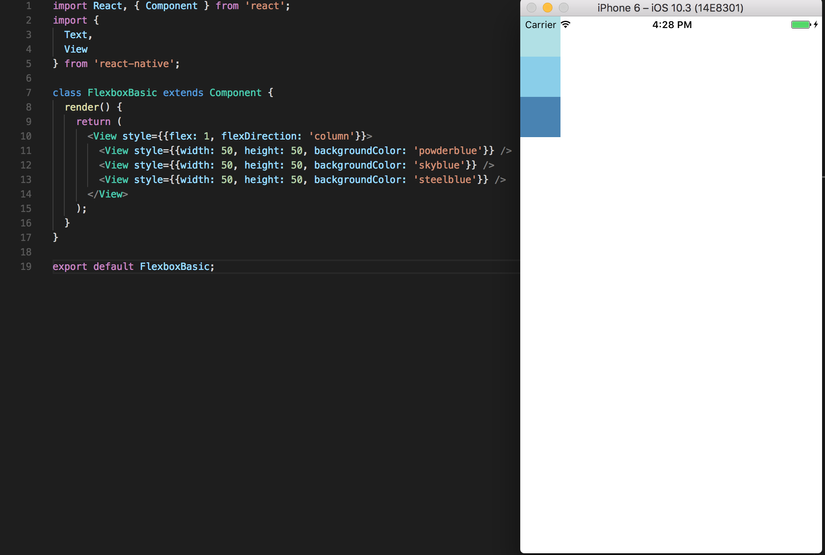
Sắp xếp các đối tượng con theo column (chiều dọc) hoặc row (chiều ngang).
2 giá trị của nó là : row hoặc column. Mặc định giá trị là column

2. justifyContent
Căn vị trí tương đối của đối tượng con theo trục chính của flex.
Gồm các giá trị: flex-start, center, flex-end, space-around, space-between.

3. alignItems
Căn vị trí tương đối của các đối tượng con theo trục còn lại. Gồm các giá trị: flex-start, flex-end , center, strecht.

4. Flex-wrap : wrap | no-wrap
Thuộc tính này cho phép container bọc các items con mặc dù kích thước của chúng vượt qua kích thước của container. Măc định là no-wrap.
Flexbox cho đối tượng con (items)
1. Oder
Sắp xếp vị trí các items theo giá trị nhập
2. Flex-grow
Phân định kích thước của các đối tượng con tương đối bằng tỉ lện giữa các giá trị flex-grow.
3. Flext-shrinlk
Giá trị này sẽ quyết định tỉ lệ co giãn giữa các items khi co giãn màn hình.
Còn khá nhiều các thuộc tính khác của flexbox để sử dụng trong layout. Trên đây mình chỉ giới thiệu một số thuộc tính cơ bản. Đi sâu vào từng yêu cầu cụ thể mà chúng ta sẽ tuỳ biến sử dụng cho hợp lý. Các bạn có thể tìm hiểu thêm từ control layout
Bài viết trên của mình khá đơn giản vì nó dưới góc độ của một người vừa làm vừa tìm hiểu về React-Native như mình. Hy vọng qua bài biết giúp bạn phần nào hiểu được các viết và sử dụng styles trong React-Native và cách layout cơ bản với flexbox. Code Example
Happy Coding.
