12/08/2018, 18:25
Redux saga in react native
Redux Redux là một thư viện Javascript giúp tạo ra thành một lớp quản lý trạng thái của ứng dụng. Được dựa trên nền tảng tư tưởng của kiến trúc Flux do Facebook giới thiệu, do vậy Redux thường là bộ đôi kết hợp hoàn hảo với React (React Js và React Native) và đương nhiên khi nhắc đến reactJs điều ...
Redux
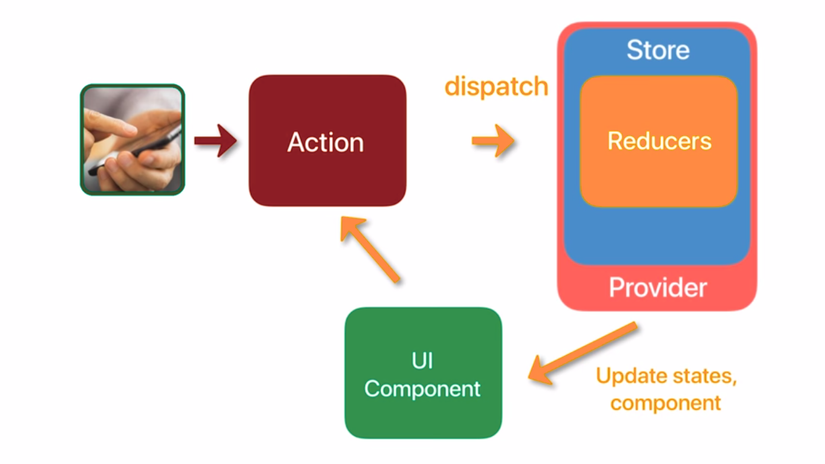
Redux là một thư viện Javascript giúp tạo ra thành một lớp quản lý trạng thái của ứng dụng. Được dựa trên nền tảng tư tưởng của kiến trúc Flux do Facebook giới thiệu, do vậy Redux thường là bộ đôi kết hợp hoàn hảo với React (React Js và React Native) và đương nhiên khi nhắc đến reactJs điều đầu tiên ngưới ta nhớ đến đó chính là redux. Một số khái niệm:
- Actions: các khối thông tin (payloads) gửi dữ liệu từ ứng dụng của bạn đến Store. Chúng là nguồn thông tin duy nhất cho Store. Bạn có thể gửi chúng đến Store bằng cách sử dụng store.dispatch().
- Reducers: Lắng nghe các hành động (Actions) và thực hiện các thay đổi trên các giá trị của Store. Hãy nhớ rằng các hành động chỉ mô tả những gì đã xảy ra, nó không thay đổi dữ liệu trên Store.
- Store: Quản lý nhiều reducers.
- Provider: là component chứa nhiều store.
- Tham khảo : https://redux.js.org/basics

Redux saga
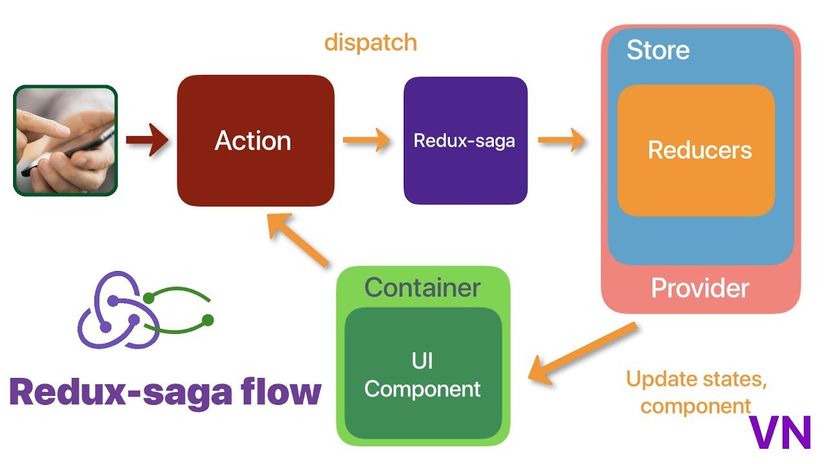
- Redux-Saga là một thư viện redux middleware, giúp quản lý những side effect trong ứng dụng redux trở nên đơn giản hơn. Bằng việc sử dụng tối đa tính năng Generators (function*) của ES6, nó cho phép ta viết async code nhìn giống như là synchronos.
- Hoạt động: nằm giữa Action và Provider, nó sẻ thực hiện một hành động nào đó (vd: gửi các request đến server nào đó) rồi nhận dữ liệu sau đó effects qua Provider.
- Tham khảo: https://redux-saga.js.org/

Build project
Bây giờ làm một ví dụ để hiểu rõ hơn nhé
