So sánh UX giữa Google Maps và Apple Maps (phần 1)
Bài phân tích này lược dịch từ một bài trong chuỗi series về UX của UX Launchpad. Bạn có thể tìm đọc bài gốc trong link này. Trước khi đi sâu vào chi tiết, chúng ta hãy đồng ý với nhau 3 quan điểm dưới đây: Đội phát triển của Apple và Google (hẳn) là những con người cực kỳ thông minh và ...
Bài phân tích này lược dịch từ một bài trong chuỗi series về UX của UX Launchpad. Bạn có thể tìm đọc bài gốc trong link này.
Trước khi đi sâu vào chi tiết, chúng ta hãy đồng ý với nhau 3 quan điểm dưới đây:
- Đội phát triển của Apple và Google (hẳn) là những con người cực kỳ thông minh và tài năng
- Còn có nhiều điều mà chúng ta không hiểu khi chúng ta không ngồi trong cùng một đội với họ
- Chúng ta phân tích để học hỏi chứ không phải để đánh giá
Sẽ không có "kẻ chiến thắng" nào được đưa ra sau bài phân tích này. Chúng ta sẽ bỏ qua yếu tố chính xác về dữ liệu mà Google Maps được đánh gía cao hơn Apple Maps. Chúng ta sẽ chỉ phân tích về User Experience (UX).
Okay, vào phần chính nhé, hãy cùng nhìn vào Layout trước.
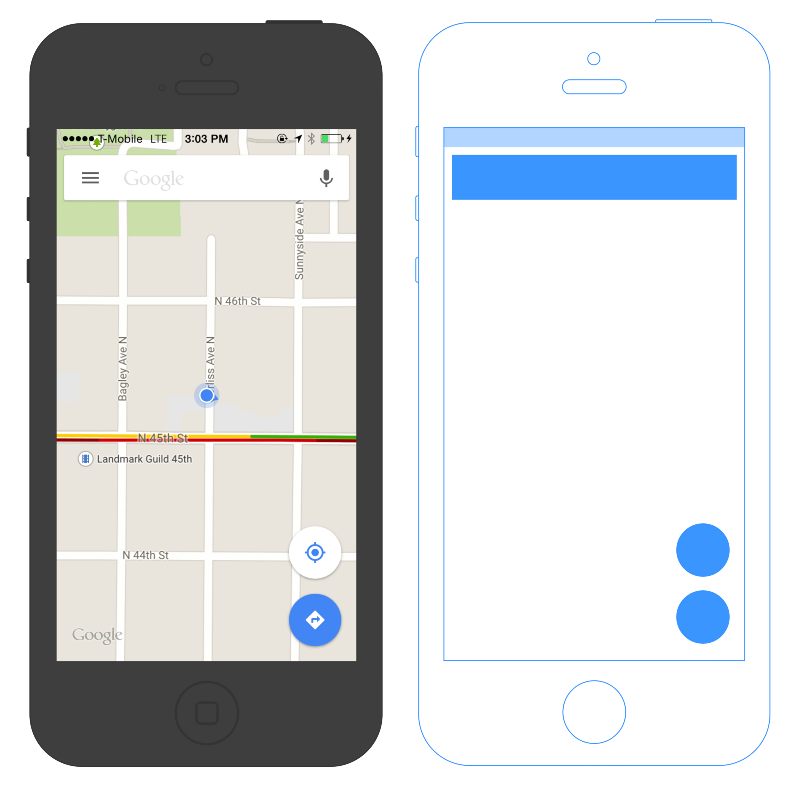
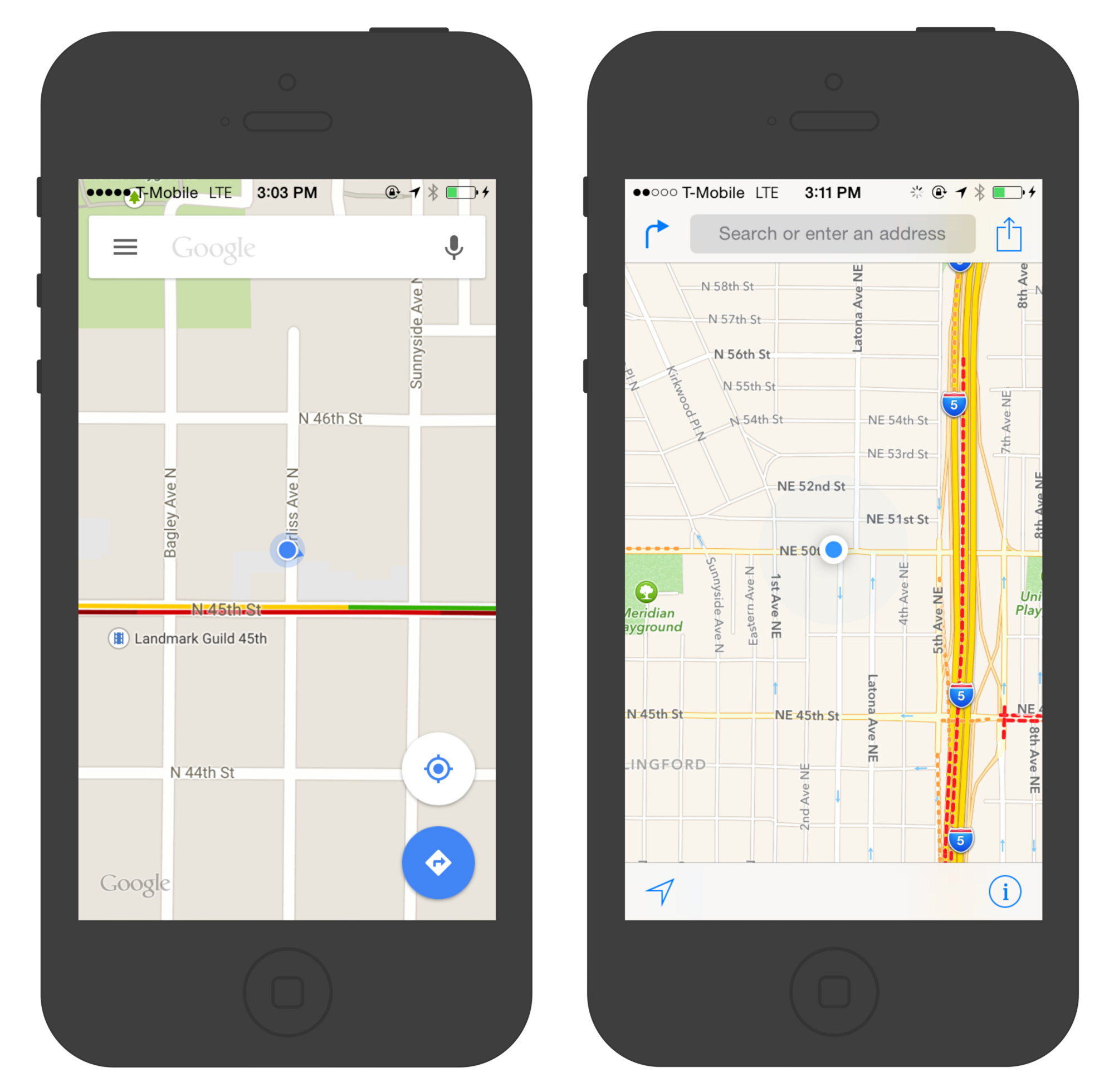
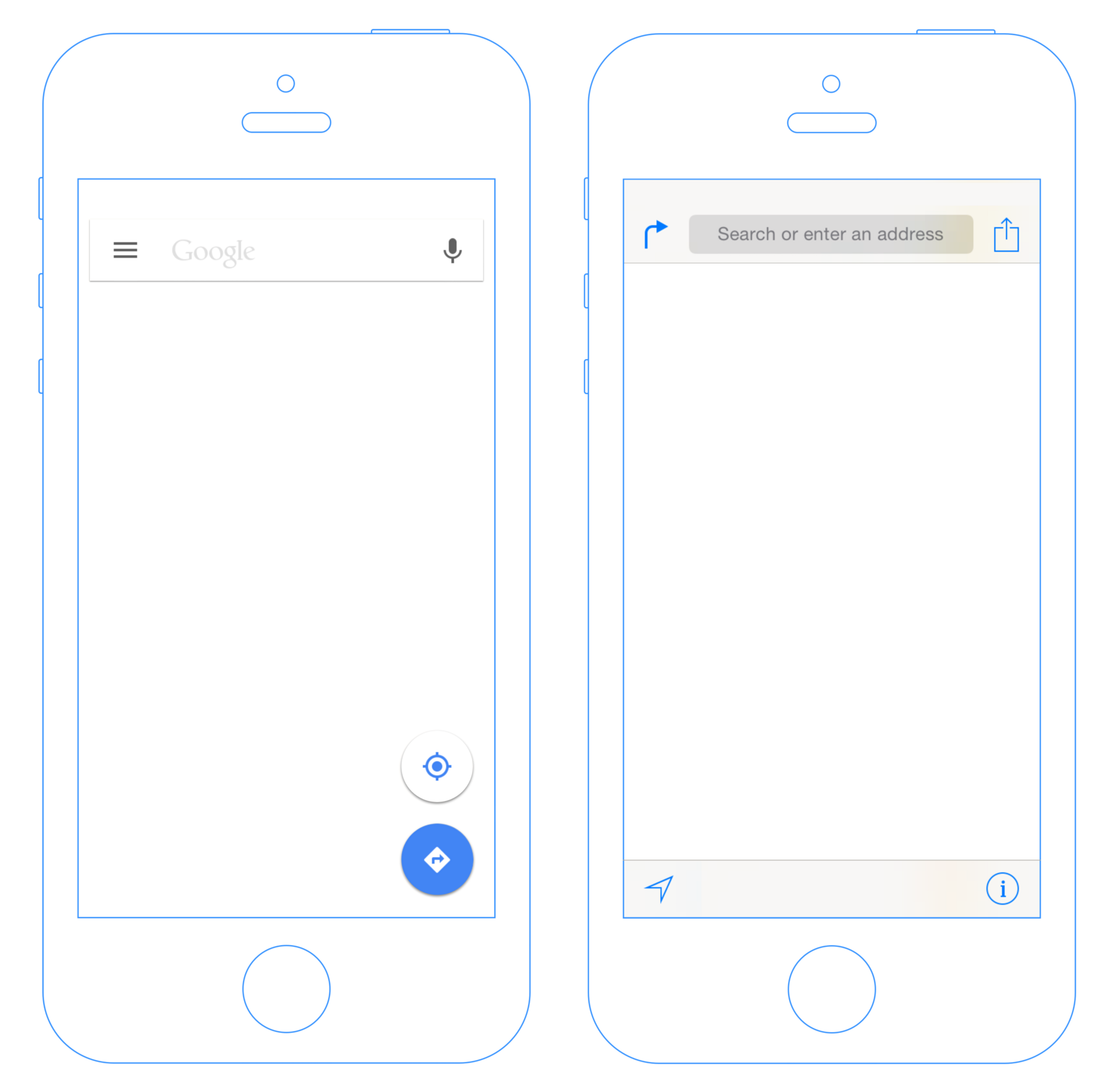
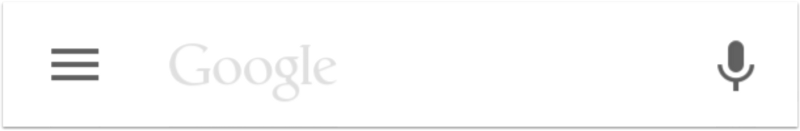
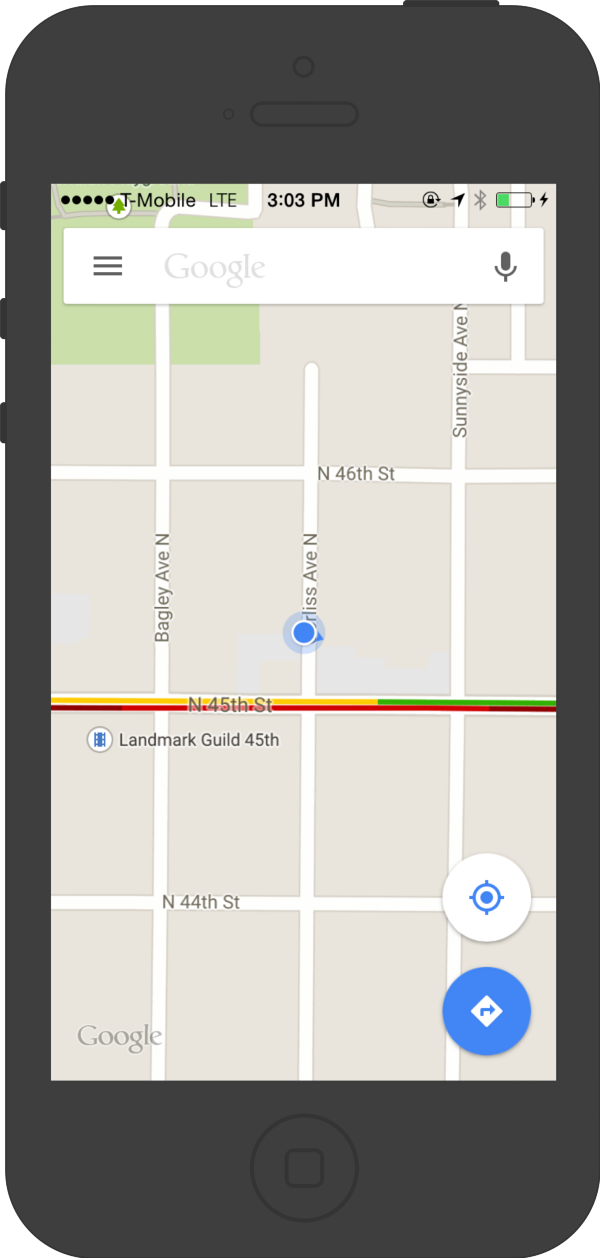
Bắt đầu với Google Maps, ở đây chúng ta có một hình ảnh thật của app và một hình ảnh mô phỏng layout

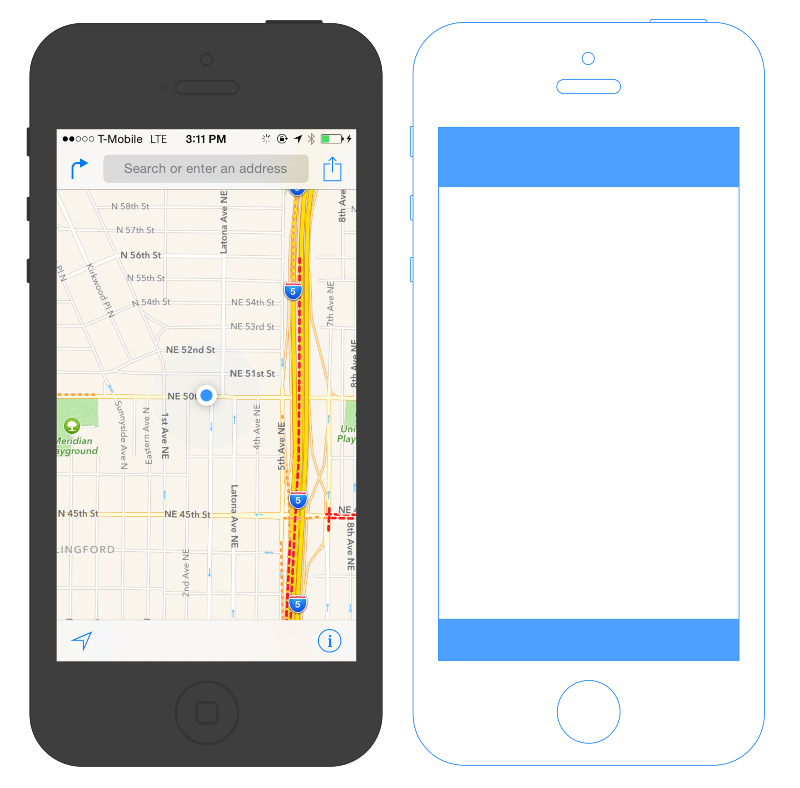
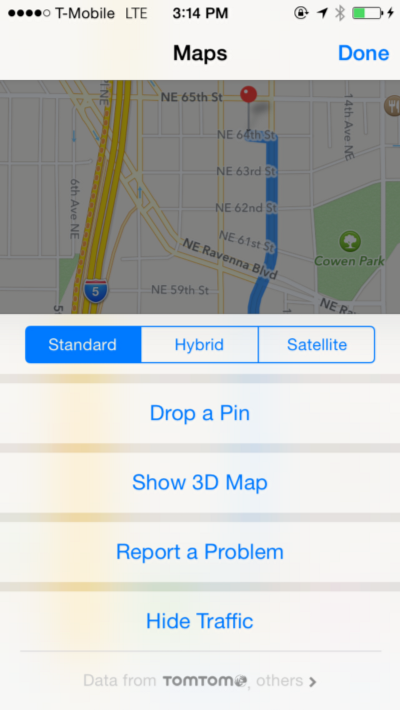
... và Apple Maps ...

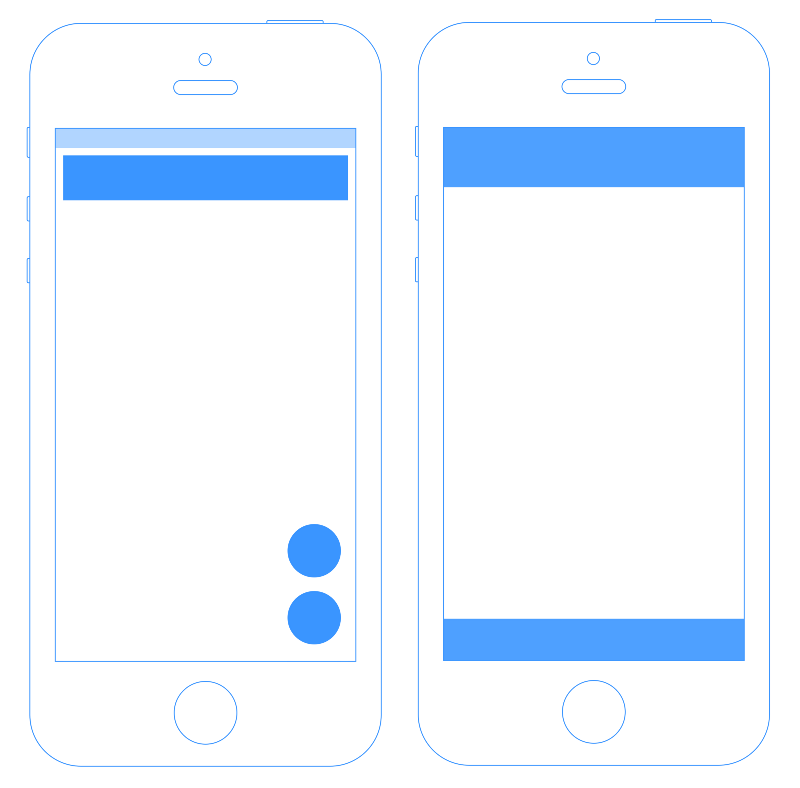
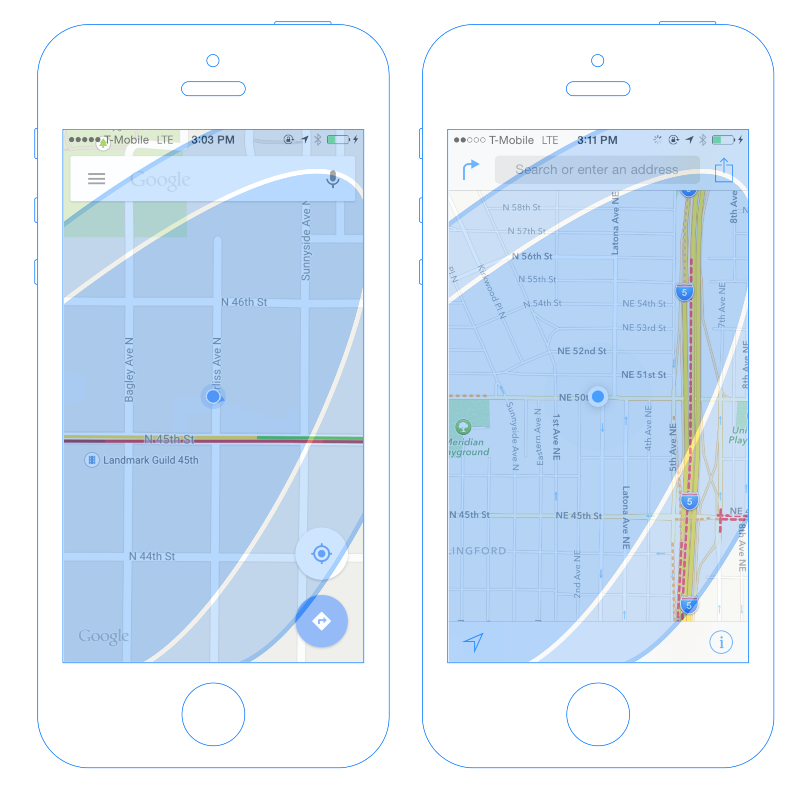
Bạn đã hình dung ra phần nào sự khác nhau chưa ? Hãy so sánh gần hơn 1 chút nữa nhé

Mô hình đưa ra ở đây là iPhone 5 (640px - 1136px). Diện tích màn hình là ngang nhau, tuy nhiên cách Google và Apple bố trí các nút và ô chữ thì rất khác.
Apple tuân theo một style rất đơn giản, tất cả là những hình chữ nhật 4 cạnh và không có độ trong, trong khi Google cố làm giảm bớt diện tích của tất cả các yếu tố, để nút tròn trôi nổi bên dưới, làm mờ thanh status bên trên. Hãy thử tính toán số pixel khả dụng cho bản đồ (ngoài những nút và ô chữ) còn lại của cả 2 app xem nhé!
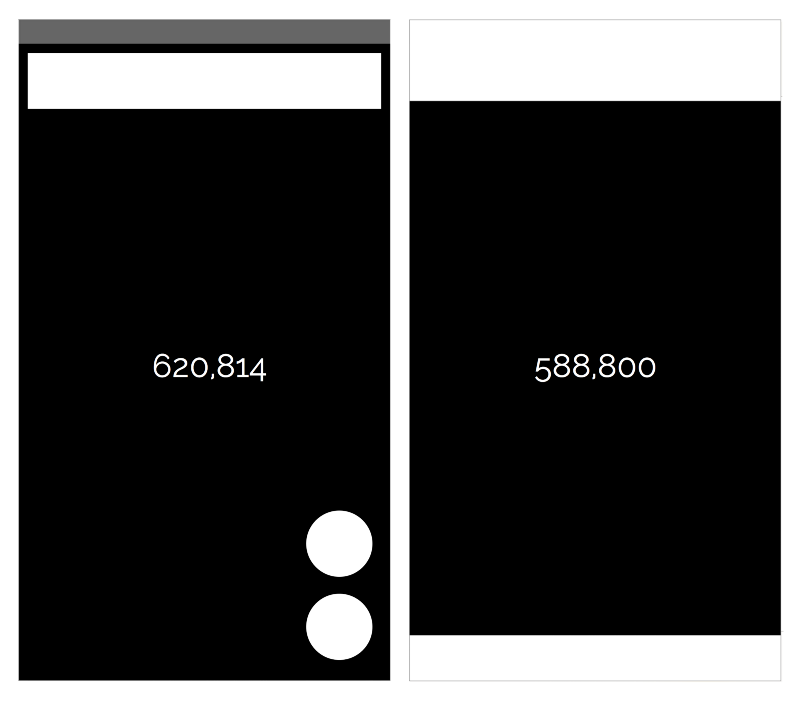
Công thức cho Apple Maps rất đơn giản, 640px theo chiều ngang và 920px cho chiều dọc, nhân lại là 588,800 pixels. Google thì hơi khó một chút, nhưng ở đây tính ra là 620,814 pixels.

Google có 7% nhiều hơn Apple diện tích màn hình để thể hiện bản đồ !
Nhiều diện tích hơn đồng nghĩa với thể hiện nội dung tốt hơn đối với người dùng ? Thực ra mọi chuyện không đơn giản như vậy. Apple team và Google team có những lý do khác nhau, và họ đang optimize theo những tiêu chuẩn khác nhau. Để phân tích điều này chúng ta sẽ chạm đến bài học về UX trên cấp bậc nền tảng, phần kiến thức mà mọi người thường không thực sự hiểu: thiết kế ứng dụng của bên thứ nhất.
Có hàng triệu nhà phát triển đang thiết kế những ứng dụng bên thứ 3. Nếu tính cả số người chỉ đang sketch ý tưởng ứng dụng ra giấy thì con số có thể lên đến chục triệu. Nhưng liệu có bao nhiêu nhà thiết kế ứng dụng bên thứ nhất ? Cá nhân tôi nghĩ chắc chỉ dưới 1000 người. Bạn thử đếm theo công ty: Apple, Google, Microsoft, BlackBerry, Samsung, ... Mỗi công ty có một đội thiết kế riêng và số người trong đội thiết kế thì không nhiều, khác với con số khổng lồ của những đội phát triển.
Là một nhà thiết kế ứng dụng bên thứ nhất, bạn không thể làm mọi thứ bạn thích. Mọi thứ bạn tạo ra sẽ gây ảnh hưởng và (dĩ nhiên) hứng chịu búa rìu dư luận khi sản phẩm ra lò. Hơn thế nữa, ứng dụng sẽ phải tuân theo những điều luật về xu hướng mà công ty đã từng đặt ra trước đó.
Nếu bạn tạo ra một ứng dụng với vài tương tác phá cách một chút, phong cách đó sẽ ngay lập tức trở thành tuyên ngôn chính thức và vĩnh viễn cho cả tập đoàn! Bạn có 2 ý tưởng, một thì tuyệt vời và sáng tạo và khiến cả đội phấn khích, một thì cổ điển và an toàn. Sếp chọn 1 trong 2.
Tất cả mọi lựa chọn như trên, sẽ luôn luôn là ý tưởng thứ 2.
Hãy nhìn lại Google Maps và Apple Maps thể hiện những nút và khung chữ. Có 2 triết lý ở đây, một bên là Material Design và một bên là IOS Design.

Cả 2 bên đều phải tuân thủ những nguyên tắc của mình. Nếu Apple Maps vì 7% diện tích mà optimize theo phong cách Material, cả ứng dụng sẽ trông rất tệ, và ngược lại tương tự nếu Google Maps chạy theo bản guideline của IOS.
Tạo ra các Affordances (dấu hiệu gợi ý) là điểm then chốt trong UX design.
Định nghĩa chính xác về Afordances có thể tìm thấy trên Wikipedia. Ở đây tôi dùng với ý nghĩa rút gọn lại là các "dấu hiệu gợi ý".
2 màn hình của Google Maps và Apple Maps là hình mẫu cho một loạt những dấu hiệu như trên:

Điểm chung:
- Một khung tìm kiếm địa điểm.
- Nút để dịch trung tâm bản đồ về vị trí hiện tại của người dùng.
- Nút bắt đầu tìm phương hướng.
"Hàng" của Google:
- Biểu tượng "hamburger" (bên trái khung tìm kiếm).
- Biểu tượng micophone trên khung tìm kiếm.
"Hàng" của Apple:
- Nút "Chia sẻ" của IOS.
- Option menu (chữ "i" góc dưới bên phải).
Khung tìm kiếm

Tại sao Google lại để microphone vào khung tìm kiếm ?
Lý do 1: tìm kiếm bằng âm thanh cũng là một action tìm kiếm, vì vậy nhóm cùng vào tìm kiếm bằng text là hợp lý.
Lý do 2: để vào khung tìm kiếm sẽ rất tiện trong trường hợp người dùng đang lái xe ô tô.
Tại sao Apple không để microphone vào khung tìm kiếm như Google ?
Apple team cần tuân thủ tính thống nhất của IOS, microphone cần phải nằm trong bàn phím. Ngược lại bản thân Google là một công ty về tìm kiếm, vì vậy mọi thứ liên quan đến tìm kiếm cần phải để lên trước nhất !
Màu sắc và chữ
Tại sao khung tìm kiếm của Google có biểu tượng hamburger và microphone đều màu đen, trong khi chữ "Google" thì màu xám nhạt ?
Nếu chữ Google màu đen thì nó sẽ bị nhầm tưởng là logo, và người dùng sẽ không hiểu action chạm vào ô chữ để bắt đầu type.
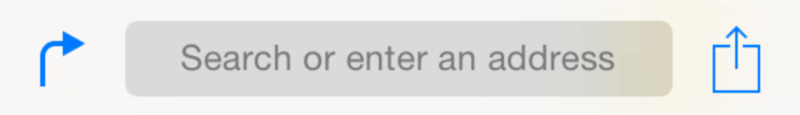
Tại sao Apple viết rất rõ giải thích "Search or enter an address" vào khung tìm kiếm ?

Bản thân Google là một công ty tìm kiếm, chỉ cần nhìn thấy logo "Google" là người dùng lập tức hiểu "vào đây để bắt đầu tìm kiếm nhé bạn". Google luôn tận dụng triệt để lợi thế thương hiệu đó và chỉ cần đơn giản để chữ "Google" vào khung.
Apple ở một hình huống khác. Apple không có thương hiệu nào như là "Tìm kiếm Apple" cả, vì vậy không thể mạo hiểm để logo "Apple". Hơn nữa Apple cần sự thống nhất trong mọi ứng dụng IOS, vì vậy mọi ô chữ phải có màu xám và phải giải thích cho người dùng "nhập gì vào đây".
Kích thước
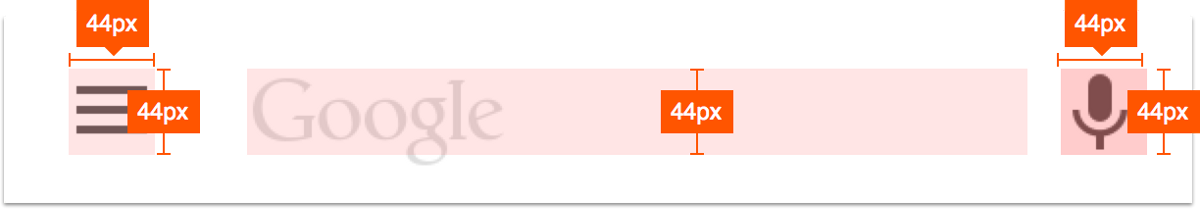
Kích thước cho các vật thể chạm được trên IOS được Apple cân nhắc tối thiểu là 44px. Hãy nhìn Google Maps:

Các biểu tượng fit kín trong 44px. Tuy vậy khoảng chạm được của 2 biểu tượng còn rộng hơn nữa ra xung quanh! Khoảng chạm càng rộng thì người dùng càng dễ tương tác. ![]() for Google.
for Google.
Biểu tượng hamburger

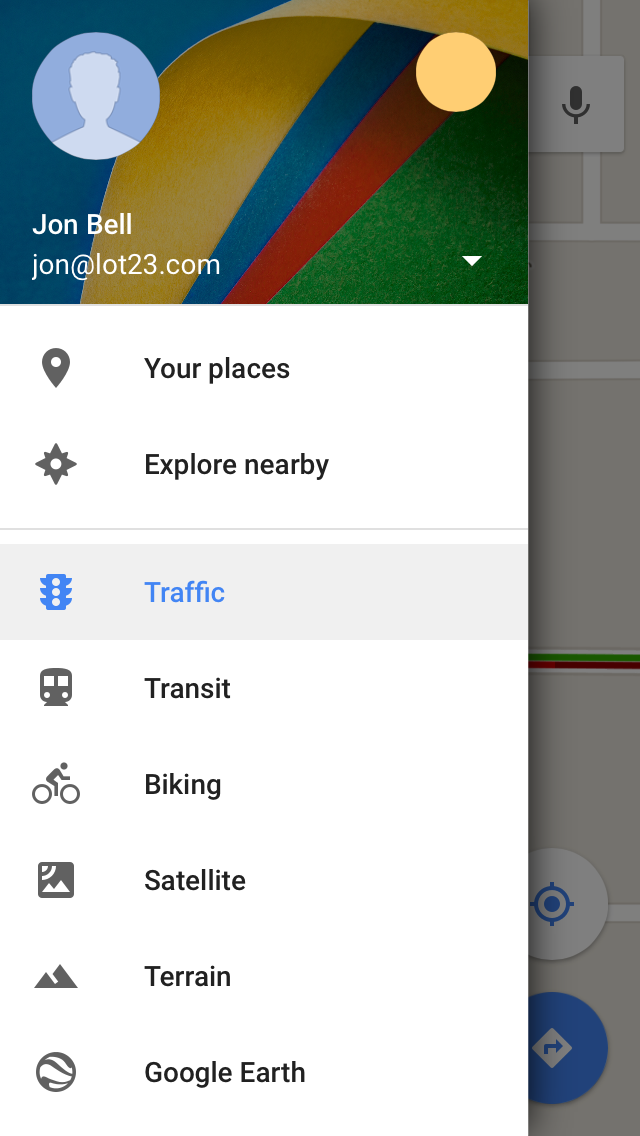
Điều gì xảy ra khi ấn vào biểu tượng hamburger bên trái ? Một menu bên trái sẽ mở ra, giống như rất nhiều các app khác của Google. Apple và Microsoft khuyến khích các nhà phát triển không sử dụng pattern này, trong khi Google thì ngược lại, dùng rất nhiều trong các sản phẩm của mình.

Google có rất nhiều core functionality trong ứng dụng bản đồ và dường như không có ý định giảm bớt chức năng nào. Google cố gắng để "do more" trong khi Apple cố gắng để "do less". Mặc dù có nhiều chức năng trong menu này chỉ hữu dụng cho khoảng 20% người dùng, nhưng 20% người dùng này thực sự rất thích những chức năng đó, và hiển nhiên là Google không thể loại bỏ những chức năng như vậy!
Apple để những chức năng mở rộng ở đâu ?
Biểu tượng chữ "i" phía dưới bên phải !

"Phương hướng" và "Chia sẻ" của Apple
Chúng ta sẽ phân tích kỹ hơn về 2 nút mà Apple để trực tiếp lên khung tìm kiếm: "Phương hướng" và "Chia sẻ"
"Chia sẻ" là nút dễ hiểu đối với người dùng bởi người dùng đã nhìn thấy trên nhiều ứng dụng IOS khác. Tuy vậy "Phương hướng" là một biểu tượng hoàn toàn xa lạ! Nó chỉ xuất hiện trong chính ứng dụng bản đồ này. Tuy vậy nó vẫn khá dễ hiểu vì nằm ở vị trí dễ nhìn đầu tiên.
"Chia sẻ" là cả một sự tiện nghi xa xỉ trong ứng dụng điện thoại. So với thao tác đặt con trỏ - chọn điểm đầu - chọn điểm cuối - ấn copy - đặt con trỏ - ấn dán, thì thao tác chạm vào một nút "Chia sẻ" duy nhất là cực kỳ dễ chịu. Apple Maps mang cùng phong cách với Safari và Photos, đặt nút chia sẻ ngay lên đầu ![]()
Google Maps ? Sau khi chọn địa điểm, người dùng phải ấn vào khung thông tin cụ thể bên dưới và tìm nút "Chia sẻ" bên trong đó.
Tại sao Apple lại coi trọng "Chia sẻ" đến thế ?
Apple là một công ty sản xuất thiết bị phần cứng trên cùng một nền tảng phần mềm. Hãy nhìn những sản phẩm của Apple: máy tính Mac, iPad, iPhone, Apple Watches. Apple muốn mọi thứ có một phong cách đồng nhất và dễ dàng liên kết với nhau như một bộ thiết bị khép kín.
"Chia sẻ" đối với Apple cũng giống như thao tác "chuột phải" trên các phiên bản Windows vậy. Đủ quan trọng để để lên trước mặt của ứng dụng.
Điều gì xảy ra nếu Google Maps thêm một nút "Chia sẻ" lên ứng dụng của mình ?

Làm vậy sẽ phá hỏng sự cân bằng của màn hình chính. Khung tìm kiếm với biểu tượng hamburger và microphone đang rất cân đối. Một nút nữa ở phía dưới sẽ tăng số lượng nút thành 3 nút, và đó là một ý tưởng tồi.
Chúng ta đã điểm qua các chức năng cơ bản của một ứng dụng bản đồ. Giờ sẽ đến phân tích về sắp xếp và bố cục.
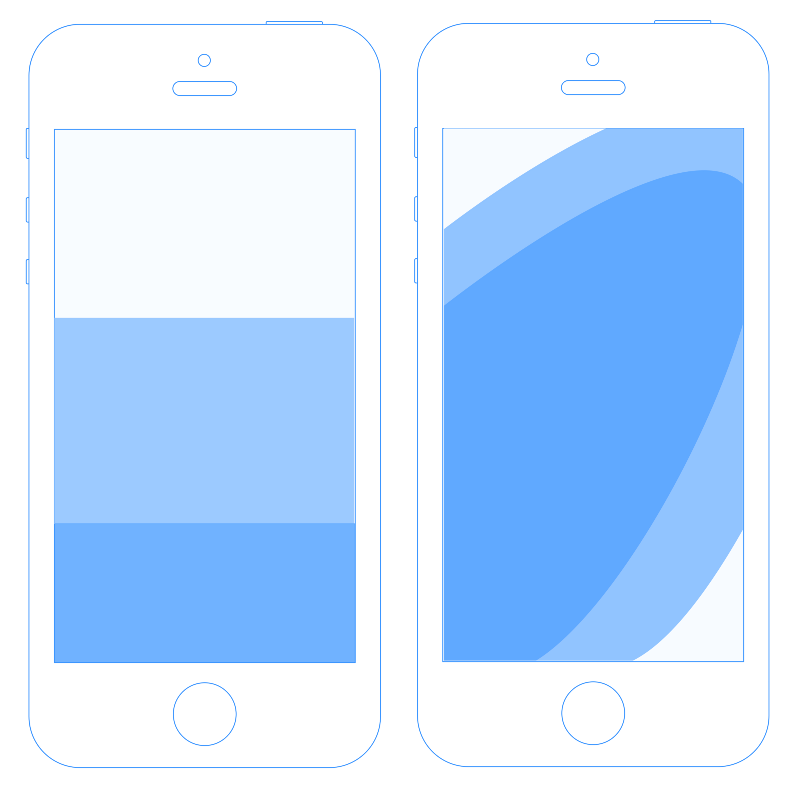
Trước khi nói đến sắp xếp của Google và Apple, hãy nghĩ xem với một ứng dụng điện thoại thì phần nào là dễ thao tác nhất, và phần nào là khó thao tác nhất ?

Hình bên trái là tư duy phổ thông nhất. Chúng ta thường cho rằng phần dưới là dễ chạm đến nhất, tiếp theo là phần giữa màn hình, và phần trên là khó nhất. Tuy vậy trên thực tế thì bố cục lại giống như hình bên phải. Các mảng màu được đánh dấu theo thứ tự dễ thao tác của một người cầm điện thoại 1 tay và bằng tay phải.

Bạn hãy chú ý đến góc dưới bên phải nhé. Tôi gọi đây là một khu vực ma thuật trong bố cục ứng dụng điện thoại.
Theo bản đồ mảng màu ngón tay ở trên, thì đây là một khu vực khó chạm đến. Tuy nhiên thực tế thì không hẳn như vậy.
Đây là khu vực dễ chạm, khó để chạm nhầm và ít khi bị bỏ quên. Người dùng thường rất để ý những yếu tố được đặt ở đây, và ít khi nhầm lẫn khi thao tác với chúng. Nói cách khác, đây thực tế là khu vực để đặt những yếu tố quan trọng trong ứng dụng.
Google để nút "Phương hướng", còn Apple để biểu tượng "i" cho menu.
Còn góc trên bên trái ? Ở khu vực nổi bật nhất này, Google để biểu tượng hamburger cho menu, còn Apple lại để nút "Phương hướng". Ngược nhau phải không nào! Tuy vậy cả 2 bên đã đặt những yếu tố quan trọng nhất vào 2 khu vực quan trọng này.
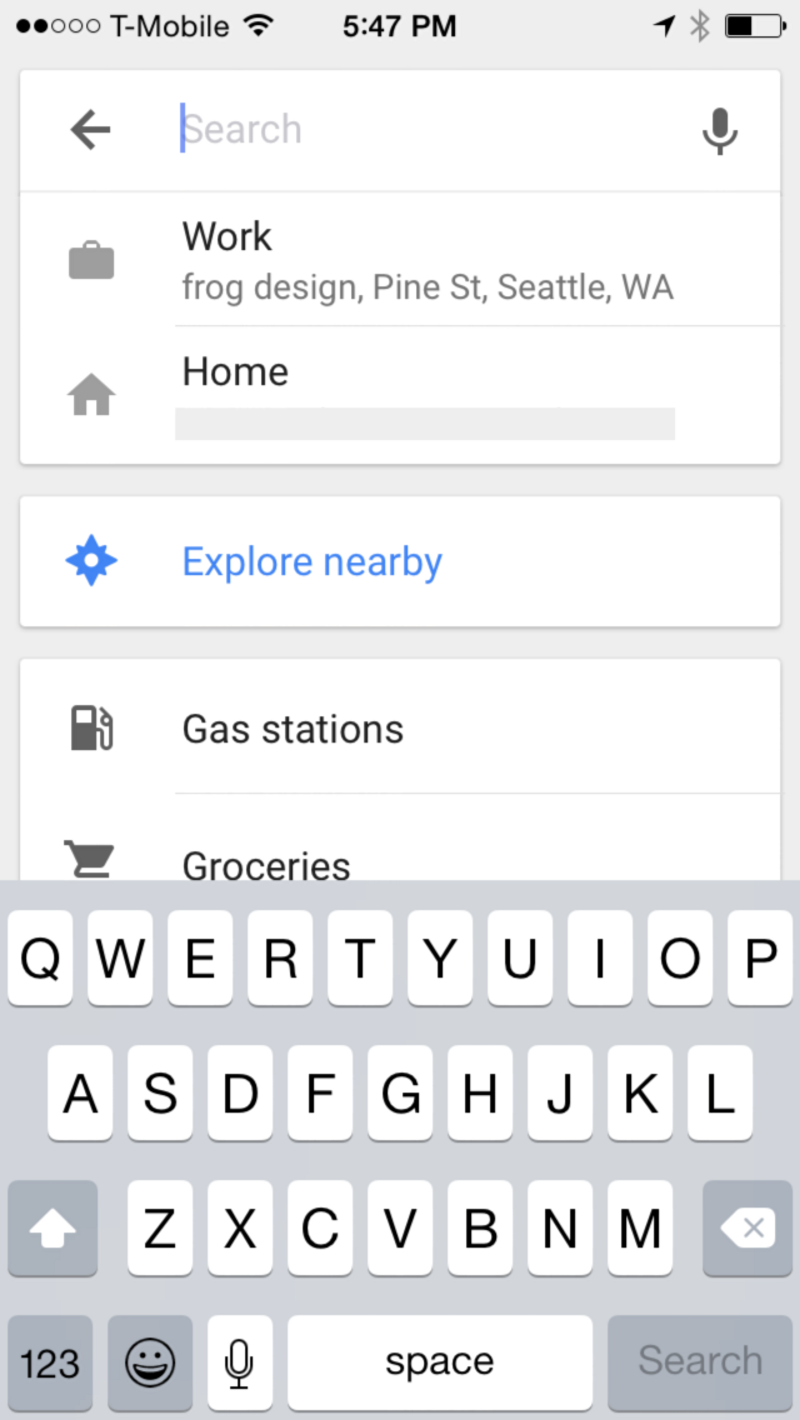
Explore nearby
"Explore nearby" là một case study khá thú vị của Google. Ngay khi bạn chạm vào khung tìm kiếm để bắt đầu type, thì "Explore nearby" hiện ra nổi bật bên dưới các suggest thông dụng đầu tiên.

Hơn thế nữa, bàn phím không hiện ra ngay mà từ từ được đẩy lên từ phía dưới, trong khi list từ từ xổ xuống từ bên trên. Điều này có ý nghĩa gì ?
Người dùng kịp nhìn thấy một chút cả list dài trước khi bị bàn phím che khuất, như là một gợi ý để cuộn xuống! Hãy gọi đây là một tình huống sử dụng animation thông minh của Google team ![]()
.. Phần 2: Phân tích flow thao tác tìm vị trí và phương hướng trên thực tế ...
