SPA với AngularJS và Yeoman
AngulaJS là một framework phổ biến để làm front end. Tuy nhiên, việc cấu hình để bắt đầu phát triển, thử nghiệm một project AngularJS không hề đơn giản. Trong bài viết này, mình sẽ trình bày cách sử dụng Yeoman để đơn giản hóa việc cấu hình một project AngularJS. I. Cài đặt node.js và npm 1. ...
AngulaJS là một framework phổ biến để làm front end. Tuy nhiên, việc cấu hình để bắt đầu phát triển, thử nghiệm một project AngularJS không hề đơn giản. Trong bài viết này, mình sẽ trình bày cách sử dụng Yeoman để đơn giản hóa việc cấu hình một project AngularJS.
I. Cài đặt node.js và npm
1. Cài đặt node.js
sudo apt-get install --yes nodejs
Để dịch và cài đặt một số addons của npm, có thể cần phải cài thêm build tools:
sudo apt-get install --yes build-essential
2. Cập nhật npm
Khi cài node là ta đã có npm rồi, tuy nhiên npm thường được cập nhật thường xuyên hơn Node, do đó ta nên cập nhật npm tới phiên bản gần đây nhất.
Ta dùng chính npm để cập nhật bản thân nó:
sudo npm install npm -g
3. Sửa quyền cho npm
Khi cài đặt package globally, có thể bạn sẽ gặp lỗi EACCES.
Để sửa lỗi này, có hai cách:
- Đổi quyền với thư mục mặc định của npm
- Đổi thư mục mặc định của npm sang một thư mục khác
a. Cách 1: Đổi quyền với thư mục mặc định của npm
- Tìm đường dẫn tới thư mục npm: npm config get prefix
- Đổi owner của thư mục đó thành user hiện tại: sudo chown -R `whoami` <directory>
b. Cách 2: Đổi thư mục mặc định của npm sang một thư mục kh
Nếu bạn dùng chung máy tính với người khác thì có lẽ bạn sẽ không muốn đổi ownership của thư mục npm.
Trong trường hợp này, bạn có thể cấu hình cho npm dùng một thư mục khác.
- Tạo thư mục cho cài đặt global: mkdir ~/npm-global
- Cấu hình để npm dùng thư mục mới này: npm config set prefix '~/npm-global'
- Chỉnh sửa, hoặc tạo file ~/.profile và thêm dòng sau:
export PATH=~/npm-global/bin:$PATH
- Cập nhật lại các biến hệ thống: source ~/.profile
II. Cài đặt Yeoman
Đầu tiên ta dùng npm để cài đặt package yo globally
npm install -g yo
Sau đó, ta tiếp tục dùng npm để cài Angular generator cho Yeoman
npm install -g generator-angular
Angular generator cần thêm một số package, ta sẽ cài bằng npm
npm install -g grunt-cli bower generator-karma
III. Làm việc với Yeoman và Angular generator
1. Tạo ứng dụng
Yeoman sẽ tạo một ứng dụng tại thư mục hiện thời, do đó nên bắt đầu với một thư mục rỗng.
mkdir yolo cd yolo
Khởi tạo ứng dụng AngularJS
yo angular yolo
yo sẽ hỏi một vài câu hỏi để xác định yêu cầu của ứng dụng theo như ý bạn mong muốn, ví dụ có dùng Sass hay Bootstrap hay không.
2. Một số câu lệnh cơ bản
Hai câu lệnh quan trọng nhất là grunt serve và grunt build
grunt serve khởi chạy server và load ứng dụng Angular của chúng ta vào trình duyệt để phát triển. grunt build, chắc bạn cũng đoán được, build ứng dụng để phục vụ cho việc deploy.
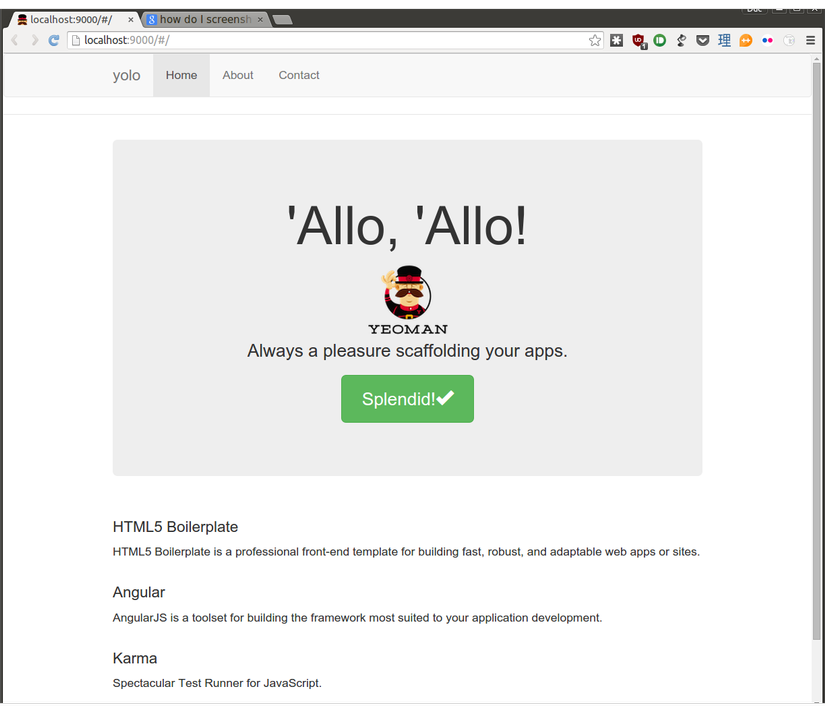
Sau khi chạy grunt serve, ta có thể thấy được trang mặc định của Angular generator sinh ra như sau:

Để thêm route mới, chạy yo angular:route myroute
Để thêm controller: yo angular:controller user
Để thêm directive: yo angular:directive myDirective
Thêm filter: yo angular:filter myFilter
Sinh thêm view: yo angular:view user
Để tạo service: yo angular:service myService hoặc yo angular:factory, yo angular:provider, yo angular:value, yo angular:constant tùy theo loại service mình mong muốn.
