Sử dụng EJS để quản lý View trong Node App
Khi chúng ta tạo một App với Node JS, có nhiều cách để quản lý views nhưng cách dễ dàng và nhanh nhất là EJS. 1. Bắt đầu App của chúng ta sẽ bao gồm 2 phần: Gồm Full awidth và sidebar Cấu trúc của app sẽ như sau: -- views -- -- -- partials -- -- -- -- -- foooter.ejs -- -- -- -- -- ...
Khi chúng ta tạo một App với Node JS, có nhiều cách để quản lý views nhưng cách dễ dàng và nhanh nhất là EJS. 1. Bắt đầu App của chúng ta sẽ bao gồm 2 phần: Gồm Full awidth và sidebar
Cấu trúc của app sẽ như sau: -- views -- -- -- partials -- -- -- -- -- foooter.ejs -- -- -- -- -- head.ejs -- -- -- -- -- header.ejs -- -- -- pages -- -- -- -- -- index.ejs -- -- -- -- -- about.ejs -- package.json -- server.js
Trong đó package.json sẽ chứa thông tin và các depedencies mà chúng ta cần (Như express, nodemon, EJS, ...). Còn server.js chứa các cấu hình về Express.
a. Node setup: Bật Terminal và gõ các lệnh sau:
mkdir node_report cd node_report npm init # Enter đến khi nào xong thì thôi atom .
Kết quả như sau:

Sau đó, ta cài đặt express, nodemon, ejs vào:
npm install express ejs --save npm install -g nodemon
Tạo mới thư mục server.js với nội dung như sau:
var express = require('express');
var app = express();
app.get('/', (req, res) => {
res.send("Test");
})
app.listen(8080);
Chạy localhost:8080 với cú pháp như sau:
nodemon server
Kết quả như sau:
 Về cơ bản đã hoàn thành các setup, ta tiến hành thêm đoạn code sau vào server.js:
Về cơ bản đã hoàn thành các setup, ta tiến hành thêm đoạn code sau vào server.js:
var express = require('express');
var app = express();
app.set('view engine', 'ejs');
// index page
app.get('/', function(req, res) {
res.render('pages/index');
});
// about page
app.get('/about', function(req, res) {
res.render('pages/about');
});
app.listen(8080);
2. Các tệp tin EJS Tạo mới thư mục views/partials và sau đó thêm các tệp tin sau:
<meta charset="UTF-8">
<title>Super Awesome</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style>
body { padding-top:50px; }
</style>
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<span class="glyphicon glyphicon glyphicon-tree-deciduous"></span>
EJS Is Fun
</a>
</div>
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
</ul>
</div>
</nav>
<p class="text-center text-muted">Sample app</p>
<!DOCTYPE html>
<html lang="en">
<head>
<% include ../partials/head %>
</head>
<body class="container">
<header>
<% include ../partials/header %>
</header>
<main>
<div class="jumbotron">
<h1>This is great</h1>
<p>Welcome to templating using EJS</p>
</div>
</main>
<footer>
<% include ../partials/footer %>
</footer>
</body>
</html>
Sau khi thêm các tệp tin trên, ta F5 lại localhost:8080 và đạt kết quả sau:
 Hiện tại chúng ta có 2 pages là pages home và about, ta đã làm xong home rồi. Giờ đến about, tạo mới view about như sau:
Hiện tại chúng ta có 2 pages là pages home và about, ta đã làm xong home rồi. Giờ đến about, tạo mới view about như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<% include ../partials/head %>
</head>
<body class="container">
<header>
<% include ../partials/header %>
</header>
<main>
<div class="row">
<div class="col-sm-8">
<div class="jumbotron">
<h1>This is great</h1>
<p>Welcome to templating using EJS</p>
</div>
</div>
<div class="col-sm-4">
<div class="well">
<h3>Look I'm A Sidebar!</h3>
</div>
</div>
</div>
</main>
<footer>
<% include ../partials/footer %>
</footer>
</body>
</html>
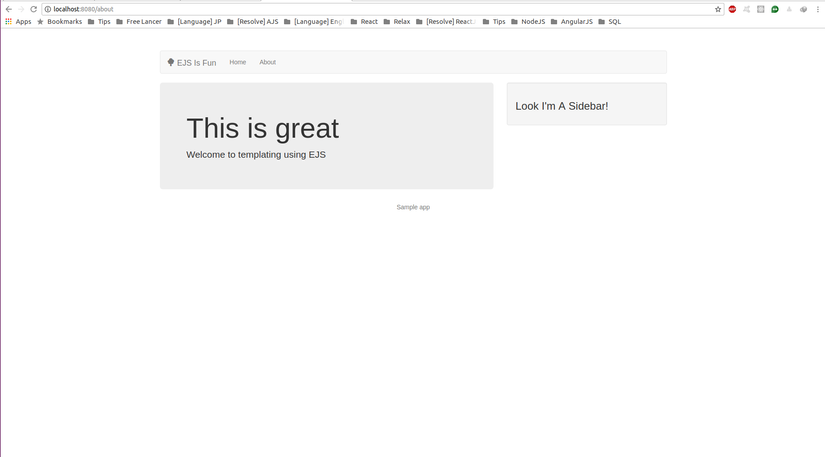
F5 lại localhost:8080 và đạt kết quả như sau:
 3. Truyền Data sang Views
Chúng ta sẽ thử truyền một list và variable sang trang home. Chỉnh sửa file server.js như sau:
3. Truyền Data sang Views
Chúng ta sẽ thử truyền một list và variable sang trang home. Chỉnh sửa file server.js như sau:
// index page
app.get('/', function(req, res) {
var drinks = [
{ name: 'Bloody Mary', drunkness: 3 },
{ name: 'Martini', drunkness: 5 },
{ name: 'Scotch', drunkness: 10 }
];
var tagline = "Any code of your own that you haven't looked at for six or more months might as well have been written by someone else.";
res.render('pages/index', {
drinks: drinks,
tagline: tagline
});
});
Như trên chúng ta đã truyền sang trang index.ejs hai giá trị drinks và tagline. Sang views/pages/index.ejs để nhận những giá trị này:
...
<h2>Variable</h2>
<p><%= tagline %></p>
<h2>Loop</h2>
<ul>
<% drinks.forEach(function(drink) { %>
<li><%= drink.name %> - <%= drink.drunkness %></li>
<% }); %>
</ul>
...
Kết quả đạt được như sau:
 4. Tổng kết
Như vậy chúng ta đã hoàn thành một app đơn giản bằng Node JS sử dụng Express, Nodemon và EJS để quản lý views. Qua đó chúng ta đã biết được:
4. Tổng kết
Như vậy chúng ta đã hoàn thành một app đơn giản bằng Node JS sử dụng Express, Nodemon và EJS để quản lý views. Qua đó chúng ta đã biết được:
- Cách sử dụng Nodemon để auto-reload lại localhost mỗi khi thay đổi code mà không cần restart server.
- Sử dụng EJS để quản lý views, biết cách truyền dữ liệu qua views.. Nguồn tham khảo: https://scotch.io/tutorials/use-ejs-to-template-your-node-application
