01/10/2018, 17:31
Sử dụng jQuery Autocomplete
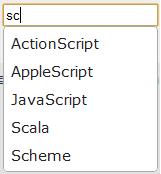
Hôm nay góc Kinh Nghiệm sẽ hướng dẫn các bạn cách sử dụng jQuery Autocomplete. Ở demo này, Góc Kinh Nghiệm sử dụng Visual Studio 2010, ASP.Net MVC 3 và Razor View Engine Hình: jQuery Autocomplete Bước 1: tải jquery-1.6.4.min.js và jquery-ui-1.8.11.min.js về và khai báo như sau: ...
Hôm nay góc Kinh Nghiệm sẽ hướng dẫn các bạn cách sử dụng jQuery Autocomplete.
Ở demo này, Góc Kinh Nghiệm sử dụng Visual Studio 2010, ASP.Net MVC 3 và Razor View Engine
Hình: jQuery Autocomplete
- Bước 1: tải jquery-1.6.4.min.js và jquery-ui-1.8.11.min.js về và khai báo như sau:
<script src="@Url.Content("~/Scripts/jquery-1.6.4.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-ui-1.8.11.min.js")" type="text/javascript"></script>
- Bước 2: khai báo TextBox có name & id là “languages”
@Html.TextBox("languages")
- Bước 3: gán sự kiện autocomplete vào TextBox có id là “languages”
var listLanguages = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$("#languages" ).autocomplete({
source: listLanguages
});
Code hoàn chỉnh như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="@Url.Content("~/Scripts/jquery-1.6.4.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-ui-1.8.11.min.js")" type="text/javascript"></script>
</head>
<body>
<div>
@Html.TextBox("languages")
</div>
</body>
<script type="text/javascript">
$(document).ready(function () {
var listLanguages = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$("#languages" ).autocomplete({
source: listLanguages
});
});
</script>
Kết quả khi chạy chương trình như hình bên trên
Góc Kinh Nghiệm chúc các bạn thành công! 
