SỬ DỤNG SWEETALERT ĐỂ LÀM HỘP THOẠI ALERT CỦA JAVASCRIPT
Giới Thiệu SweetAlert sẽ khiến bạn ngạc nhiên với giao diện hết sức thân thiện và trang nhã, việc kết hợp các hiệu ứng giúp cho hộp thoại alert của bạn nổi bật hơn bao giờ hết, và nếu như so sánh với alert mặc định của javascript thì có lẽ bạn sẽ không bao giờ quay trở lại sử dụng cách truyền ...
Giới Thiệu
SweetAlert sẽ khiến bạn ngạc nhiên với giao diện hết sức thân thiện và trang nhã, việc kết hợp các hiệu ứng giúp cho hộp thoại alert của bạn nổi bật hơn bao giờ hết, và nếu như so sánh với alert mặc định của javascript thì có lẽ bạn sẽ không bao giờ quay trở lại sử dụng cách truyền thống cho các thiết kế website của mình. Việc cấu hình SweetAlert rất đơn giản với nhiều tuỳ chọn và callback sẽ giúp cho bạn hoàn toàn làm chủ hộp thoại alert của mình.

Download & Cài đặt
Cách 1: Cài đặt bằng bower
$ bower install sweetalert
Cách 2: Cài đặt bằng npm
$ npm install sweetalert
Cách 3: Download files css và javascript tại đây
Cài đặt:
- Khởi tạo plugin bằng cách chèn các file cần thiết
<script src="dist/sweetalert.min.js"></script> <link rel="stylesheet" type="text/css" href="dist/sweetalert.css">
- Gọi sweetAlert-function
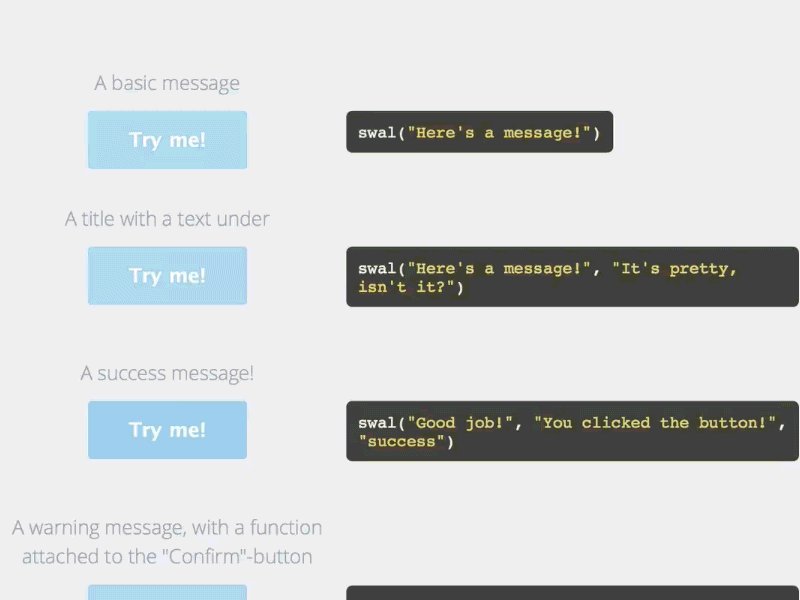
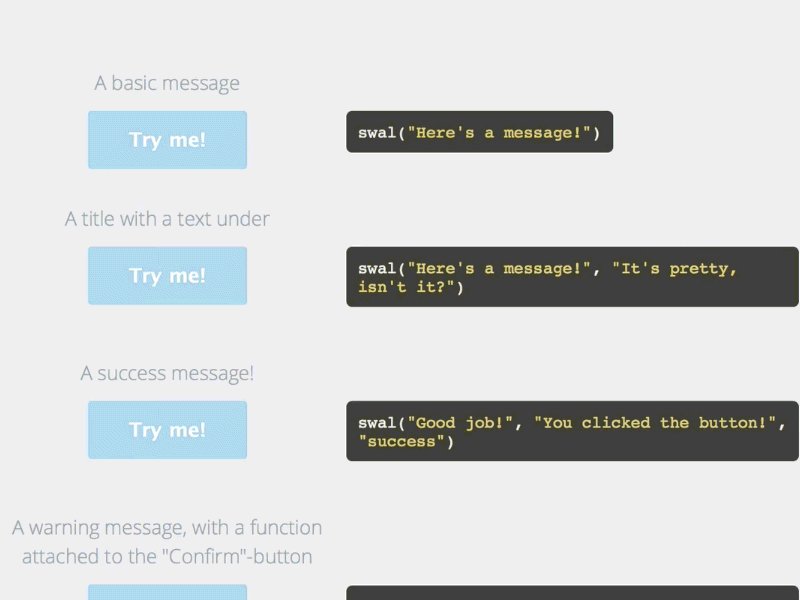
swal({ title: "SweetAlert!", text: "Here's my sweet alert!", type: "error", confirmButtonText: "Cool" });
CONFIGURATION
Dưới đây là một số các thành phần để bạn có thể tùy biến:
| Tham số | Giá trị mặc định | Mô tả |
|---|---|---|
| title | null (required) | Tiêu đề hộp thoại alert |
| text | null | Mô tả hộp thoại alert |
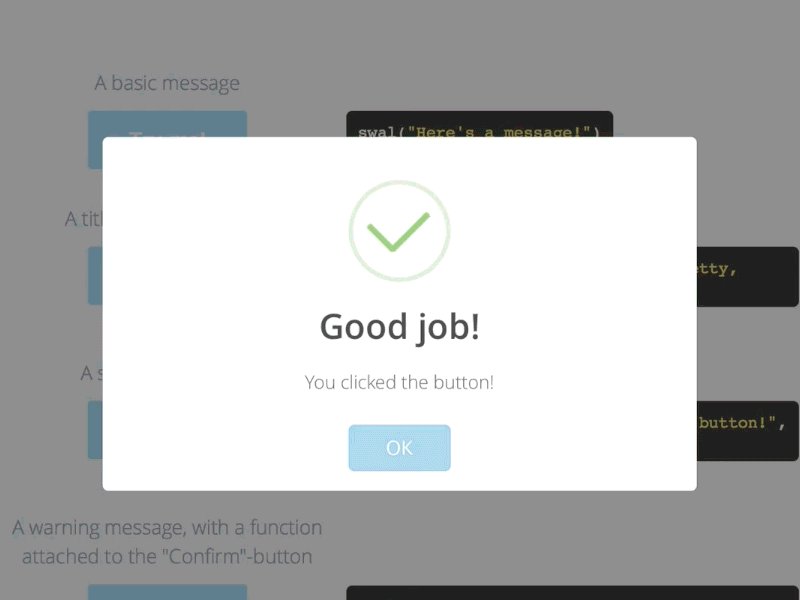
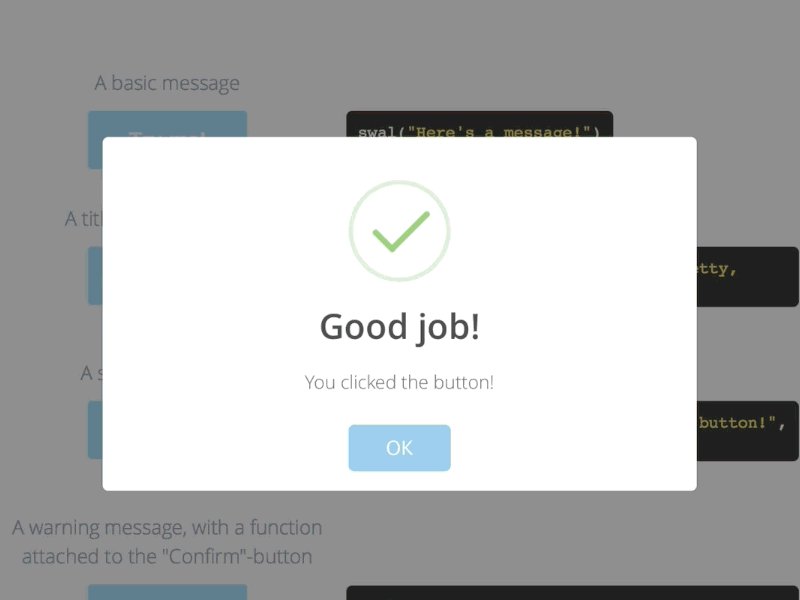
| type | null | SweetAlert cung cấp 4 loại đã được xây dựng sẵn: warning, error, success và info. |
| allowEscapeKey | true | Nếu bằng true người dùng có thể tắt alert bằng cách nhấn Escape |
| customClass | null | Tùy chỉnh css cho alert với key là customClass |
| allowOutsideClick | false | Cho phép tắt bằng cách bấm ra ngoài hội thoại |
| showCancelButton | false | Hiển thị nút Cancel, dùng để đóng hộp thoại |
| showConfirmButton | true | Hiển thị OK/Confirm button |
| confirmButtonText | "OK" | Thay đổi chữ cho nút Confirm. Nếu showCancelButton được đặt là true, thì sẽ đặt tự đồng là "Confirm" thay vì "OK". |
| confirmButtonColor | "#AEDEF4" | Thay đổi mầu nền của nút Confirm (giá trị HEX). |
| cancelButtonText | "Cancel" | Thay đổi chữ của nút Cancel |
| closeOnConfirm | true | Đặt false nếu bạn muốn hộp thoại tiếp tục mở khi người dùng bấm nút "Confirm". Chức năng này hữu dụng khi hàm callback gắn với nút Confirm gọi đến một hộp thoại SweetAlert khác. |
| closeOnCancel | true | Đặt false nếu bạn muốn hộp thoại tiếp tục mở khi người dùng bấm nút "Cancel". Chức năng này hữu dụng khi hàm callback gắn với nút Cancel gọi đến một hộp thoại SweetAlert khác. |
| imageUrl | null | Đường dẫn gắn hình ảnh icon cho hộp thoại |
| imageSize | "80x80" | Nếu imageUrl được thiết lập, bạn có thể đặt [rộng] x [cao] cho hình ảnh |
METHODS
Một số hàm của sweetAlert chúng ta có thể dùng:
-
setDefaults : Chúng ta có thể dùng setDefault để thiết lập toàn bộ cho chương trình với các tham số ở trên.
Ví dụ: swal.setDefaults({ confirmButtonColor: '#0000' });
-
close : Close SweetAlert hiện tại đang được open.
Ví dụ: swal.close();
-
showInputError: Show một thông báo lỗi khi người dùng nhập sai thông tin.
Ví dụ: swal.showInputError("Invalid email!");
-
enableButtons, disableButtons: Disable hoặc enable khi người dùng click cancel và confirm button.
Ví dụ: swal.disableButtons();
Tham Khảo
- SweerAlert
