Sự khác biệt của các design pattern MVC, MVP và MVVM
MVC, MVP, và MVVM là một số mô hình chung để hướng dẫn lập trình hướng tới việc tạo ra các giải pháp chuyên môn hoá. Các thành phần phổ biến trong MVC, MVP và MVVM là: 1)Data Layer / Business Logic (Model): Đây là thành phần chứa các business logic thao tác trên dữ liệu của ứng dụng. ...
MVC, MVP, và MVVM là một số mô hình chung để hướng dẫn lập trình hướng tới việc tạo ra các giải pháp chuyên môn hoá. Các thành phần phổ biến trong MVC, MVP và MVVM là:
1)Data Layer / Business Logic (Model): Đây là thành phần chứa các business logic thao tác trên dữ liệu của ứng dụng.
-
Presentation Layer / UI ( View ): Đảm nhận việc hiển thị thông tin, tương tác với người dùng
-
Application Logic ( Controller, Presentation or View Model ): Giữ nhiệm vụ nhận điều hướng các yêu cầu từ người dùng và gọi đúng những phương thức xử lý chúng
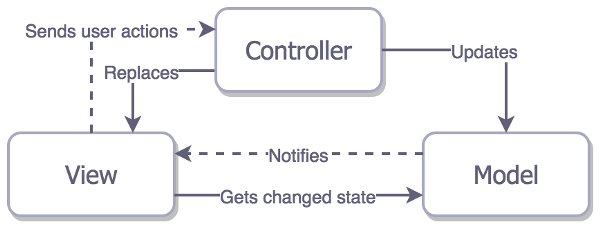
MVC
MVC bao gồm 3 lớp Model, View, Controller.
MVC là một mô hình hợp nhất
Nó sử dụng mô hình Front Controller sẽ xử lý các yêu cầu ứng dụng Web thông qua một bộ điều khiển duy nhất. Điều này cho phép bạn thiết kế một ứng dụng hỗ trợ cơ sở hạ tầng định tuyến phong phú.
Nó cung cấp hỗ trợ tốt hơn cho test-driven development (TDD)
Nó hoạt động tốt cho các ứng dụng Web được hỗ trợ bởi đội ngũ lớn các nhà phát triển và các nhà thiết kế Web, những người cần một mức độ cao của kiểm soát ứng dụng
• Các thư viện Client-side: Backbone.js, knockback.js, Spine.js, angular.js.
• Các thư viện Server-side: ASP.NET MVC, Spring MVC,Ruby-on-Rails

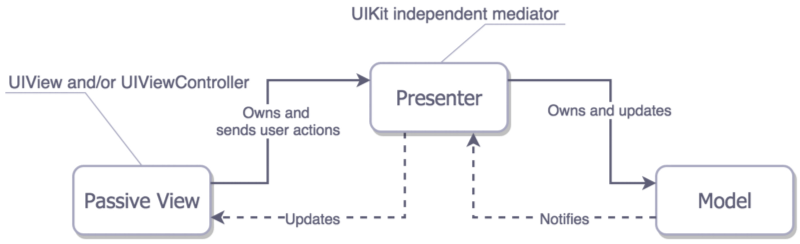
MVP
MVP bao gồm ba lớp Model, View, và Presenter.
Trong MVP, View và Model có sự tách biệt rõ ràng hơn.
MVP, View là trách nhiệm ủy thác đầu vào cho Presenter.
MVP, Presenter và View nên có một mối quan hệ 1-1, với mỗi Presenter có một liên kết với một View của mình thông qua giao diện.
MVP, View liên kết với Model trực tiếp thông qua các ràng buộc dữ liệu.
Trong MVP, Unit test là dễ dàng hơn, như View biết Presenter thông qua một giao diện mà có thể dễ dàng được mocked.
• Các thư viện Client-side:Riot.js,GWT
• Các thư viện Server-side: Classic ASP.NET,JSP Servlets.

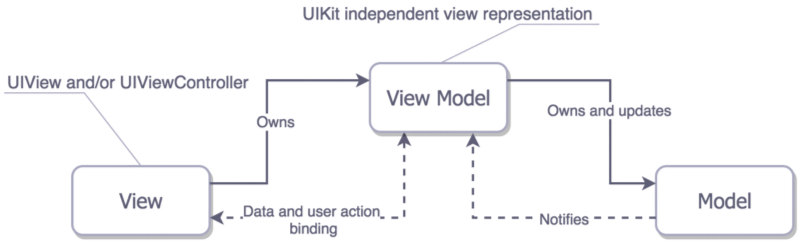
MVVM
Mô hình MVVM là một trong những giải pháp tốt nhất để xử lý vấn đề cho WPF và ứng dụng Silverlight.
Khi bạn sử dụng mô hình MVVM cho WPF, Silverlight xem sẽ không có xử lý sự kiện điển hình thường được sử dụng trong code giao diện.
MVVM cung cấp một sự tách biệt rõ ràng giữa các giao diện người dùng và ứng dụng logic.
Các thư viện Client-side:Knockout.js, Kendo (MVVM)
Các thư viện Server-side:WPF (Desktop) or Silverlight,Windows Phone apps (XAML),Adobe Flex

Khi nào thì sử dụng mô hình MVC, MVP, MVVM
MVP
Sử dụng trong trường hợp mà việc binding dữ liệu thông qua DataContext là không thể.
Windows Forms là một ví dụ hoàn hảo ở đây. Để tách View ra khỏi model thì cần phải có presenter vì View không thể trực tiếp bind dữ liệu trực tiếp từ presenter
MVVM
Sử dụng trong trường hợp mà việc binding dữ liệu thông qua DataContext là có thể. Vì mỗi giao diện IView for mỗi View được loại bỏ có nghĩa là ít code để maintain hơn.
Một số ví dụ mà MVVM là có thể bao gồm WPF và javascript dự án sử dụng Knockout.
MVC
Sử dụng trong các tình huống nơi kết nối giữa các View và phần còn lại của chương trình không phải là luôn luôn available (và bạn không thể sử dụng hiệu quả MVVM hay MVP). Một web API là ví dụ rõ ràng cho trường hợp này.Microsoft ASP.NET MVC là một công cụ tuyệt vời để quản lý các tình huống như vậy và cung cấp một framework MVC rất rõ ràng.
