SỰ KHÁC BIỆT GIỮA WEB SITE VÀ WEB APPLICATION
Hiện nay một số bạn học ngành IT vẫn còn lẫn lộn giữa khái niệm website và web app, sẵn tiện có một bạn hỏi nên mình viết bài này nhân tiện giải thích luôn. Đây là một câu hỏi “tưởng dễ mà không phải dễ”, bởi vì ranh giới giữa website và webapp khá mong manh. Mình ...

Hiện nay một số bạn học ngành IT vẫn còn lẫn lộn giữa khái niệm website và web app, sẵn tiện có một bạn hỏi nên mình viết bài này nhân tiện giải thích luôn.
Đây là một câu hỏi “tưởng dễ mà không phải dễ”, bởi vì ranh giới giữa website và webapp khá mong manh. Mình phải tổng hợp khá nhiều câu trả lời từ stackoverflow và programmers.stackexchange mới đưa ra được một câu trả lời “gần đúng” nhất.
1. Khái niệm website
Ngày xưa ngày xưa, khi Internet còn thô sơ, web được viết bằng html đơn lẻ. Mỗi trang web đơn lẻ được viết bằng html gọi là Web Page. Tập hợp nhiều trang web đơn lẻ, thành một trang web lớn, có chung tên miền, được gọi là Website. VD đơn giản: Mỗi bài viết trên blog của mình chính là một web page, tập hợp toàn bộ các bài viết lại chính là một website, tên là toidicodedao.com.

2. Khái niệm webapp
Đầu tiên, ta hãy xem lại khái niệm application (trên wiki).
Ứng dụng là một loại chương trình có khả năng làm cho máy tính thực hiện trực tiếp một công việc nào đó người dùng muốn thực hiện
Ban đầu, các website chỉ bao gồm text, hình ảnh và video, liên kết với nhau thông qua các link. Tác dụng của website là lưu trữ và hiển thị thông tin. Người dùng chỉ có thể đọc, xem, click các link để di chuyển giữa các page.
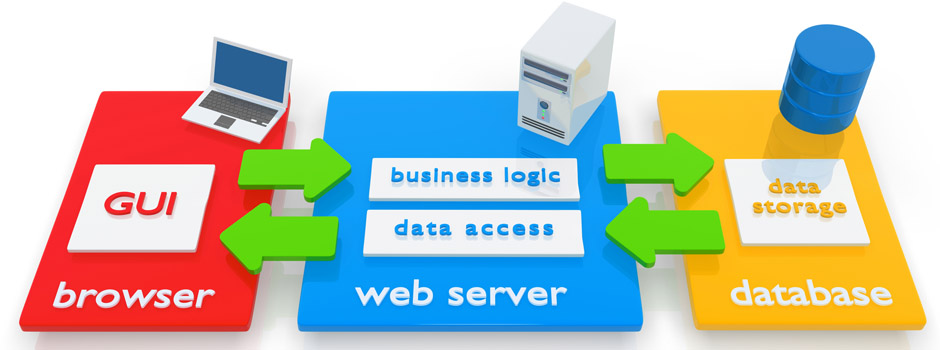
Về sau, với sự ra đời của các ngôn ngữ server: CGI, Perl, PHP, … các website đã trở nên “động” hơn, có thể tương tác với người dùng. Từ đây, người dùng có thể dùng web để “thực hiện một công việc nào đó bằng máy tính“, do đó web app ra đời.

Nói dễ hiểu, web app là những ứng dụng chạy trên web. Thông qua web app, người dùng có thể thực hiện một số công việc: tính toán, chia sẻ hình ảnh, mua sắm … Tính tương tác của web app cao hơn website rất nhiều.
Với một số người không rành về IT, tất cả những thứ online, vào được bằng trình duyệt đều là website cả. Do đó họ thường yêu cầu bạn là: website quản lý siêu thị, website bán hàng, … thực chất chúng đều là webapp hết.
 Tham gia ngay để biết thêm về cuộc chiến
Tham gia ngay để biết thêm về cuộc chiến
3. So sánh website và web app
Trên thực tế, ranh giới giữa web app và website khá mong manh. Một trang báo mạng – vnexpress chẳng hạn, trong mắt người đọc nó là website. Nhưng trong mắt biên tập viên hoặc admin, nó lại là web app. Một số trang web cho phép người dùng search, comment nhưng nó vẫn chỉ là website, chưa phải là webapp. Dưới đây là bảng so sánh (tương đối).
| WEB SITE | WEB APP |
|---|---|
| Tính tương tác thấp, ít chức năng (Xem, đọc, click qua lại giữa các link…) | Tính tương tác cao, nhiều chức năng (Đăng thông tin, upload file, xuất báo cáo…) |
| Được tạo thành từ các trang html tĩnh và một số tài nguyên (hình ảnh, âm thanh, video) | Được tạo bởi html và code ở back end (PHP, C#, Java, …) |
| Được dùng để lưu trữ, hiển thị thông tin | Được dùng để “thực hiện một công việc”, thực hiện các chức năng của một ứng dụng |

Ý sau của câu hỏi: ” Những kĩ năng cần có nếu muốn trở thành Web Developers” sẽ được trả lời trong bài viết sau nhé. Bài viết này được viết theo yêu cầu của bạn Phước Lê đã comment trong bài “Kỷ niệm post thứ 50” nhé.
Techtalk via toidicodedao
