Tạo Bookshelf app với Lotus Framework
Hiện tại mình đang làm Bookshelf application nho nhỏ với Lotus Framework. Mình cảm thấy khá thú vị. Chính vì thế mỗi tuần mình sẽ viết lại cách làm tại đây. Chậc tại sao lại là từ A to Z ta??? Lý do chính là: Mình open source code của mình ở Github (https://github.com/mymai91/bookshelf) ấy, ...
Hiện tại mình đang làm Bookshelf application nho nhỏ với Lotus Framework. Mình cảm thấy khá thú vị. Chính vì thế mỗi tuần mình sẽ viết lại cách làm tại đây. Chậc tại sao lại là từ A to Z ta??? Lý do chính là:
- Mình open source code của mình ở Github (https://github.com/mymai91/bookshelf) ấy, bạn nào thích thì có thể làm chung với mình. Mình có chia thành từng sprint 1. Các bạn đọc sẽ thấy dễ hiểu đó.
- Nghe đồn dạo này vài công ti ở Sài Gòn phỏng vấn đầu vào có thêm option cho các bạn xây dựng mini app với Lotus đó. Hy vọng chuỗi bài viết này cũng sẽ giúp các bạn vượt qua vòng thử thách 0_0. Ai vượt qua rồi thì nhớ liên hệ khao mình đi ăn ^_^
Thôi bắt đầu nào không chém gió nữa ^0^
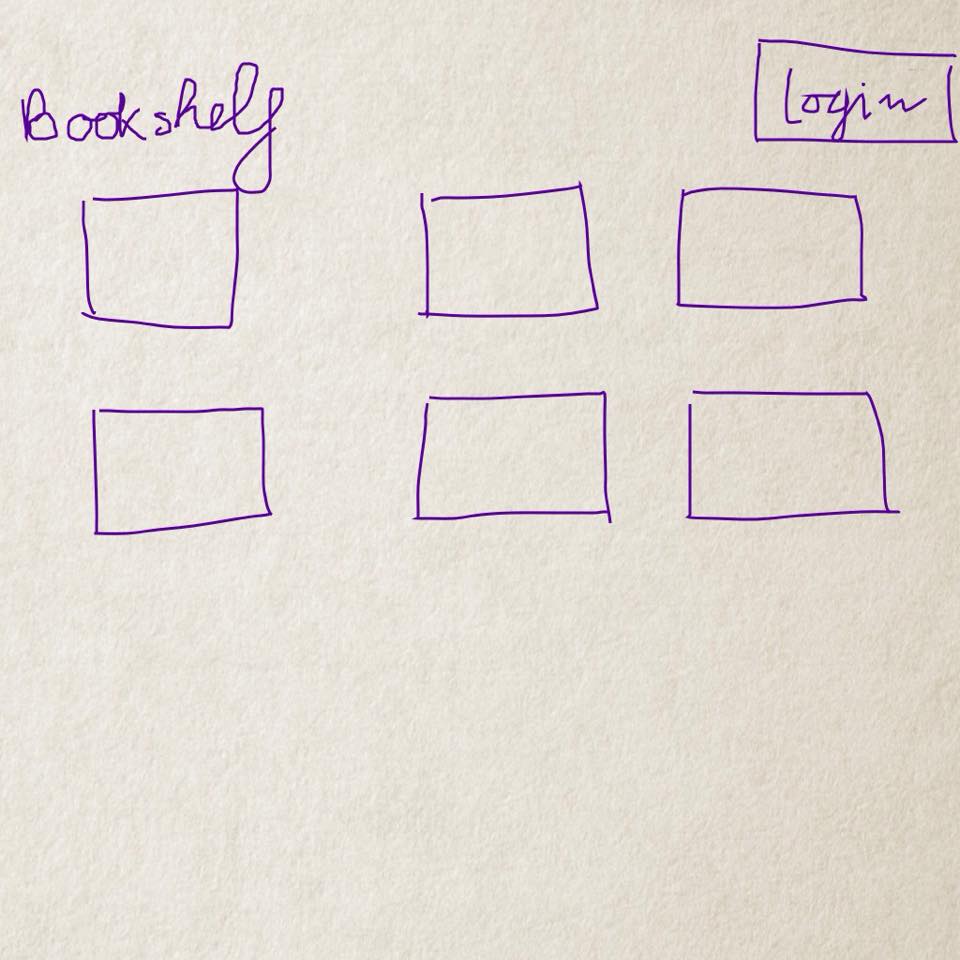
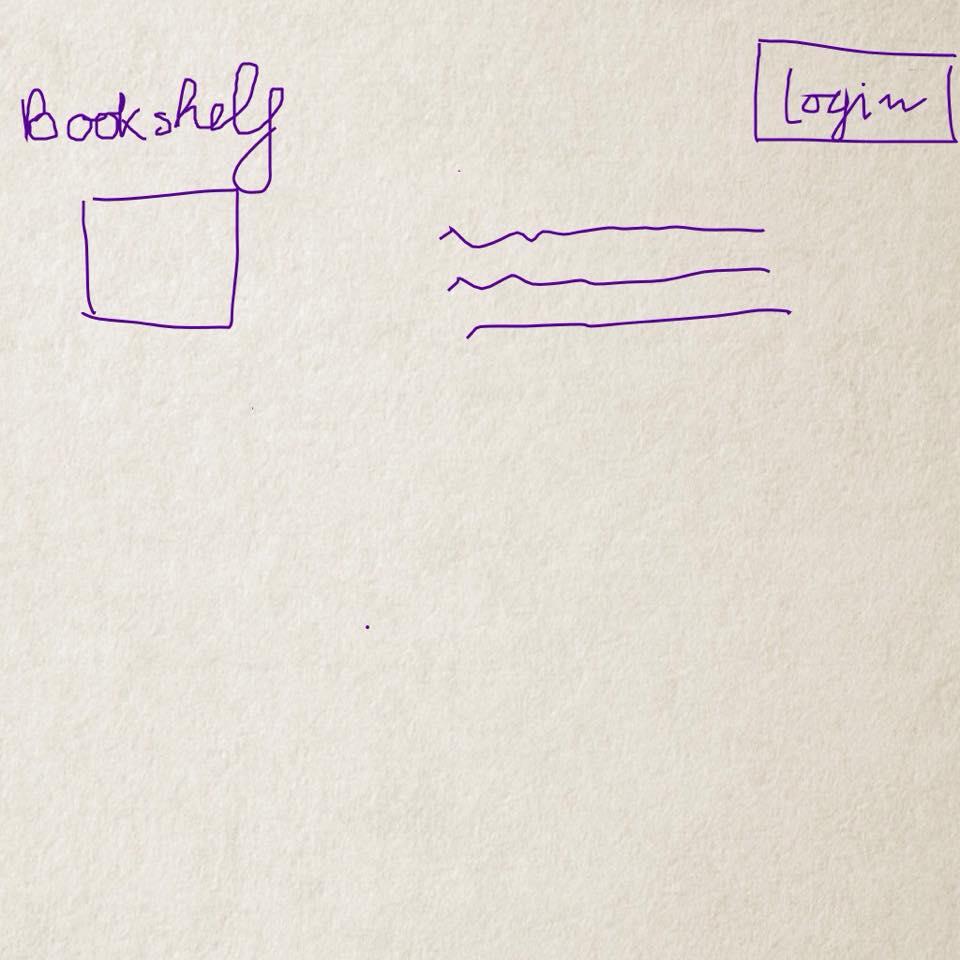
Hình ảnh mô phỏng:
Wifeframe https://projects.invisionapp.com/share/AE4CBIJDG#/screens để theo dõi dễ dàng hơn
home page
detail page
Khởi động nào!!!
Create một project
Tất nhiên các bước dưới đây chúng ta phải thực hiện ở terminal
Install lotusrb
gem install lotusrb
Create project có tên bookshelf
lotus new bookshelf
Sau khi hoàn thành thì tiếp tục install gem
cd bookshelf && bundle
Run server
lotus s
port default của Lotus là 2300 vì vậy open browser lên và gõ localhost:2300 là các bạn thấy được thành quả ban đầu rồi đó.
Tạo layout HTML/CSS cho app
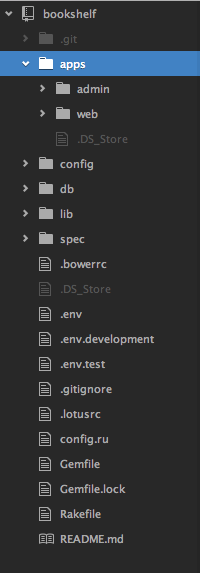
Sau khi tạo xong 1 project với Lotus có thể theo dõi cấu trúc thư mục được tạo ra như sau:
Ở project này mình sử dụng Bootstrap Framework để make layout cho dễ dàng và thuận tiện hơn:
Install Bootstrap
Để install Bootstrap thì mình sử dụng bower install. Chính vì thế cần tạo ra 1 file có tên là .bowerrc Các bạn có thể thấy file .bower mình tạo ra ở trên hình cấu trúc thư mục.
Trong file .bowerrc ta viết các mã code này
{
"directory": "apps/web/public/stylesheets"
}
Mã này có ý nghĩa là khi chúng ta install với câu lệnh bower install [cái gì cần install] thì nó sẽ được lưu theo cấu trúc thư mục apps/web/public/stylesheets
Install Bootstrap
bower install bootstrap
Dựng layout
Hiện tại chúng ta có 2 pages đó là home page và detail page. Trong đó:
- Home page sẽ hiển thị tất cả các cuốn sách, hiển thị tất cả tương ứng với 1 action đó chính là GET all tương đương với action index
- Detail page sẽ hiển thị nội dung chi tiết của mỗi quyển sách tương ứng với 1 action đó chính là GET by id, có nghĩa là lấy nội dung chi tiết dựa vào id của quyển sách đó tương đương với action show
Theo phân tích chúng ta có 2 action 1 là index và 1 là show
Để generater thì Lotus có cung cấp Lotus generater. Tìm hiểu thêm tại http://lotusrb.org/guides/command-line/generators/
lotus g action web book#index lotus g action web book#show
Viết HTML ở đâu?
Sau khi generater thì có thể trên terminal để thấy những file mới được tạo ra. trong đó sẽ có tạo ra file template. Kiểm tra tại bookshelf/apps/web/templates/book/
ta thấy được có 2 file:
show.html.erb
index.html.erb
Chúng ta sẽ viết HTML vào 2 file này.
Viết CSS ở đâu?
Các bạn truy cập vào bookshelf/apps/web/public/stylesheets stylesheets là nơi để viết CSS cho app đấy
Kết luận
Mình nghĩ bài này khá là dài rồi, nên mình xin dừng ở đây. Qua bài tiếp theo mình sẽ viết cụ thể HTML/CSS cho app
Các bạn có thể xem code tại đây: https://github.com/mymai91/bookshelf/tree/create-template
Hy vọng qua bài này có thể chia sẽ được với các bạn rõ hơn về Lotus
