Tạo button đầy màu sắc bằng CSS3 và RGBA
Một trong những điều mà mình thích thú nhất về CSS3 là việc bổ sung cho phép sử dụng các màu RGBA . Hôm nay chúng ta sẽ tạo ra các button đầy màu sắc mà không cần phải dùng bất kỳ hình ảnh hay kỹ thuật photoshop nào. Các bạn có thể xem demo tại đây. Đầu tiên chúng ta cần tạo ra khung sườn các ...

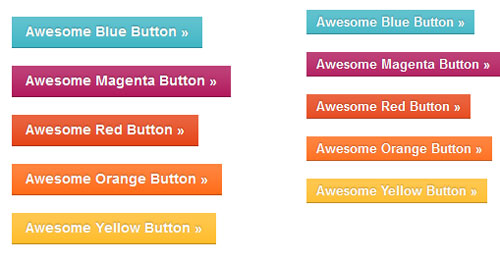
Một trong những điều mà mình thích thú nhất về CSS3 là việc bổ sung cho phép sử dụng các màu RGBA . Hôm nay chúng ta sẽ tạo ra các button đầy màu sắc mà không cần phải dùng bất kỳ hình ảnh hay kỹ thuật photoshop nào. Các bạn có thể xem demo tại đây.
Đầu tiên chúng ta cần tạo ra khung sườn các button này bằng HTML, các bạn có thể tham khảo đoạn HTML sau :
<div> <a>Super Awesome Button »</a> <br /><br /> <a>Awesome Blue Button »</a> <br /><br /> <a>Awesome Magenta Button »</a> <br /><br /> <a>Awesome Red Button »</a> <br /><br /> <a>Awesome Orange Button »</a> <br /><br /> <a>Awesome Yellow Button »</a> </div> <div> <a>Super Awesome Button »</a> <br /><br /> <a>Awesome Blue Button »</a> <br /><br /> <a>Awesome Magenta Button »</a> <br /><br /> <a>Awesome Red Button »</a> <br /><br /> <a>Awesome Orange Button »</a> <br /><br /> <a>Awesome Yellow Button »</a> </div> <div> <a>Super Awesome Button »</a> <br /><br /> <a>Awesome Blue Button »</a> <br /><br /> <a>Awesome Magenta Button »</a> <br /><br /> <a>Awesome Red Button »</a> <br /><br /> <a>Awesome Orange Button »</a> <br /><br /> <a>Awesome Yellow Button »</a> </div>
Chúng ta đã có các button , tuy nhiên các button này hiện giờ vẫn chỉ là các đoạn text , giờ chúng ta sẽ tô màu cho các button, các bạn copy đoạn css sau :
.column, .columns {
display: inline;
float: left;
margin: 0 0 0 20px;
}
.awesome, .awesome:visited {
background: #222 url(alert-overlay.png) repeat-x;
display: inline-block;
padding: 5px 10px 6px;
color: #fff;
text-decoration: none;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
border-bottom: 1px solid rgba(0,0,0,0.25);
position: relative;
cursor: pointer;
}
.awesome:hover{ background-color: #111; color: #fff; }
.awesome:active{ top: 1px; }
.small.awesome, .small.awesome:visited{ font-size: 11px; padding: ; }
.awesome, .awesome:visited,
.medium.awesome, .medium.awesome:visited{ font-size: 13px;
font-weight: bold; line-height: 1;
text-shadow: 0 -1px 1px rgba(0,0,0,0.25); }
.large.awesome, .large.awesome:visited{ font-size: 14px; padding: 8px 14px 9px; }
.green.awesome, .green.awesome:visited{ background-color: #91bd09; }
.green.awesome:hover{ background-color: #749a02; }
.blue.awesome, .blue.awesome:visited{ background-color: #2daebf; }
.blue.awesome:hover{ background-color: #007d9a; }
.red.awesome, .red.awesome:visited{ background-color: #e33100; }
.red.awesome:hover{ background-color: #872300; }
.magenta.awesome, .magenta.awesome:visited{ background-color: #a9014b; }
.magenta.awesome:hover{ background-color: #630030; }
.orange.awesome, .orange.awesome:visited{ background-color: #ff5c00; }
.orange.awesome:hover{ background-color: #d45500; }
.yellow.awesome, .yellow.awesome:visited{ background-color: #ffb515; }
.yellow.awesome:hover{ background-color: #fc9200; }
Đến giờ thì chúng ta đã có đầy đủ các button với đầy đủ màu sắc, hy vọng với bài viết này sẽ giúp bạn có thêm nhiều lựa chọn hơn trong việc thiết kế web hay blog của mình.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
