Tạo hiệu ứng ảnh phản chiếu với Reflection.js
Nếu các bạn đã quen với việc sử dụng Photoshop hay các phần mềm tạo ảnh để tạo hiệu ứng ảnh phản chiếu thì hôm nay mình sẽ chia sẻ cho các bạn một cách khác trên web mà không cần phải dùng bất kì phần mềm tạo ảnh nào. Trước đây mình đã giới thiệu cho các bạn bài viết Tạo ảnh phản chiếu (Image ...
Nếu các bạn đã quen với việc sử dụng Photoshop hay các phần mềm tạo ảnh để tạo hiệu ứng ảnh phản chiếu thì hôm nay mình sẽ chia sẻ cho các bạn một cách khác trên web mà không cần phải dùng bất kì phần mềm tạo ảnh nào. Trước đây mình đã giới thiệu cho các bạn bài viết Tạo ảnh phản chiếu (Image Reflection) với CSS3, và hôm nay chúng ta sẽ dùng jQuery và plugin Reflection.js để tạo ảnh phản chiếu.

Xem Demo | Download
HTML
Việc đầu tiên là chúng ta cần có khung chuẩn html cho việc tạo ảnh phản chiếu như sau :
<figure>
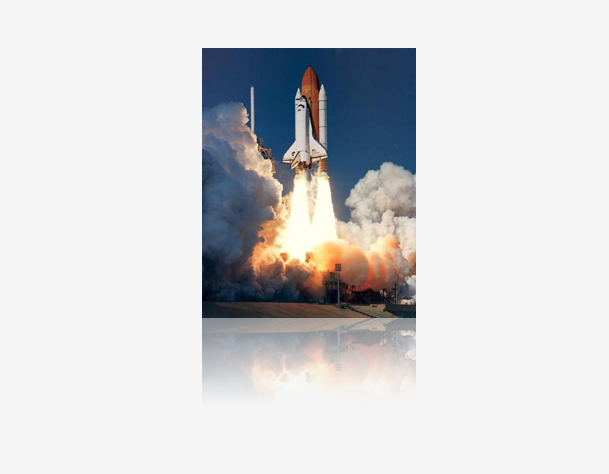
<img src="img/rocket.png" align="center" class="reflect" alt="rocket"/>
</figure>
Sau đó các bạn chèn thêm mootools.js và Reflection.js vào ngay trên thẻ </body>
<script src="js/mootools.js" type="text/javascript"></script> <script src="js/reflection.js" type="text/javascript"></script>
Các bạn có thể tải thư viện mootools.js cũng như Reflection.js ở mục download trong bài viết này.
jQuery
Việc cuối cùng mà các bạn cần phải làm là copy đoạn jQuery sau và dán nó vào ngay sau phần khai báo ở trên.
document.ready(function() {
var options = {
opacity: 0.73
};
$('.reflect').reflect(options);
});
Thế là xong, và đó là tất cả những gì mà các bạn cần làm để có thể tạo hiệu ứng phản chiếu cho các hình ảnh trên trang web hay blog của mình.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
