Tạo hiệu ứng Tooltip hình ảnh với JQuery
Mình thật sự rất thích JQuery và những thứ tuyệt diệu mà nó mạng lại. Mặc dầu nó làm bạn mất một khoảng thời gian để có thể hiểu và sử dụng nó, nhưng nếu có thời gian, các bạn nên dành thời gian nghiên cứu và học cách sử dụng nó. Hôm nay, mình xin giới thiệu cho các bạn một hiệu ứng nhỏ mà JQuery ...
Mình thật sự rất thích JQuery và những thứ tuyệt diệu mà nó mạng lại. Mặc dầu nó làm bạn mất một khoảng thời gian để có thể hiểu và sử dụng nó, nhưng nếu có thời gian, các bạn nên dành thời gian nghiên cứu và học cách sử dụng nó. Hôm nay, mình xin giới thiệu cho các bạn một hiệu ứng nhỏ mà JQuery có thể mang lại cho chúng ta, đó là hiệu ứng Tooltip.

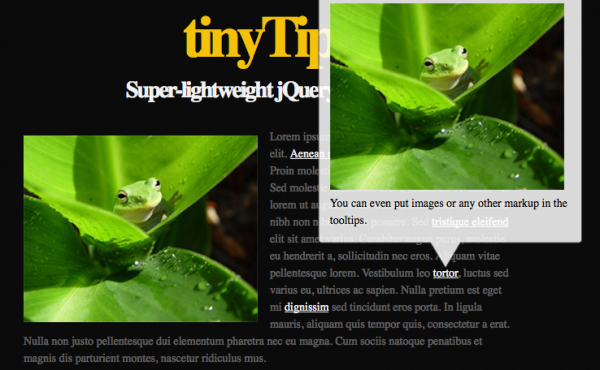
Trong hiệu ứng này, mỗi khi các bạn rê chuột vào hình ảnh thu nhỏ (thumbnail) ,thì hình ảnh lớn của nó sẽ được hiển thị đầy đủ. Để dễ hiểu , các bạn có thể xem demo bên dưới :
XEM DEMO
Bước 1 : Đầu tiên các bạn tải 2 file js sau về máy : jquery.js và main.js
Bước 2 : Chèn đoạn code sau ngay sau thẻ <head>
<script src="jquery.js" type="text/javascript"></script> <script src="main.js" type="text/javascript"></script>
Bước 3 : Kế tiếp chèn đoạn css sau vào file css của bạn hoặc có thể để ngay sau thẻ <head> bên trong <style>……</style>
#preview{
position:absolute;
border:1px solid #ccc;
background:#333;
padding:5px;
display:none;
color:#fff;
}
Bước 4: Phần khai báo đã xong, bây giờ là lúc để chúng ta sử dụng, để có thể tạo hiệu ứng tool tip các bạn chỉ cần làm giống ví dụ sau :
<a href="1.jpg" class="preview"> <img src="1s.jpg" alt="gallery thumbnail" /> </a>
chìa khóa ở đây là đặt vào bên trong thẻ <a> đoạn class=”preview” với đường dẫn sẽ là đường dẫn đến hình ảnh lớn. Để hiển thị thêm tiêu đề ở bên dưới thì các bạn chỉ cần thêm thuộc tính title vào bên trong thẻ <a> là okie.
<a href="1.jpg" class="preview" title="Lake and a mountain"> <img src="1s.jpg" alt="gallery thumbnail" /> </a>
Rất đơn giản và dễ thực hiện phải không các bạn, mình hy vọng với bài viết đơn giản này, các bạn sẽ có thêm một ứng dụng cho web của mình.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
-
Tori Tran
